Exporting data to PDF is a very common feature. This tutorial will show how to do it in the Filament admin panel: we will export a single record to PDF using Blade View and barryvdh/laravel-dompdf package.

We will use the official Filament demo project for the demo code, adding a PDF download to the OrderResource. The source code for the original demo it can be found on the GitHub here.
Method 1: Filament Action
First, let's see how we can export into a PDF from Filament action.
app/Filament/Resources/Shop/OrderResource.php:
use Barryvdh\DomPDF\Facade\Pdf;use Illuminate\Support\Facades\Blade; class OrderResource extends Resource{ // ... public static function table(Table $table): Table { return $table ->columns([ // ... ]) ->filters([ // ... ]) ->actions([ Tables\Actions\EditAction::make(), Tables\Actions\Action::make('pdf') ->label('PDF') ->color('success') ->icon('heroicon-s-download') ->action(function (Model $record) { return response()->streamDownload(function () use ($record) { echo Pdf::loadHtml( Blade::render('pdf', ['record' => $record]) )->stream(); }, $record->number . '.pdf'); }), ]) ->bulkActions([ // ... ]); } // ...}The first import code here is what we return. This response comes from the Livewire where first we pass the content and the second parameter is the filename.
For the PDF content, we use the loadHTML method from the barryvdh/laravel-dompdf package, and we stream it. To get the HTML we are using the Blade facade to render the Blade file and passing the data.
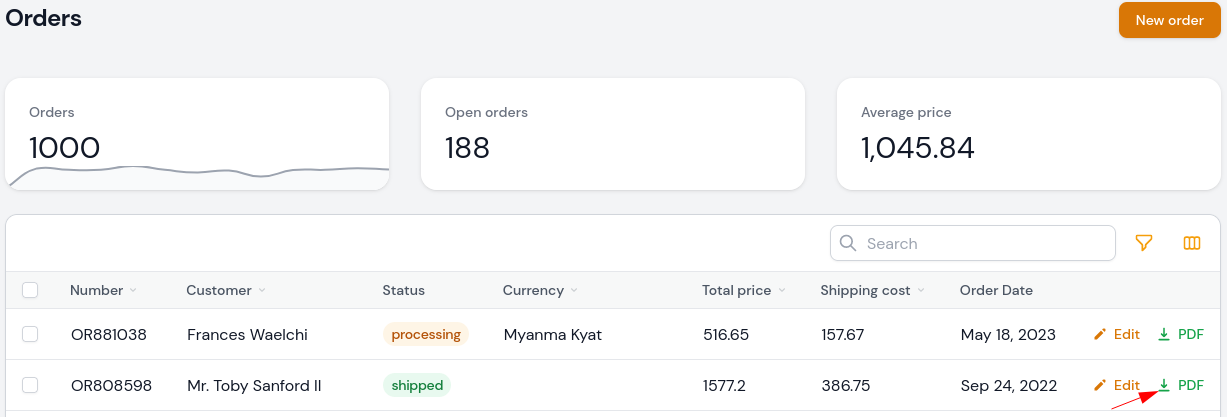
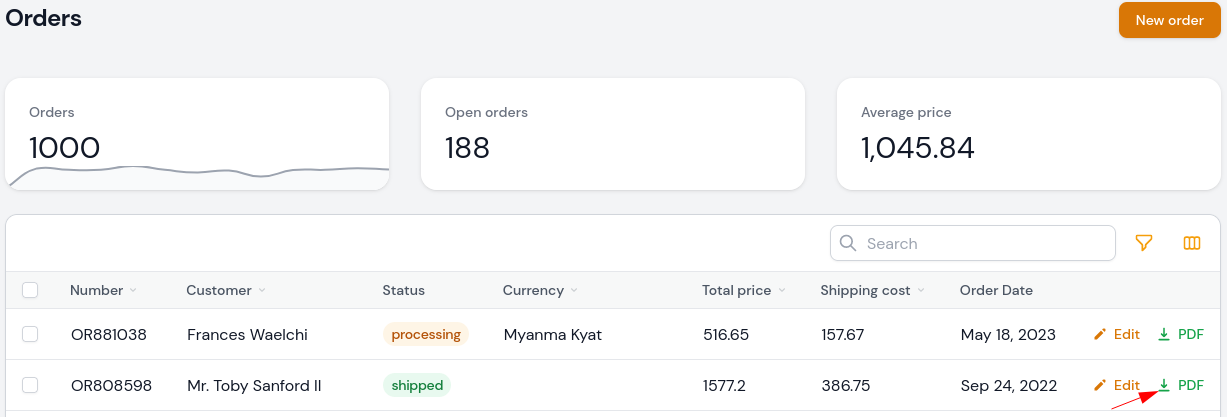
After this, we have a PDF button in the Orders list.

Now, in the Blade file, you can add any data you need about the record. I called this View pdf.blade.php.
resources/views/pdf.blade.php:
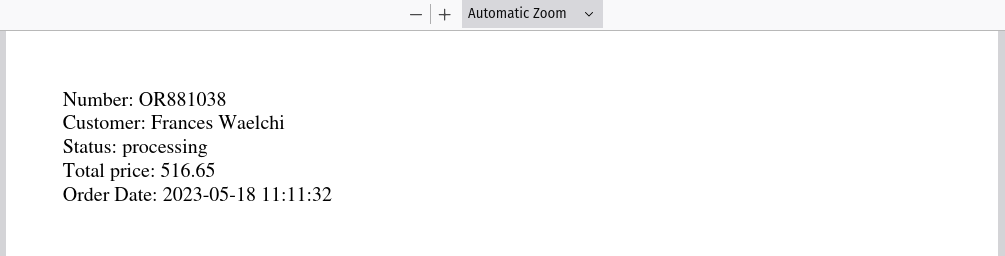
<div>Number: {{ $record->number }}</div><div>Customer: {{ $record->customer->name }}</div><div>Status: {{ $record->status }}</div><div>Total price: {{ $record->total_price }}</div><div>Order Date: {{ $record->created_at }}</div>After clicking the PDF button, the PDF will be downloaded with basic information about the order.

Method 2: Using Controller and Route
Here's an alternative approach. First, we need a Controller and a Route.
php artisan make:controller PdfControllerroutes/web.php:
use App\Http\Livewire\Form;use App\Http\Controllers\PdfController; \Illuminate\Support\Facades\Route::get('form', Form::class); Route::get('pdf/{order}', PdfController::class)->name('pdf'); In the Controller, we can generate the PDF from the View using loadView method from the barryvdh/laravel-dompdf package and chaining it to download.
app/Http/Controllers/PdfController.php:
use App\Models\Shop\Order;use Barryvdh\DomPDF\Facade\Pdf; class PdfController extends Controller{ public function __invoke(Order $order) { return Pdf::loadView('pdf', ['record' => $order]) ->download($order->number. '.pdf'); }}We need to call this Route in the Filament action.
app/Filament/Resources/Shop/OrderResource.php:
class OrderResource extends Resource{ // ... public static function table(Table $table): Table { return $table ->columns([ // ... ]) ->filters([ // ... ]) ->actions([ Tables\Actions\EditAction::make(), Tables\Actions\Action::make('pdf') ->label('PDF') ->color('success') ->icon('heroicon-o-document-download') ->url(fn (Order $record) => route('pdf', $record)) ->openUrlInNewTab(), ]) ->bulkActions([ // ... ]); } // ...}And that's it. After clicking the PDF button, it will open the URL in a new tab and will download the generated PDF file.
If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.

Hello, First method deletes the template view for pdf from resource. Why ?
deleteCachedViewisn't neededYeah i know but from "Also, we don't need this cached View, so we are setting it to be deleted." It means cached view. So why it deletes my orginal template from resources/views/pdf.blade.php ?
It was a mistake. Updated text.