- Laravel 5.5 Passport-based Server project with database
- Laravel 5.5 and Vue.js based Client project to connect to that Server and get the data
 When authorized, you will get to the Projects list - basically, HTML table with data filled in by Vue.js calling Server's API.
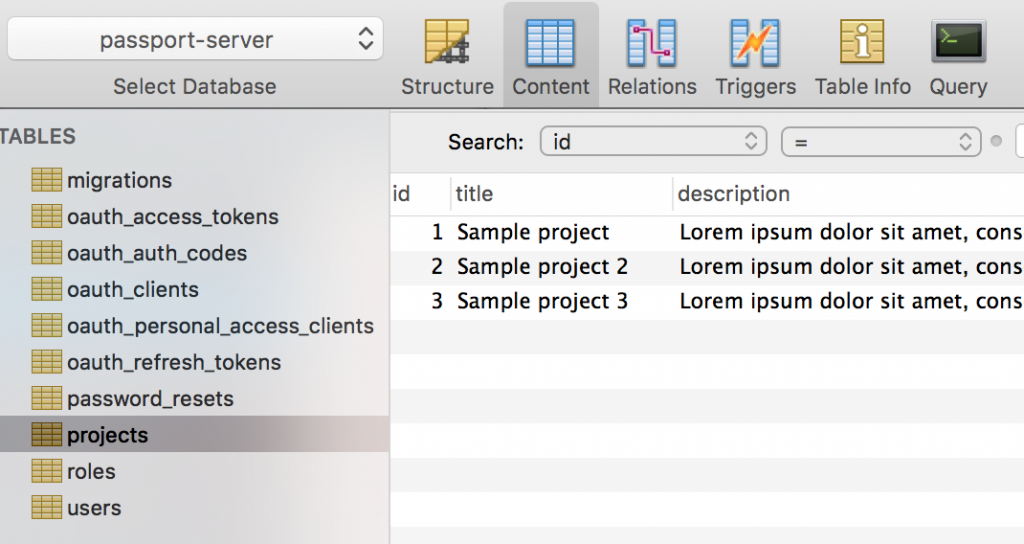
Here's how it looks in the server's database.
When authorized, you will get to the Projects list - basically, HTML table with data filled in by Vue.js calling Server's API.
Here's how it looks in the server's database.
 For client, we don't even need the database - all the data is taken/manipulated on the server.
The goal of this project is to show you a simple mechanism how it all works, but you can adapt it to your needs, add different CRUDs and API calls instead of our demo Projects.
We hope it's a useful starter tool to speed up your development process!
Link to the repository again: https://github.com/LaravelDaily/Laravel-Passport-API-Server-Client-Demo
For client, we don't even need the database - all the data is taken/manipulated on the server.
The goal of this project is to show you a simple mechanism how it all works, but you can adapt it to your needs, add different CRUDs and API calls instead of our demo Projects.
We hope it's a useful starter tool to speed up your development process!
Link to the repository again: https://github.com/LaravelDaily/Laravel-Passport-API-Server-Client-Demo
