Other reviews in this series:
- FlarePoint: Laravel-based free CRM
- Invoice Ninja – Laravel-powered solution for better invoicing
- Attendize – event tickets selling system based on Laravel 5
- Ribbbon – project management system on Laravel 5.1 and Vue.js
- Faveo: impressive helpdesk system built on Laravel
- Confomo: Laravel-based website to meet Twitter friends at conferences
Installation
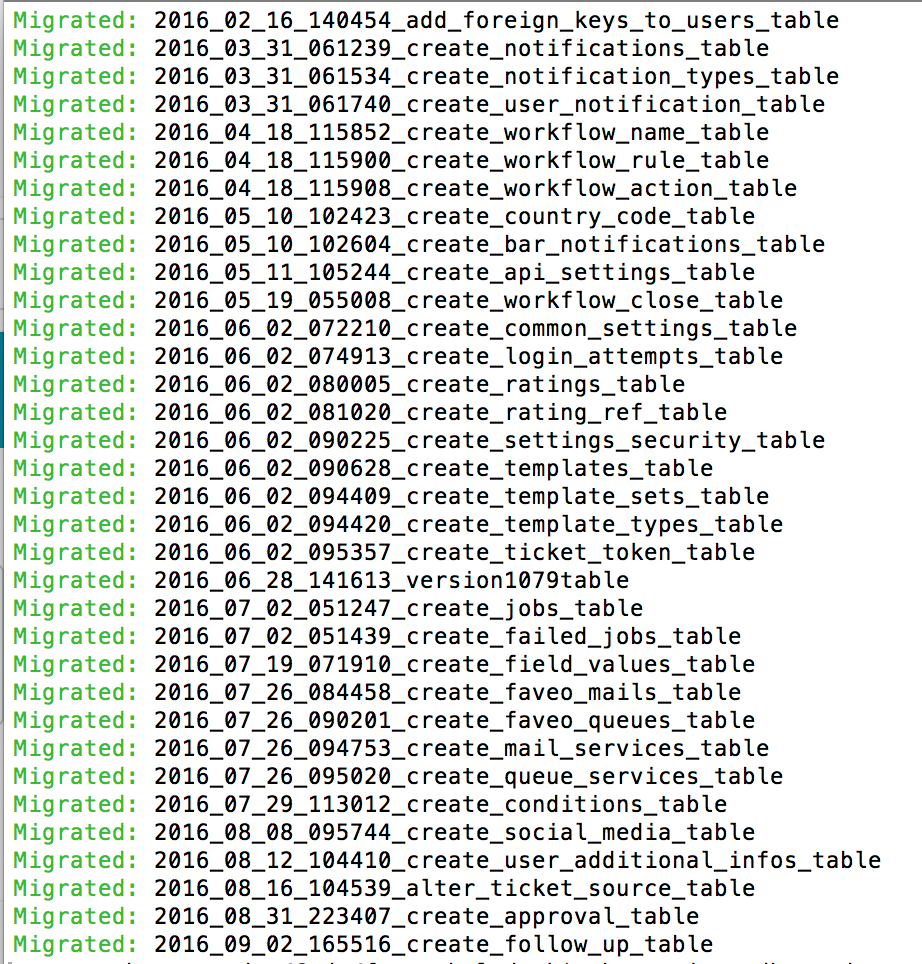
As usual, let's start with install. Code is provided on Github, but Readme information for some reason looked quite "corporate" for me, cause there were no instructions for installation. In fact, they do position themselves as an enterprise software - with quite impressive three-digit prices. But I didn't give up and went via usual "git clone -> composer install" route. Interestingly, repository contains vendor folder too, so there's no need to run composer install - therefore the whole repository is quite heavy - 100+ MB. But guess what - the installation worked! The internals are really impressive in terms of size - this screenshot shows only one-third of database migrations.
But guess what - the installation worked! The internals are really impressive in terms of size - this screenshot shows only one-third of database migrations.
 And, if you look at the dates of migration files - seems that this project is really actively maintained. Well done, guys.
They also provide seeds for the database, the strange thing though is that they didn't separate it by files - it's all in a huge DatabaseSeeder.php file.
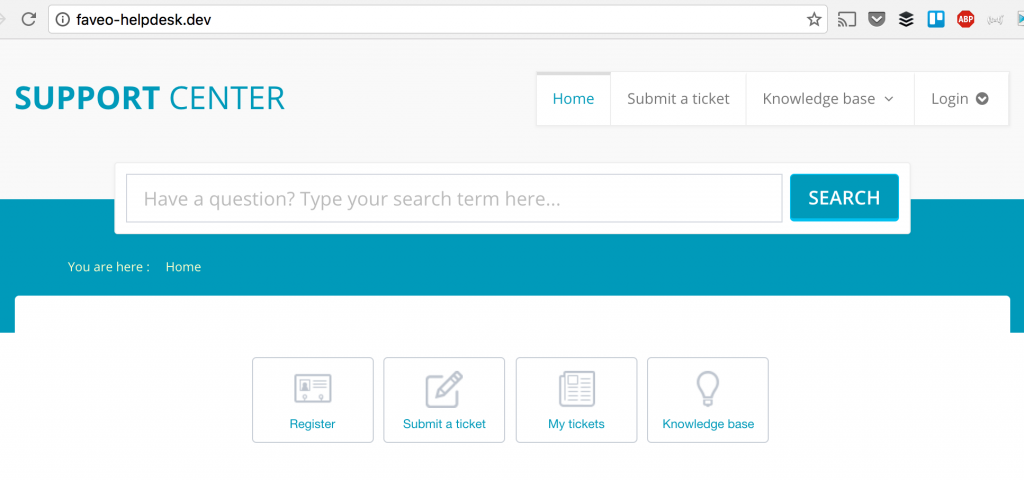
And then we successfully launch the homepage!
And, if you look at the dates of migration files - seems that this project is really actively maintained. Well done, guys.
They also provide seeds for the database, the strange thing though is that they didn't separate it by files - it's all in a huge DatabaseSeeder.php file.
And then we successfully launch the homepage!
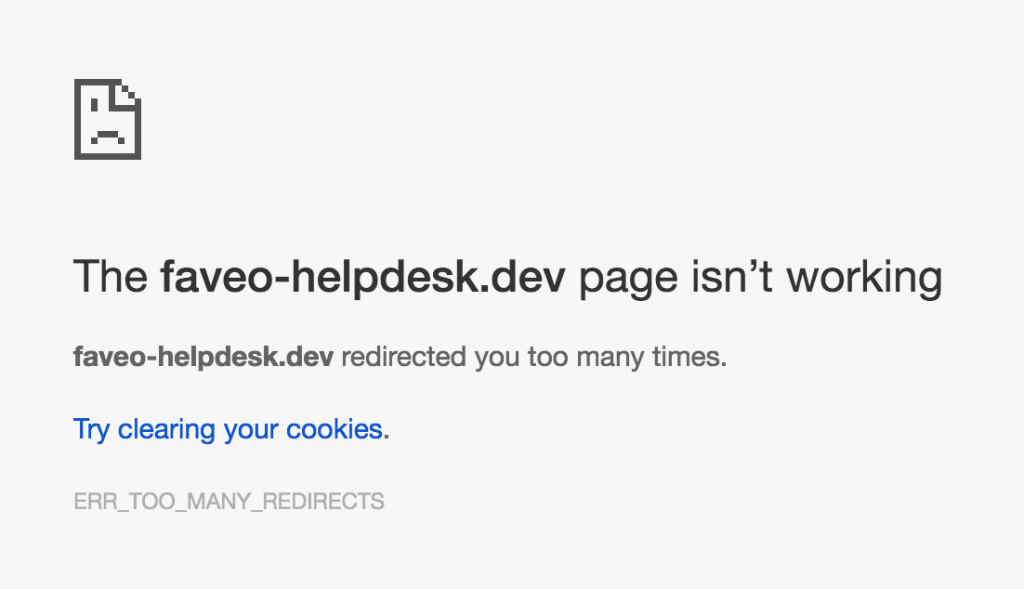
 Now, this would usually be the part of the review called Usage. Unfortunately, I was unable to make Faveo work properly after this point. Seeding of the database didn't contain any users, and when I tried to register and activate my user (since activation by email failed, I've just put users.active = 1 in database) - finally on attempt to create a ticket, I've got a weird redirect loop.
Now, this would usually be the part of the review called Usage. Unfortunately, I was unable to make Faveo work properly after this point. Seeding of the database didn't contain any users, and when I tried to register and activate my user (since activation by email failed, I've just put users.active = 1 in database) - finally on attempt to create a ticket, I've got a weird redirect loop.
 I totally agree that it's probably my fault and I probably missed some step in installation or even misunderstood how the system should work. But unfortunately cannot review the product more than this. But hey, we can still take a look at the code!
I totally agree that it's probably my fault and I probably missed some step in installation or even misunderstood how the system should work. But unfortunately cannot review the product more than this. But hey, we can still take a look at the code!
Laravel code
As usual, I start code analysis from routes file - in this case of Laravel 5.2, it's app/Http/routes.php. And, oh boy, it's such a big beast here - 1200+ lines of code, with various middlewares and groups:
Route::group(['middleware' => ['web']], function () {
Route::group(['middleware' => 'update', 'middleware' => 'install'], function () {
Route::controllers([
'auth' => 'Auth\AuthController',
'password' => 'Auth\PasswordController',
]);
Route::get('social/login/redirect/{provider}/{redirect?}', ['uses' => 'Auth\AuthController@redirectToProvider', 'as' => 'social.login']);
Route::get('social/login/{provider}', ['as' => 'social.login.callback', 'uses' => 'Auth\AuthController@handleProviderCallback']);
Route::get('social-sync', ['as' => 'social.sync', 'uses' => 'Client\helpdesk\GuestController@sync']);
});
Route::get('account/activate/{token}', ['as' => 'account.activate', 'uses' => 'Auth\AuthController@accountActivate']);
Route::get('getmail/{token}', 'Auth\AuthController@getMail');
Route::get('verify-otp', ['as' => 'otp-verification', 'uses' => 'Auth\AuthController@getVerifyOTP']);
Route::post('verify-otp', ['as' => 'otp-verification', 'uses' => 'Auth\AuthController@verifyOTP']);
Route::post('resend/opt', ['as' => 'resend-otp', 'uses' => 'Auth\AuthController@resendOTP']);
// ...
Route::group(['middleware' => 'roles', 'middleware' => 'auth', 'middleware' => 'install', 'middleware' => 'update'], function () {
//Notification marking
Route::post('mark-read/{id}', 'Common\NotificationController@markRead');
Route::post('mark-all-read/{id}', 'Common\NotificationController@markAllRead');
Breadcrumbs::register('notification.list', function ($breadcrumbs) {
$breadcrumbs->parent('dashboard');
$breadcrumbs->push('All Notifications', route('notification.list'));
});
// ...
Route::group(['middleware' => 'role.agent', 'middleware' => 'auth', 'middleware' => 'install', 'middleware' => 'update'], function () {
Route::post('chart-range/{date1}/{date2}', ['as' => 'post.chart', 'uses' => 'Agent\helpdesk\DashboardController@ChartData']);
Route::get('agen1', 'Agent\helpdesk\DashboardController@ChartData');
Route::post('chart-range', ['as' => 'post.chart', 'uses' => 'Agent\helpdesk\DashboardController@ChartData']);
Route::post('user-chart-range/{id}/{date1}/{date2}', ['as' => 'post.user.chart', 'uses' => 'Agent\helpdesk\DashboardController@userChartData']);
// ...
You may see an interesting structure Breadcrumbs::register - it comes from a no-longer-maintained package called Laravel Breadcrumbs.
In general, routes seem pretty straightforward. Though, I guess, for such a big project I would divide them into separate Routes files, just for readability purposes.
Now, let's look at a random Controller - for example, Client/helpdesk/ClientTicketController.php (by the way, Controllers are structured by folders, good decision):
class ClientTicketController extends Controller
{
/**
* Create a new controller instance.
*
* @return type response
*/
public function __construct(TicketWorkflowController $TicketWorkflowController)
{
$this->TicketWorkflowController = $TicketWorkflowController;
$this->middleware('board');
}
/**
* Get Checked ticket.
*
* @param type Tickets $ticket
* @param type User $user
*
* @return type response
*/
public function getCheckTicket(Tickets $ticket, User $user)
{
return view('themes.default1.client.helpdesk.guest-user.newticket', compact('ticket'));
}
It's hard for me to comment anything here - seems like a solid workflow. Though I'm not sure why/how Controller is injected into another Controller, but it works for them.
I guess that's all I can briefly tell about Faveo - seems like a solid and really big project for helpdesk software, potentially hard to manage/maintain but if you want to serve this thing in-house and not pay for any external service - why not try Faveo?
Other reviews in this series:
- FlarePoint: Laravel-based free CRM
- Invoice Ninja – Laravel-powered solution for better invoicing
- Attendize – event tickets selling system based on Laravel 5
- Ribbbon – project management system on Laravel 5.1 and Vue.js
- Faveo: impressive helpdesk system built on Laravel
- Confomo: Laravel-based website to meet Twitter friends at conferences
