Latest Premium Tutorial
-
-front_large.jpg) · 11 mins, 2098 words · premium
· 11 mins, 2098 words · premiumLaravel Reverb Demo: Real-Time Notification on Completed Task
Some Laravel tasks are running in the background. What if you want to "listen" for those events to finish? Let's implement exactly this real-time feedback with the Reverb server.
Newest content
-
 · 3 mins, 574 words
· 3 mins, 574 wordsFilament: Hide Relation Manager by Condition
-
-front_list.jpg) · 3 mins, 522 words
· 3 mins, 522 wordsConfigure Laravel Reverb in Filament Broadcasting
-
Random Quick Laravel Tip:
With Rule::when() we can conditionally apply validation rulesThanks to Rule::when() we can conditionally apply validation rules in laravel.
In this example we validate the value of the vote only if the user can actually vote the post.
use Illuminate\Validation\Rule;public function rules(){return ['vote' => Rule::when($user->can('vote', $post), 'required|int|between:1,5'),]}Tip given by @cerbero90
-
 · 5 mins, 868 words
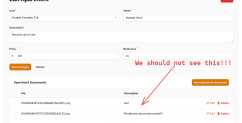
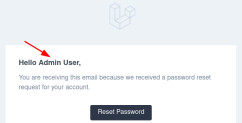
· 5 mins, 868 wordsFilament: Customize Auth Emails like Reset Password or Verification
-
 · 3 mins, 495 words
· 3 mins, 495 wordsFilament Table: Modify Base Query by User Role Condition
-
 · 4 mins, 672 words
· 4 mins, 672 wordsFilament Dependent Dropdowns in Edit Form: Set Select Values
-
 · 11243 words
· 11243 wordsPremium Course: Vue Inertia + Laravel 11: From Scratch
-
 · 1 min, 140 words
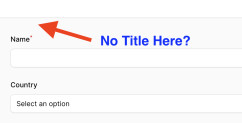
· 1 min, 140 wordsFilament: Remove Label Text in Resource Form Page
-
 · 6 mins, 1068 words
· 6 mins, 1068 wordsFilament Repeater: Set Values Manually or From Other Fields
-
-front_list.jpg) · 4 mins, 716 words
· 4 mins, 716 wordsFilament: Money Columns and Storing Value in Cents
-
-front_list.jpg) · 1 min, 193 words
· 1 min, 193 wordsLaravel Jetstream: Redirect After Login
-
 · 1 min, 186 words
· 1 min, 186 wordsFilament Select with Relationship: Custom Label for titleAttribute Options

-front_list.jpg)
-front_list.jpg)