VSCode is gaining more traction thanks to Cursor, an AI-powered code editor. But if you are switching from PHPStorm to VSCode, you might be missing some of the features. Thankfully, some extensions can help:
Let's review each of them and see how they can help you with your Laravel development.
1. Official Laravel Extension
The official Laravel extension is a must-have for any Laravel developer. It provides a lot of features that make your life easier, such as:
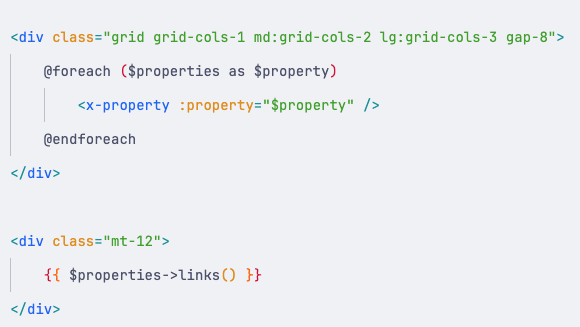
Blade Syntax Highlighting
Without the extension, we have no highlighting for the @foreach, @if, @else, @endif, etc.:

But with the extension, we get the highlighting for the Blade directives:

Auto Completion
This extension also adds many auto-completion features for Models, Config, Routes, and Views. For example, if we launch VSCode without a extension, we get no auto-completion for Models:

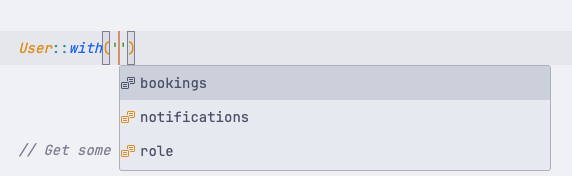
But with the extension, we get auto-completion for Models:

And we can see that this happens in quite a few places:
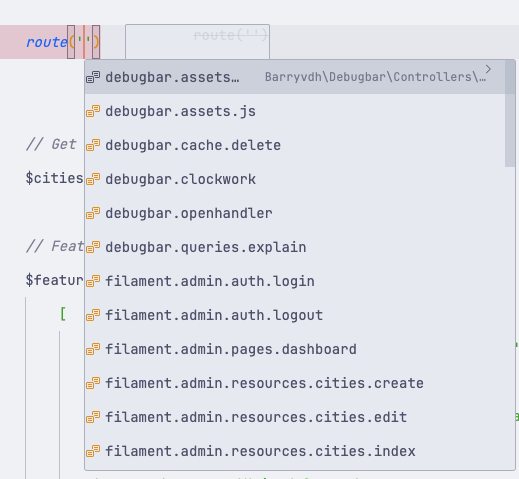
Routes:

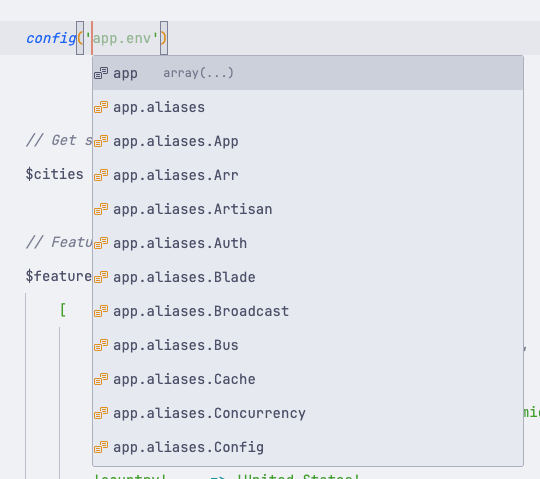
Config:

And many more places. But that's not all! You can also click on the value, which will take you to the definition of the Model, Config, Route, or View. This is pretty cool and helpful.
You can get the extension from the VSCode Marketplace
2. PHP Intelephense
Another extension we use is targeting code intelligence. It provides a lot of features that make your life easier, such as:
Auto Completing Methods
Without the extension, we have no auto-completion for methods:

But with the extension, we get auto-completion for methods:

Class Suggestions
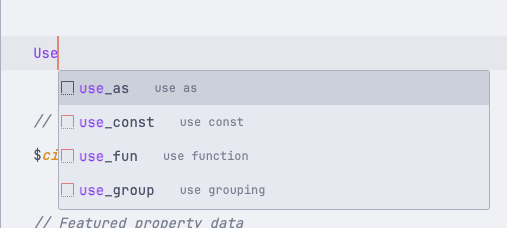
Without the extension, we also don't have any class suggestions:

And with it, we have auto-completion for classes:

Smart Documentation
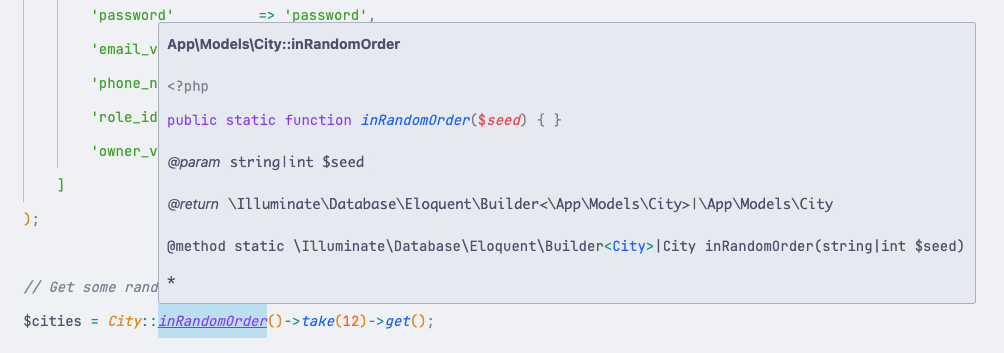
This extension also adds a hover functionality for our items:

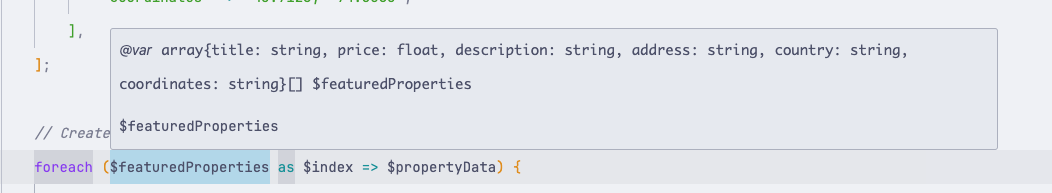
This lets us quickly view the code, parameters, and what it does. It even allows us to see the variables that we use:

And many more great features, such as:
- Go to definition
- Find references
- Renaming
- Code Folding
- and so on...
It is worth mentioning that this extension is based on a "freemium" model, and some functionality is paid for. However, the free version is enough for most users.
You can get the extension from the VSCode Marketplace
3. Laravel Pint
Laravel Pint is a code formatter specifically for Laravel. It makes sense to use it in VSCode as well. With this extension, we get a few nice features:
Formatting Command
Just press CTRL + SHIFT + P and type Pint to run the formatter

While it doesn't seem like it does much, it's just nice to run Pint from the editor.
You can get the extension from the VSCode Marketplace
4. PHP by DEVSENSE
The last extension we used is PHP. This extension is a must-have for any PHP project. It provides a lot of features that make your life easier, such as:
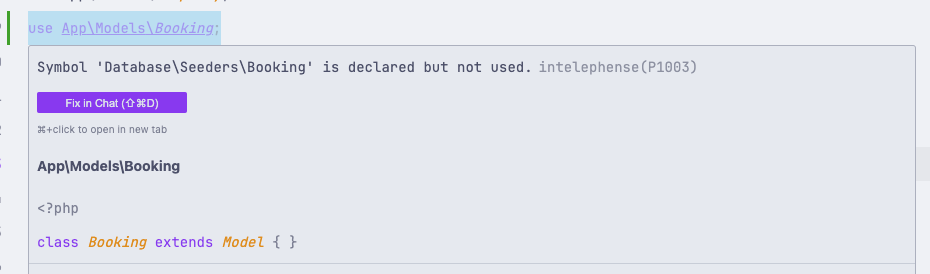
Unused Import Checks
It will dim the unused imports in your code:

Giving you a better indication of when the import is not used.
Usage Information
This extension adds a lot of information to your code, specifically where a function is used or how many times it was overridden:

This helps you know if a function was used or not.
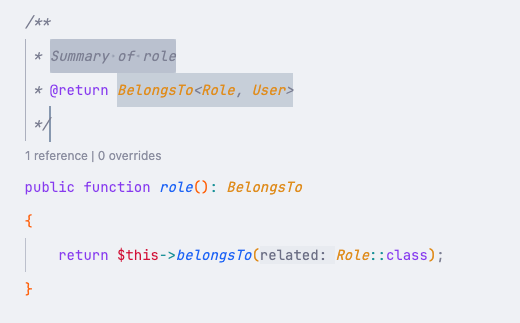
Automatic DocBlocks
With this extension, we can also type /** over a function and it will automatically generate the DocBlock for us:

This is great for generating the DocBlocks for our code, just like we used in PHPStorm.
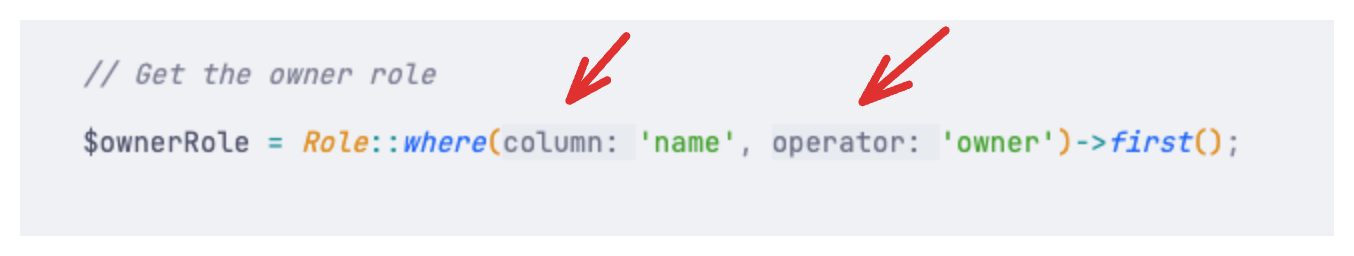
Inlay Parameter Hints
Another feature it brings is the inlay parameter hints:
**Note: This is an opinionated feature, but it dramatically helps readability.

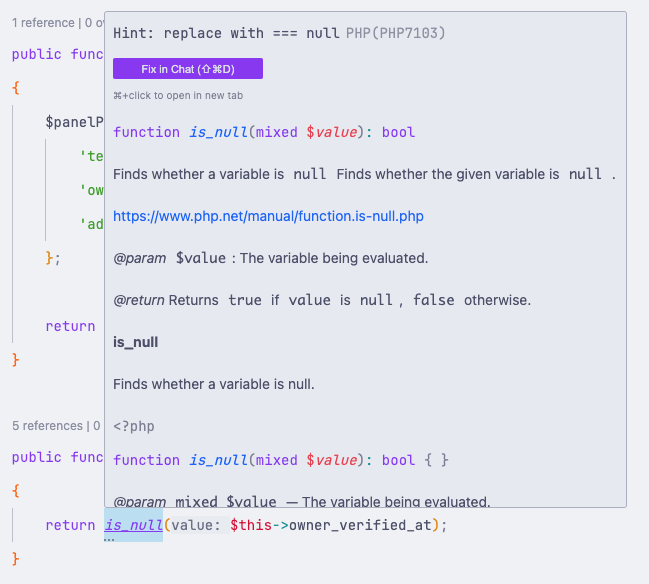
Inline Debugging
Lastly, automatic suggestions to improve the code are fantastic. And this extension does just that:

It marked our code with ... and suggested refactoring it on hover. This is a great feature, especially if you are unsure about the code.
Finally, this extension is paid, but its free features are enough to make it worth it. You don't have to buy the paid version to use most of its features.
You can get the extension from the VSCode Marketplace
Do you use any other useful extensions? Let me know in the comments below. I would love to hear your thoughts and suggestions.

Thank you! quick note: last link redirects to visual studio (VSCode Marketplace)
All of the links redirect to VSCode marketplace, as that's the link they give once you install the plugin and press
Marketplaceon it :)