Let me show you one Filament "trick". In your resource list, you might have some stats widgets. What if you could click on them and set the tables filter according to the widget?

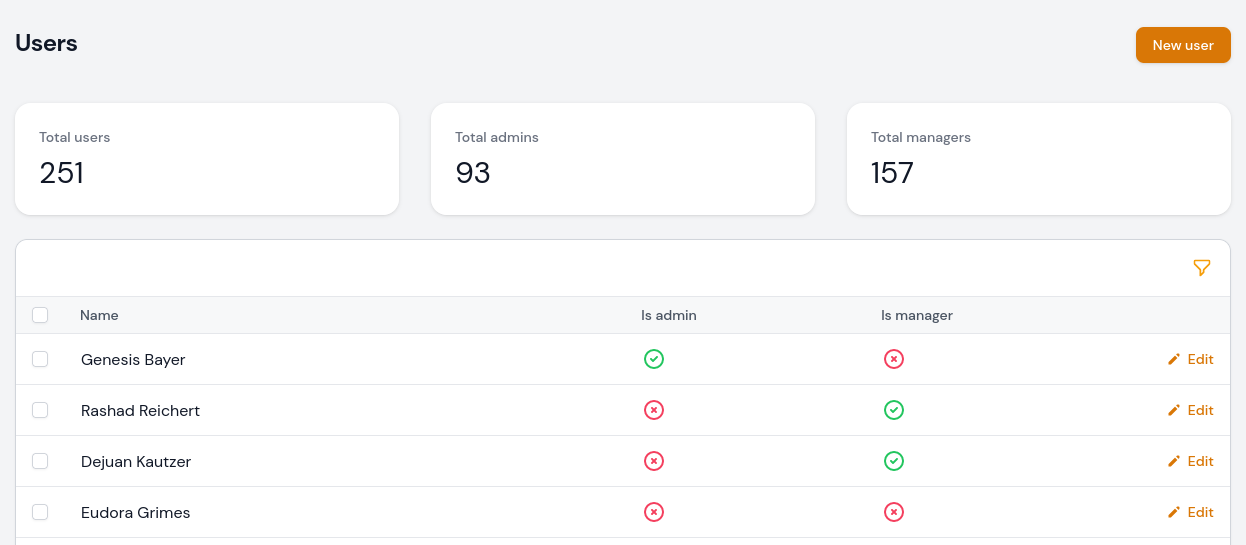
See this table with the widgets above? In this example, we will make the Total admins and Total managers widgets clickable.
The widgets are very simple. Admin and Manager are just boolean fields in the users table is_admin and is_manager respectively. The starter widget would look like this:
app/Filament/Resources/UserResource/Widgets/UserOverview.php:
use App\Models\User;use Filament\Widgets\StatsOverviewWidget\Card;use Filament\Widgets\StatsOverviewWidget as BaseWidget; class UserOverview extends BaseWidget{ protected function getCards(): array { return [ Card::make('Total users', User::count()), Card::make('Total admins', User::where('is_admin', true)->count()), Card::make('Total managers', User::where('is_manager', true)->count()), ]; }}First, let's make cards clickable. For this, we need to add the extraAttributes() method to the card.
class UserOverview extends BaseWidget{ protected function getCards(): array { return [ Card::make('Total users', User::count()), Card::make('Total admins', User::where('is_admin', true)->count()) ->extraAttributes([ 'wire:click' => '$emit("filterUpdate", "is_admin")', 'class' => 'transition hover:text-primary-500 cursor-pointer', ]), Card::make('Total managers', User::where('is_manager', true)->count()) ->extraAttributes([ 'wire:click' => '$emit("filterUpdate", "is_manager")', 'class' => 'transition hover:text-primary-500 cursor-pointer', ]), ]; }}So, what are we doing here?
- First, we add the
wire:clickelement which when clicked will fire the eventfilterUpdateand will send which filter to update. - Second, we add CSS classes, so that the user when will hover the mouse over the widget, will see that it has some action.
Now, we need to add an event listener to the ListRecords page.
app/Filament/Resources/UserResource/Pages/ListUsers.php:
class ListUsers extends ListRecords{ protected static string $resource = UserResource::class; protected $listeners = ['filterUpdate' => 'updateTableFilters']; protected function getActions(): array { return [ Actions\CreateAction::make(), ]; } protected function getHeaderWidgets(): array { return UserResource::getWidgets(); } public function updateTableFilters(string $filter): void { $this->tableFilters[$filter]['isActive'] = true; } }Now what we added here:
- First, event listener. When this component picks up the
filterUpdateevent, it will call theupdateTableFilters()method. - Next, in the
updateTableFilters()method we set table filter.
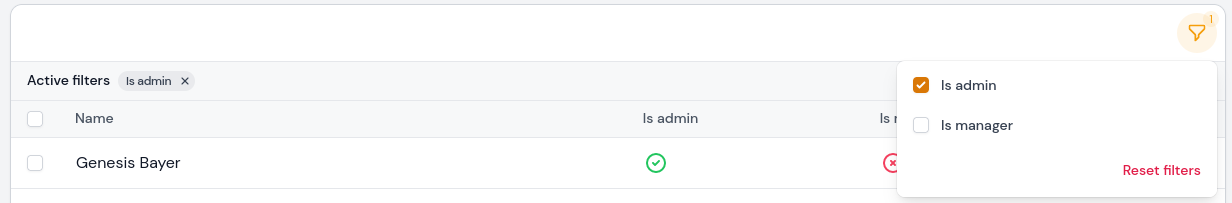
Now if you will click on a widget, you will see that the filter is applied.

If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.

I'm getting an error in browser console:
module.esm.js:425 Uncaught ReferenceError: $wire is not definedAm I missing something
Usually
$wire is not definedmeans that Livewire is not installed on your system. So probably you have installed Filament/Livewire in some non-standard way.Hey Povilas,
Thanks for quick answer. I found the problem, for some reason HTML escape is applied to the extra attributes values.
I'm adding following code on the backend
And my HTML in inspect element is following:
wire:click="$emit("filterUpdate", "is_admin")"As you can see it converts
"to"and I get Javascript errorUncaught SyntaxError: Unexpected token '&'. And this also leads to theReferenceError: $wire is not definederrorP. S. I've tried using single quotes, but it didn't helped. Any ideas? :)
I haven't tried to use extraAttributes with wire:click like this, I'm not even sure it would work, to be honest. But I may be wrong, just haven't tried. Sorry, no ideas from me :)
Thanks for your reply. Laravel Daily is the best! ;)
@23sergej This will work...
in livewire V3: you can use this: