Our clients love dashboards with charts and tables, but it's even better if data is refreshed in real-time as a new order comes in. In this lesson, we will convert a static dashboard to a dynamic real-time one with Laravel Reverb.

I often see it done by polling the new data every minute or so, but it's usually a bad decision for performance reasons. A better way is to refresh the page parts only when the new data comes in. This is exactly what we'll implement here.
What we'll cover in this tutorial:
- Install and Run the Reverb Server
- Configure Laravel Broadcasting
- Update Front-end JS: Real-time table, Chart, and Status Updates
So, are you ready? Let's dive in!
The Project
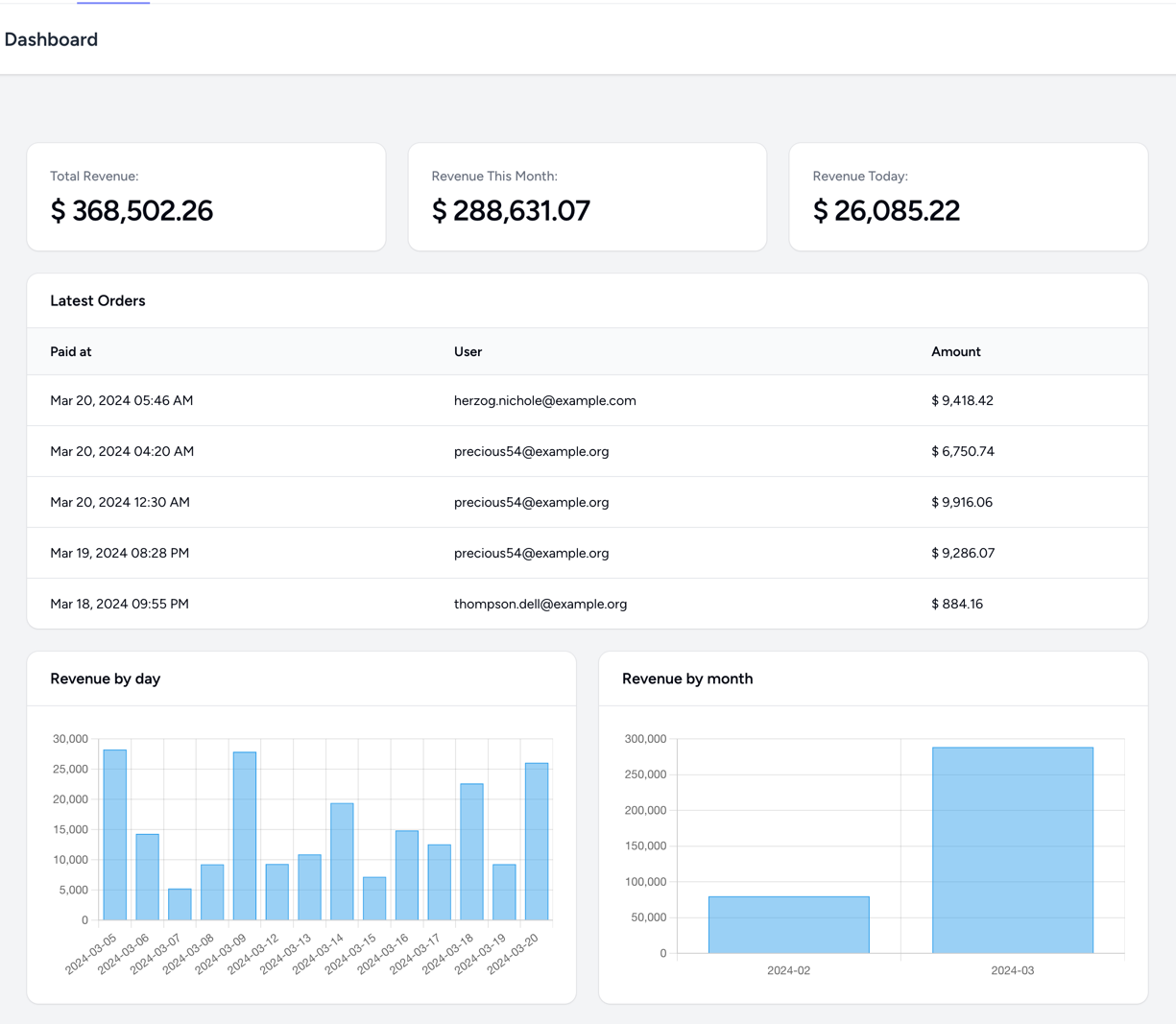
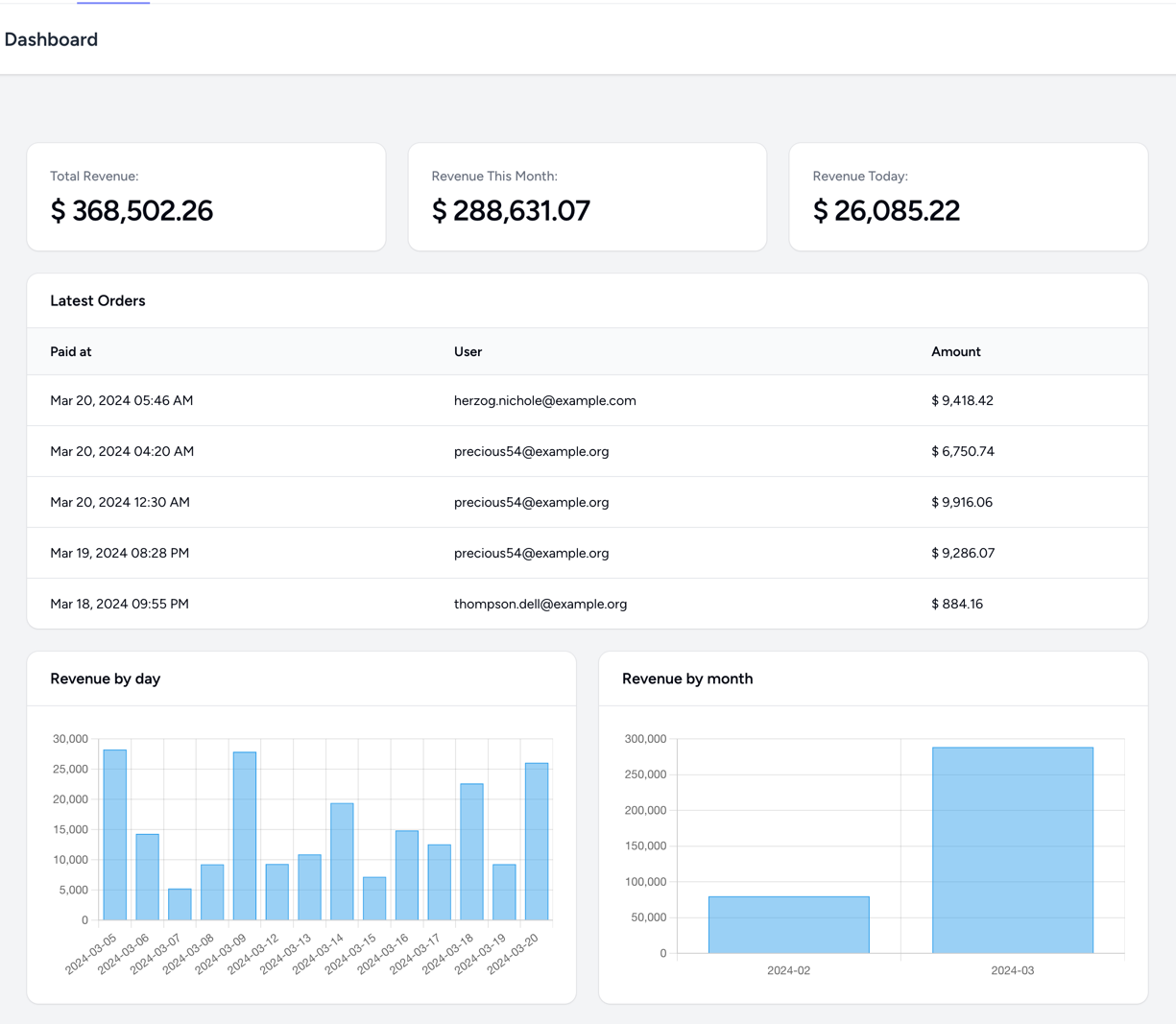
As a starting point, we currently have a project with a static dashboard like this:

As this tutorial is about real-time Reverb and not about Laravel fundamentals, I will just briefly summarize this starting project, with links to the repository for you to explore the full source code.
All of its data come from our Controller:
app/Http/Controllers/DashboardController.php
class DashboardController extends Controller{ public function __invoke(OrdersService $ordersService) { $totalRevenue = $ordersService->getTotalRevenue(); $thisMonthRevenue = $ordersService->getThisMonthRevenue(); $todayRevenue = $ordersService->getTodayRevenue(); $latestOrders = $ordersService->getLatestOrders(5); $orderChartByMonth = $ordersService->orderChartByMonth(); $orderChartByDay = $ordersService->orderChartByDay(); return view( 'dashboard', compact( 'totalRevenue', 'thisMonthRevenue', 'todayRevenue', 'latestOrders', 'orderChartByDay', 'orderChartByMonth' ) ); }}In there, we are using the...

I'm so confused as to why I can never get Reverb to work properly - I have literally cloned the repo and ran the migrations, setup up the .env as per normal - where do you setup the reverb configs in this?
I currently get the following errors:
Has anyone managed to get this working for them?
Check if you have filled .env reverb values. For some reason they did not push to an example file... Will update them tomorrow morning, but for now you can generate them by running broadcasting install command
ok thanks i'll try doing this again maybe I missed a step thanks again
I am not quite sure why when I run
php artisan broadcasting installthis doesn't actually generate my REVERB env variables - can I simply manually add these to the .env and add any random values to it?Interesting. But yes, semi random values should work!
Tried some random Reverb variables in my .env and currently I get these errors in the Chrome console when going to the realtime dashboard in the browser (have already ran the db:seed)
Officially i am lost :) Didn't think this even used Pusher... hopefully you guys do a video tutorial for this soon as I seem to be getting no joy with Reverb for some reason :(
I suggest you to check other LaravelDaily repos with reverb. There is a few with variables in place