Quite often in e-shops you can see many level of categories and subcategories, sometimes even unlimited. This article will show you how to achieve it elegantly with Laravel Eloquent in two methods.
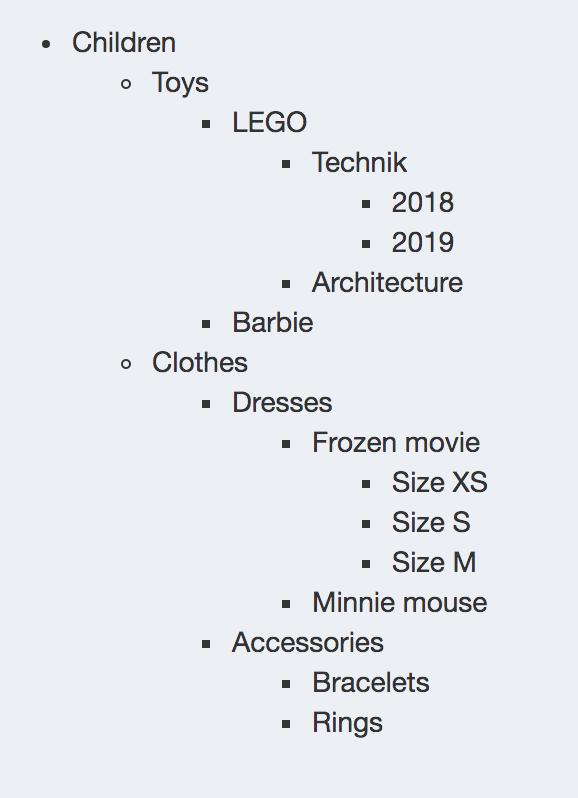
We will be building a mini-project to views children shop sub-categories, five level deep, like this:

Method 1: Eager Loading Children Categories
Database Migration
Here's a simple schema of DB table:
Schema::create('categories', function (Blueprint $table) { $table->id(); $table->string('name'); $table->unsignedBigInteger('category_id')->nullable(); $table->foreign('category_id')->references('id')->on('categories'); $table->timestamps();});We just have a name field, and then relationship to the table itself. So most parent category will have category_id = NULL, and every other sub-category will have its own parent_id.
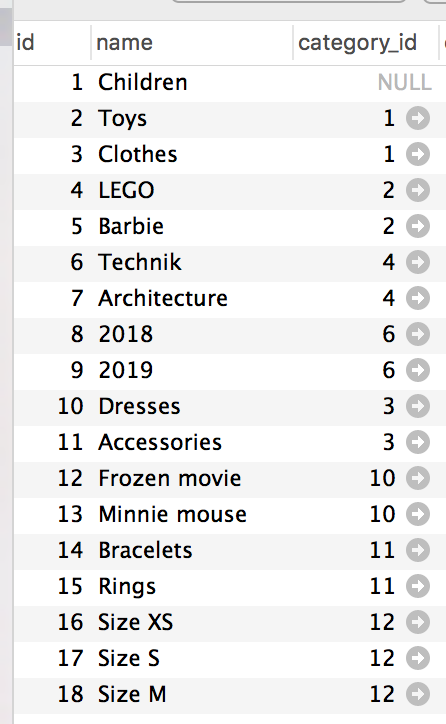
Here's our data in the database:

Eloquent Model and Relationships
First, in app/Models/Category.php we add a simple hasMany() method, so category may have other subcategories:
use Illuminate\Database\Eloquent\Relations\HasMany; class Category extends Model{ // ... public function categories(): HasMany { return $this->hasMany(Category::class); }}Now comes the biggest "trick" of the article. Did you know that you can describe recursive relationship? Like this:
public function childrenCategories(): HasMany{ return $this->hasMany(Category::class)->with('categories');}So, if you call Category::with('categories'), it will get you one level of "children", but Category::with('childrenCategories') will give you as many levels as it could find.
Route and Controller method
Now, let's try to show all the categories and subcategories, as in the example above.
In routes/web.php, we add this:
use App\Http\Controllers\CategoryController; Route::get('categories', [CategoryController::class, 'index']);Then, app/Http/CategoryController.php looks like this:
use App\Models\Category; public function index(){ $categories = Category::whereNull('category_id') ->with('childrenCategories') ->get(); return view('categories', compact('categories'));}As you can see, we're loading only parent categories, with children as relationships. Simple, huh?
View and Recursive Sub-View
Finally, to the Views structure. Here's our resources/views/categories.blade.php:
<ul> @foreach ($categories as $category) <li>{{ $category->name }}</li> <ul> @foreach ($category->childrenCategories as $childCategory) @include('child_category', ['child_category' => $childCategory]) @endforeach </ul> @endforeach</ul>As you can see, we load the main categories, and then load children categories with @include.
The best part is that resources/views/admin/child_category.blade.php will use recursive loading of itself. See the code:
<li>{{ $child_category->name }}</li>@if ($child_category->categories) <ul> @foreach ($child_category->categories as $childCategory) @include('child_category', ['child_category' => $childCategory]) @endforeach </ul>@endifAs you can see, inside of child_category.blade.php we have @include('child_category'), so the template is recursively loading children, as long as there are categories inside of the current child category.
Method 2: Recursive Relationships Using Common Table Expressions (CTE)
This method will use a staudenmeir/laravel-adjacency-list package.
composer require staudenmeir/laravel-adjacency-list:"^1.0"Eloquent Model and Migration
In the Model, we need to add the HasRecursiveRelationships trait.
use Staudenmeir\LaravelAdjacencyList\Eloquent\HasRecursiveRelationships; class Category extends Model{ use HasRecursiveRelationships; // ...}The Migration by default package uses the parent_id column.
Schema::create('categories', function (Blueprint $table) { $table->id(); $table->string('name'); $table->unsignedBigInteger('parent_id')->nullable(); $table->foreign('parent_id')->references('id')->on('categories'); $table->timestamps();});But if you have a different column, it can be customized by overriding getParentKeyName():
use Staudenmeir\LaravelAdjacencyList\Eloquent\HasRecursiveRelationships; class Category extends Model{ use HasRecursiveRelationships; public function getParentKeyName(): string { return 'category_id'; } // ...}Controller
In the Controller, we need to get categories into a tree list.
use App\Models\Category; class CategoryController extends Controller{ public function index() { $categories = Category::tree()->get()->toTree(); return view('categories', compact('categories')); }}View and Recursive Sub-View
Finally, we need to show categories. We will re-use the same Blade files categories.blade.php and child_category.blade.php for the Views.
<ul> @foreach ($categories as $category) <li>{{ $category->name }}</li> <ul> @foreach ($category->children as $childCategory) @include('child_category', ['child_category' => $childCategory]) @endforeach </ul> @endforeach</ul>As you can see, first, we load categories as usual, and then we get subcategories using the children relationship method, which comes from the package, and then load children categories with @include.
And inside of child_category.blade.php, we get the children again and use the @include again.
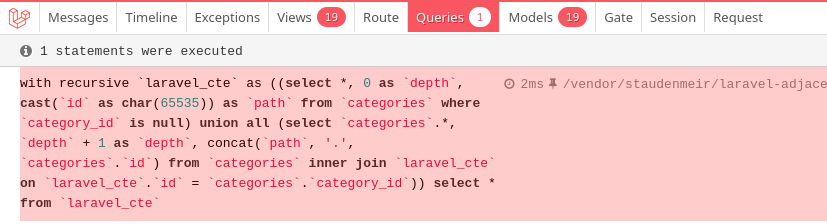
<li>{{ $child_category->name }}</li><ul> @foreach ($child_category->children as $childCategory) @include('child_category', ['child_category' => $childCategory]) @endforeach</ul>The best part of using this method is that it only makes one query to the DB, and you avoid all of the N+1 problems.

And, that's it! We have unlimited level of subcategories - in database, in Eloquent relationships, and in Views.

Hello teacher, good afternoon! It's all right?.
I have two tables, one movements and another cart_moviments, in cart_moviments I get more than one record for the same id movement_id, in my model I use hasMany and return normal with the relationships of the controller with with, so in the resource, how am I going to get the individual value for each id?.
I would like to get the value of each
Hi, It's not a quick question I could answer in a comment, unfortunately, without actually running your system locally and debugging it.