In Filament simple resources, you can edit the record in a modal window. Did you know there's a way to show that modal not in the center of the screen, but sliding out from the right side? In this short tutorial, I will show you how.
First, your Filament Resource needs to be a Simple Resource. To create it just pass the --simple option.
php artisan make:filament-resource Task --simpleNow, you would add an Action to Edit/Delete the record, right? So, for every action, you can add slideOver() to change how the modal looks.
app/Filament/Resources/TaskResource.php:
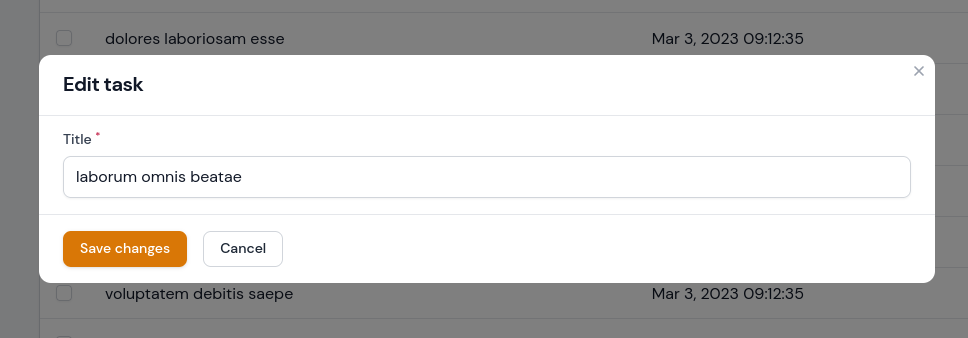
class TaskResource extends Resource{ public static function table(Table $table): Table { return $table ->columns([ Tables\Columns\TextColumn::make('title'), Tables\Columns\TextColumn::make('created_at') ->dateTime(), ]) ->actions([ Tables\Actions\EditAction::make() ->slideOver(), Tables\Actions\DeleteAction::make(), ]); }}Here's how the default modal looks like, without the slideOver():

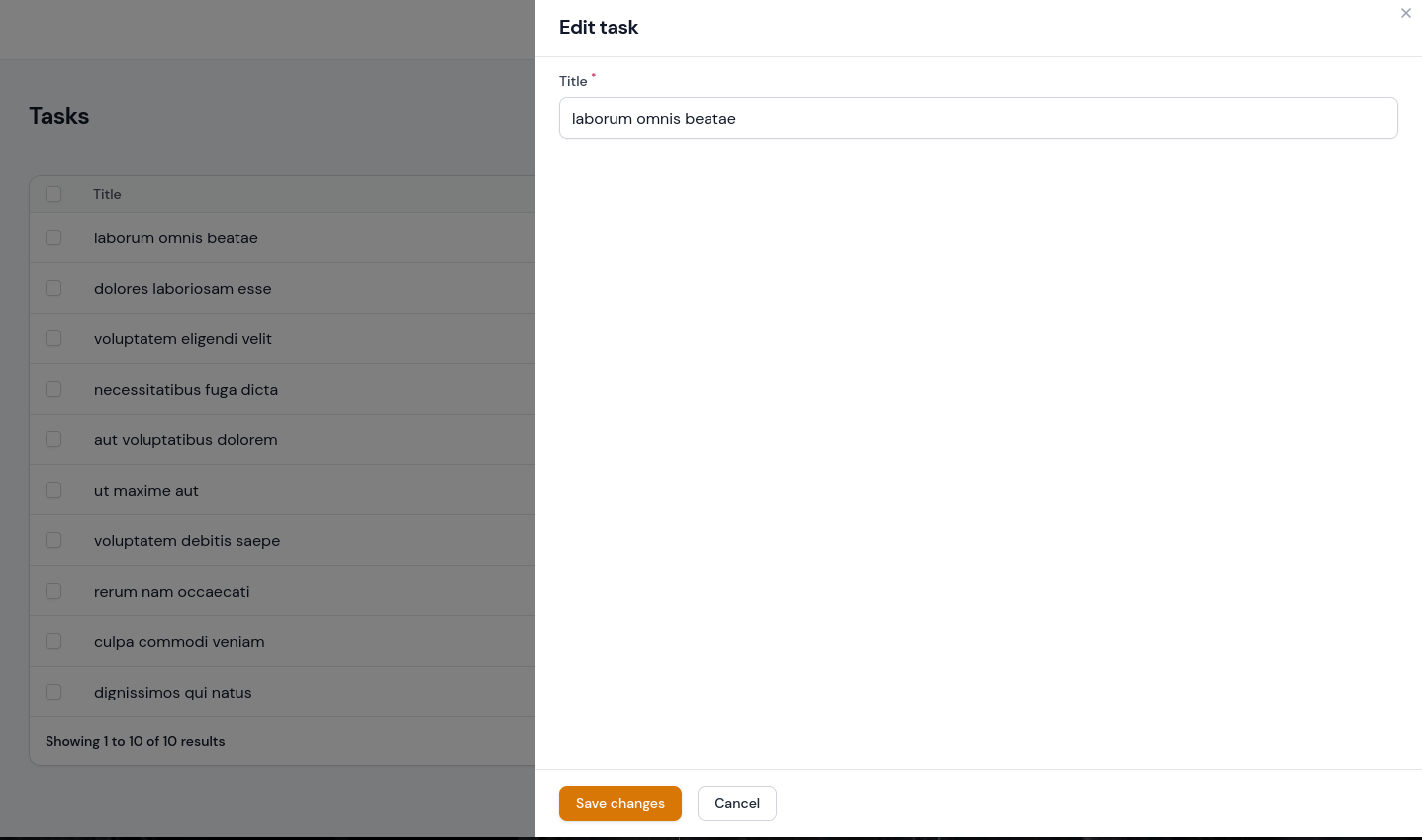
Now, here it is after adding the slideOver() option:

Source of this tip: https://twitter.com/MildnerMartin/status/1627068471073964033
If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.
