Other reviews in this series:
- FlarePoint: Laravel-based free CRM
- Invoice Ninja – Laravel-powered solution for better invoicing
- Attendize – event tickets selling system based on Laravel 5
- Ribbbon – project management system on Laravel 5.1 and Vue.js
- Faveo: impressive helpdesk system built on Laravel
- Confomo: Laravel-based website to meet Twitter friends at conferences
Notice from creators: Attendize is in the early stages of development and therefore is likely to contain bugs and unfinished features. Be wary about using Attendize in a production environment. So, Attendize is based on Laravel 5.2 and freely available on Github. Let's install and see how it works.
Installation
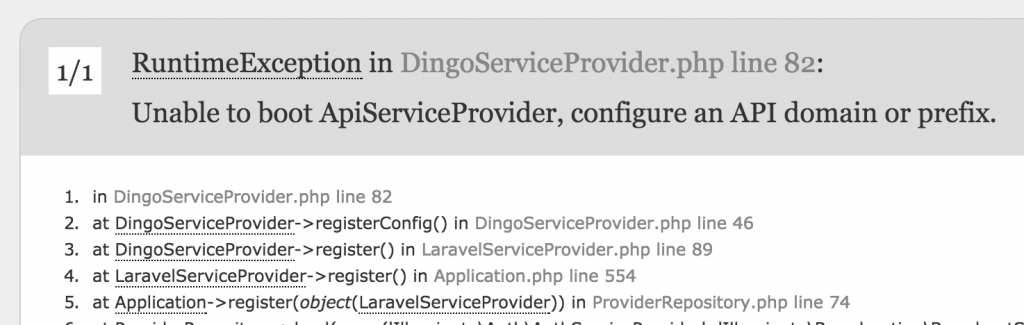
To install Attendize, we don't clone the repository - we download ready-made ZIP file (quite a big one - 91 MB and more than 200 MB unzipped) and unpack it in our folder. Then we have two choices: go to URL /install or choose to run command-line installer by filling in .env file and then running php artisan attendize:install. I've tried to run visual installer, but it failed me with this error: Not a good start, right? Apparently, it was an easy fix - just add this line to .env file (it's not provided in .env.example file):
Not a good start, right? Apparently, it was an easy fix - just add this line to .env file (it's not provided in .env.example file):
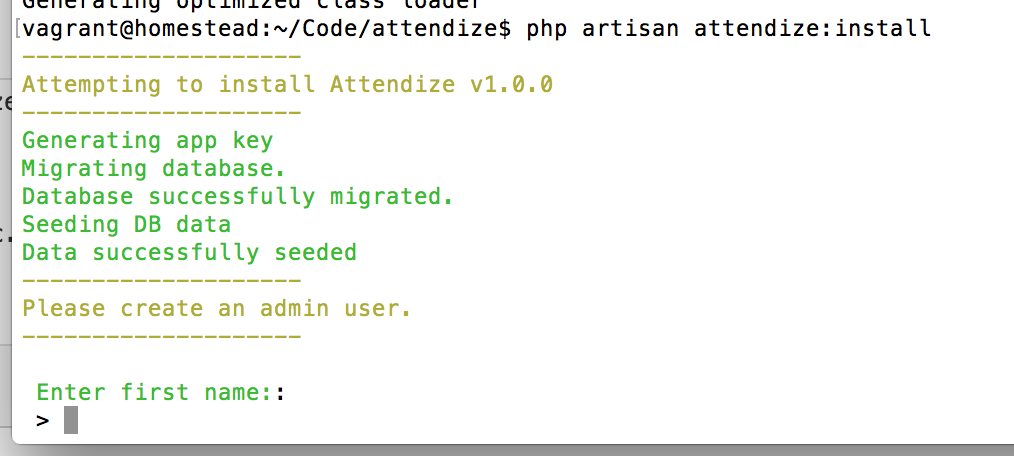
API_PREFIX=apiAfter that I decided to use command-line installer which went well:
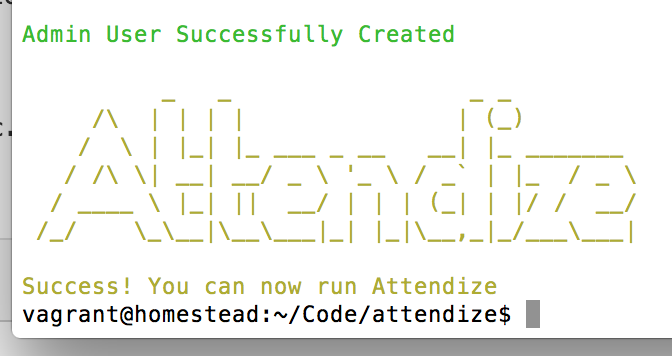
 And then - nice success message!
And then - nice success message!
 Final result - pretty login form in the browser:
Final result - pretty login form in the browser:

Usage
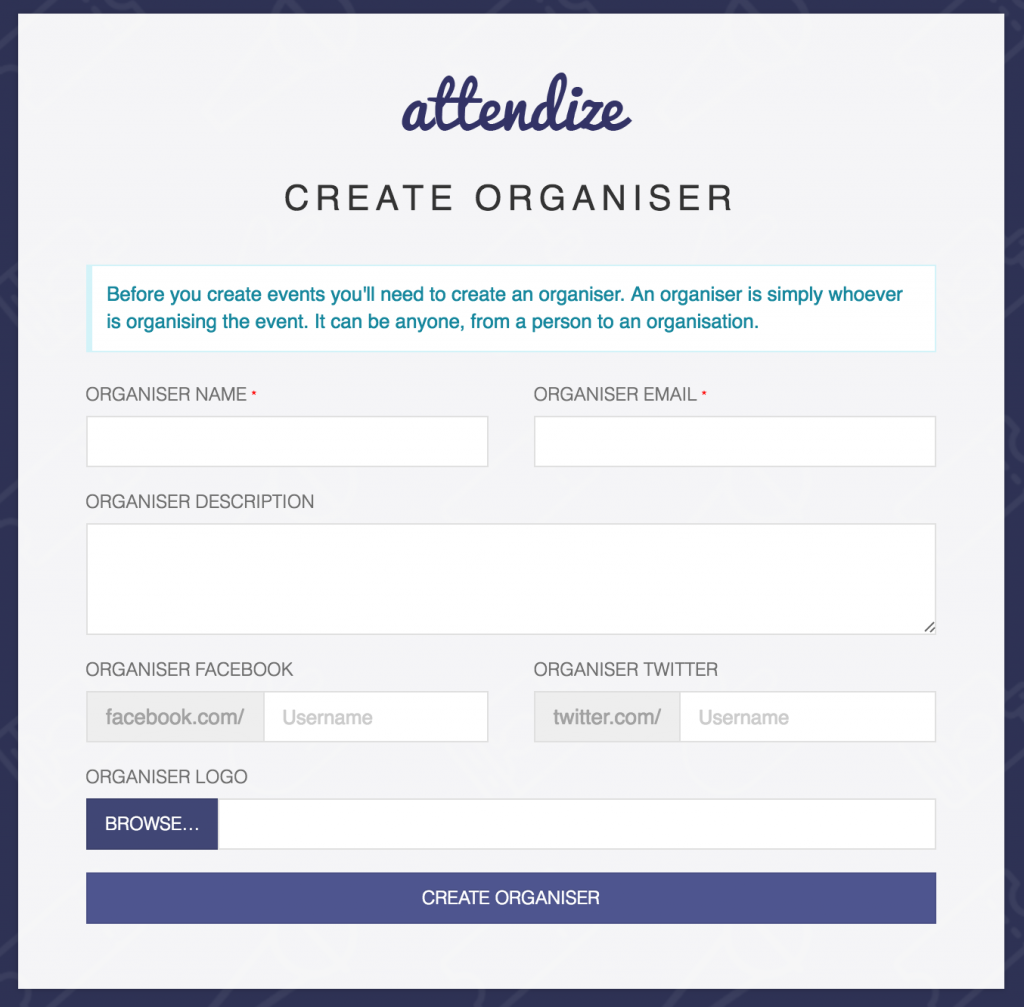
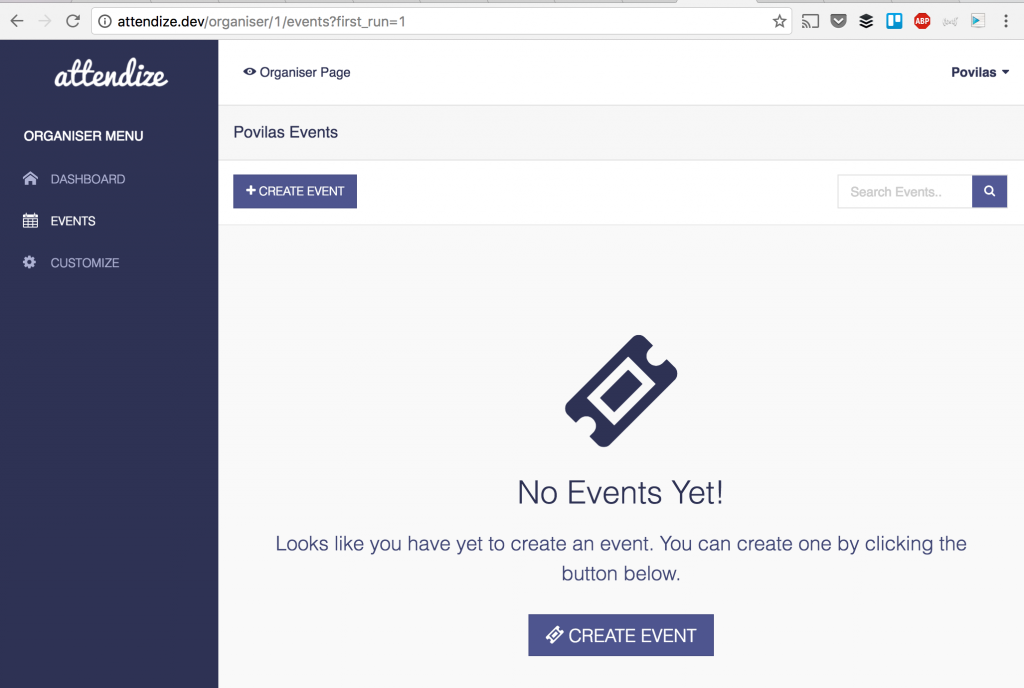
Ok, let's log in and see how it all works. Insteresting thing - after first login you get asked to create an organizer. Of course, makes sense, how can you create events and sell tickets without having organizers? And then we get into an empty dashboard for organizer.
And then we get into an empty dashboard for organizer.
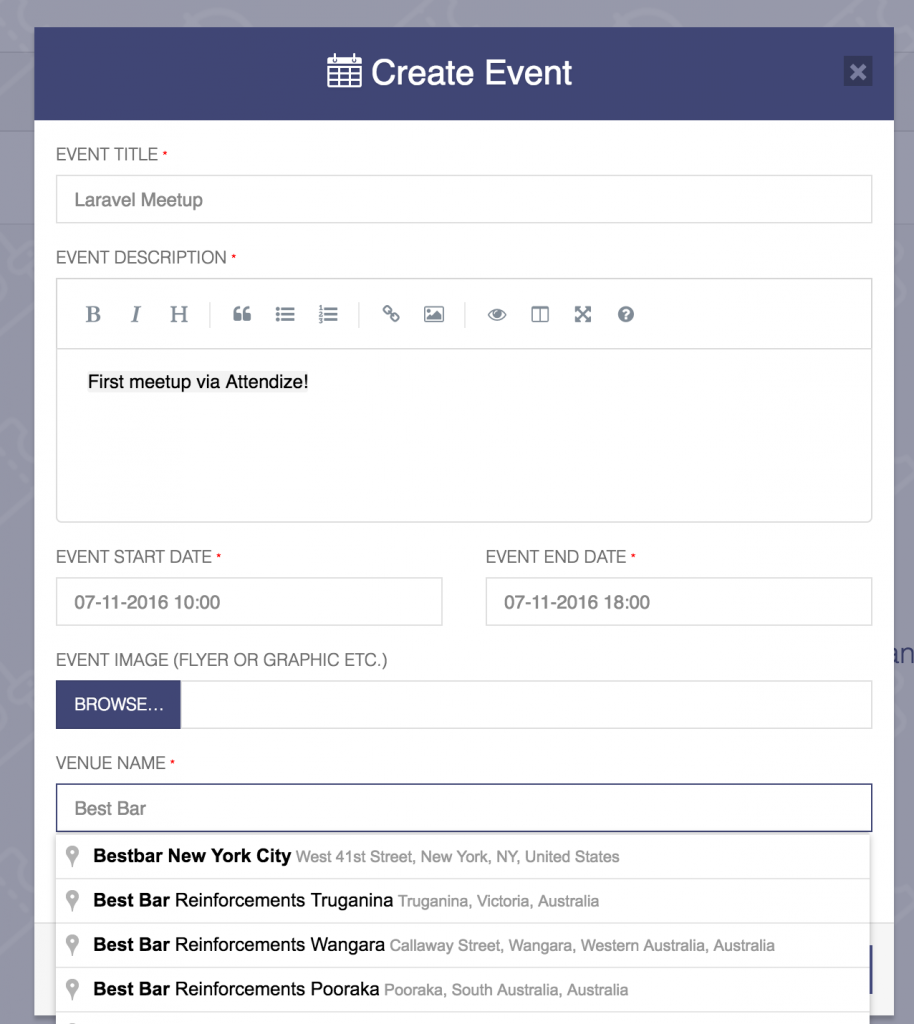
 Then we can actually create events, here we go:
Then we can actually create events, here we go:
 What I liked about this form is auto-fill of venue by its name - small details like this mean that the tool is quite mature and well-thought of. Well done, guys.
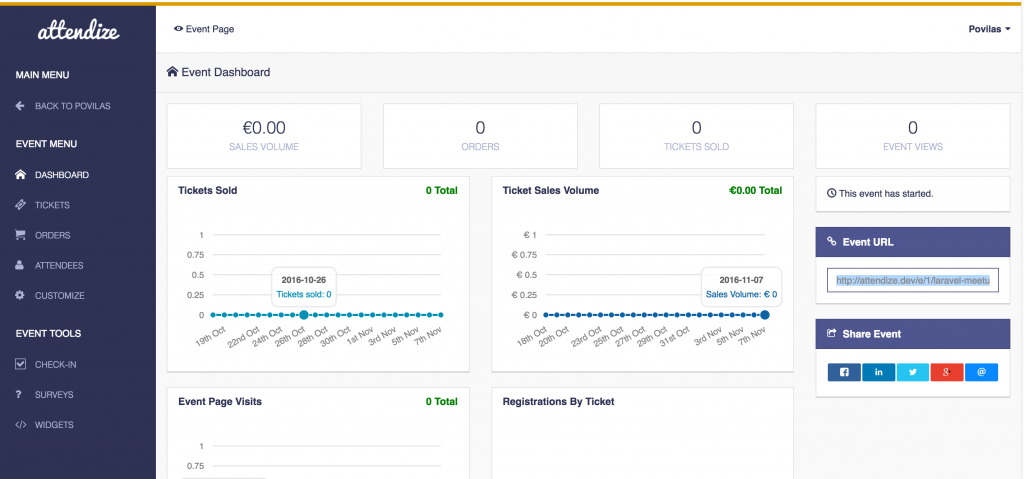
Next - we have a dashboard of the event.
What I liked about this form is auto-fill of venue by its name - small details like this mean that the tool is quite mature and well-thought of. Well done, guys.
Next - we have a dashboard of the event.
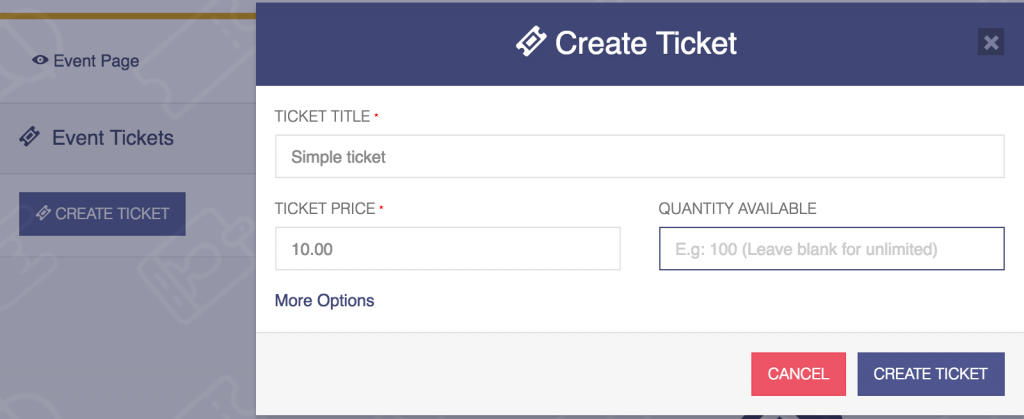
 Important thing here - by default event isn't public, so we need to create tickets and then make it "live".
Important thing here - by default event isn't public, so we need to create tickets and then make it "live".
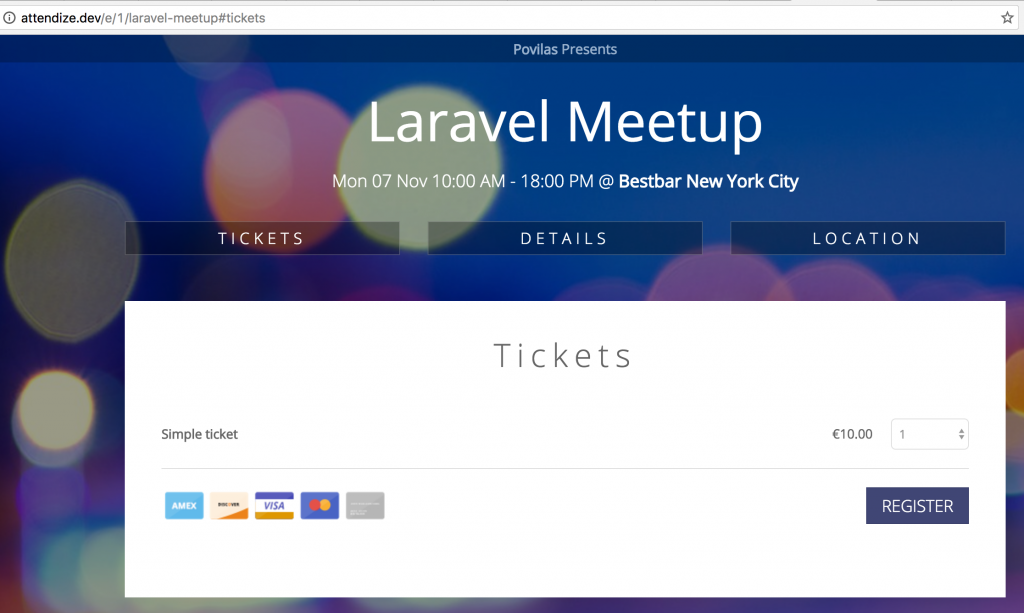
 Result of all of that - every URL has its own public URL - for those who want to actually buy tickets.
Result of all of that - every URL has its own public URL - for those who want to actually buy tickets.
 And that's the essence of the project - people can buy tickets, and then you see the results on your dashboard. Of course, I assume there's a lot of functionality deep inside, but that's as far as I went for this short review.
And that's the essence of the project - people can buy tickets, and then you see the results on your dashboard. Of course, I assume there's a lot of functionality deep inside, but that's as far as I went for this short review.
Laravel code
Enough of the functionality, let's see how easy it is to understand and potentially customize the code. As usual, I judge the app but its routes file, and here in Laravel 5.2 version we check app/Http/routes.php, and it looks good. 700 lines of routing code, which is quite ok for this kind of app. But what got my attention was this:
Route::get('{organiser_id}/customize', [
'as' => 'showOrganiserCustomize',
'uses' => 'OrganiserCustomizeController@showCustomize',
]);
Route::post('{organiser_id}/customize', [
'as' => 'postEditOrganiser',
'uses' => 'OrganiserCustomizeController@postEditOrganiser',
]);
Route::get('create', [
'as' => 'showCreateOrganiser',
'uses' => 'OrganiserController@showCreateOrganiser',
]);
Route::post('create', [
'as' => 'postCreateOrganiser',
'uses' => 'OrganiserController@postCreateOrganiser',
]);
Basically, they don't use Resource Controllers, all the actions are described as separate get/post routes. Not sure what was the thinking behind it, cause now routes are a bit harder to understand/navigate, but I guess it shouldn't be a big problem.
Now, let's take a look at random Controller, for example - EventController.php:
class EventController extends MyBaseController
{
public function showCreateEvent(Request $request)
{
$data = [
'modal_id' => $request->get('modal_id'),
'organisers' => Organiser::scope()->lists('name', 'id'),
'organiser_id' => $request->get('organiser_id') ? $request->get('organiser_id') : false,
];
return view('ManageOrganiser.Modals.CreateEvent', $data);
}
Oh, we've got a modal window controller here, cool. The code is actually quite good and understandable. Interesting notice - they use their own MyBaseController:
class MyBaseController extends Controller
{
public function __construct()
{
/*
* Set up JS across all views
*/
JavaScript::put([
'User' => [
'full_name' => Auth::user()->full_name,
'email' => Auth::user()->email,
'is_confirmed' => Auth::user()->is_confirmed,
],
/*
* @todo These should be user selectable
*/
'DateFormat' => 'dd-MM-yyyy',
'DateTimeFormat' => 'dd-MM-yyyy hh:mm',
'GenericErrorMessage' => 'Whoops! An unknown error has occurred. Please try again or contact support if the problem persists.'
]);
/*
* Share the organizers across all views
*/
View::share('organisers', Organiser::scope()->get());
}
Good logic to introduce their own layer between default Laravel Controller and every Controller in the project. Seems legit.
All in all, Attendize seems like a really solid project, although creators say it's in "alpha" version. Not sure if it's worth using on real events, but I would definitely give it a try, if you organize some kind of event and don't want to use Eventbrite or similar local merchant.
Links:
Other reviews in this series:
- FlarePoint: Laravel-based free CRM
- Invoice Ninja – Laravel-powered solution for better invoicing
- Attendize – event tickets selling system based on Laravel 5
- Ribbbon – project management system on Laravel 5.1 and Vue.js
- Faveo: impressive helpdesk system built on Laravel
- Confomo: Laravel-based website to meet Twitter friends at conferences
