Filament admin panel template comes without the footer in the design. What if you want to add your "copyright" text or something similar in the footer? Let me show you how to do it.
Your choice should be to use template hooks. It's the fastest way to add a footer to the Filament panel.

Adding The Footer
To add a footer, we have to modify our PanelProvider file:
app/Providers/Filament/AdminPanelProvider.php
public function panel(Panel $panel): Panel{ return $panel // ... ->renderHook( // This line tells us where to render it 'panels::body.end', // This is the view that will be rendered fn () => view('customFooter'), );}Next, we will simply create the View file:
resources/views/customFooter.blade.php
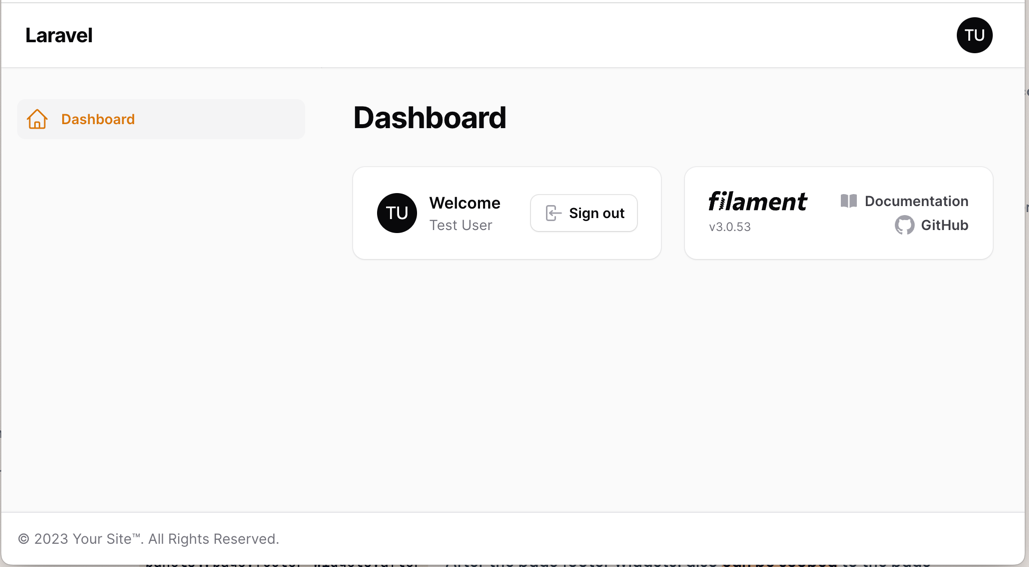
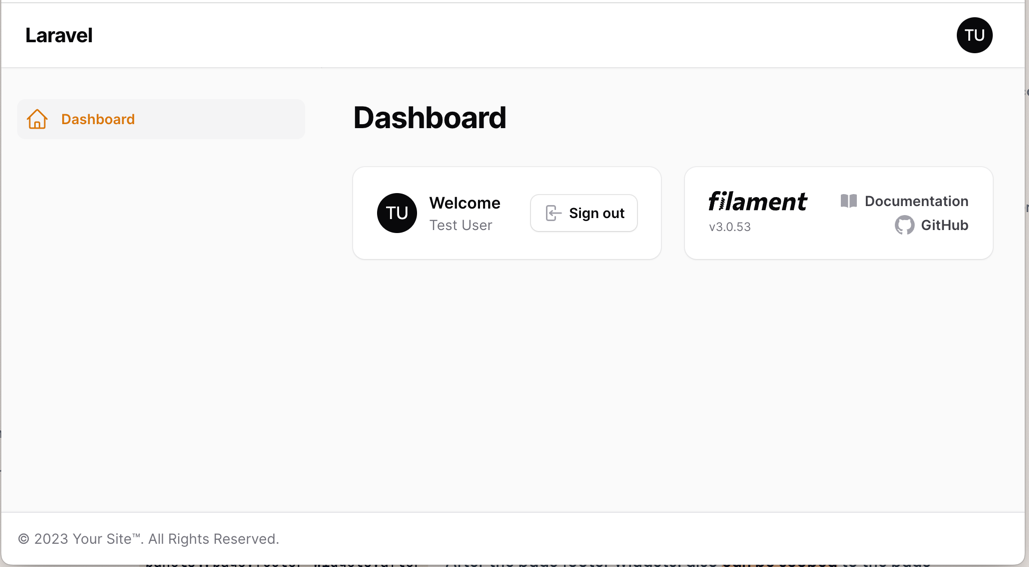
<footer class="fixed bottom-0 left-0 z-20 w-full p-4 bg-white border-t border-gray-200 shadow md:flex md:items-center md:justify-between md:p-6 dark:bg-gray-800 dark:border-gray-600"> <span class="text-sm text-gray-500 sm:text-center dark:text-gray-400">© 2023 <a href="#" class="hover:underline">Your Site™</a>. All Rights Reserved. </span></footer>That's it! Loading the page will now have a sticky footer for you to use.

If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.

Love this one. thank you