In this short tutorial, let's see how we can change the background of a page, or in general, almost any element, in Filament.
To add any style, we must create a custom theme.
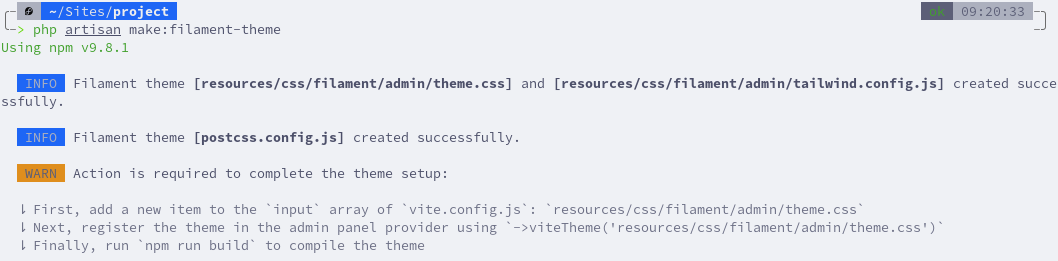
php artisan make:filament-theme
Next, we must make the required actions, as mentioned, after creating a theme.
vite.config.js:
import { defineConfig } from 'vite';import laravel from 'laravel-vite-plugin'; export default defineConfig({ plugins: [ laravel({ input: ['resources/css/app.css', 'resources/css/filament/admin/theme.css', 'resources/js/app.js'], refresh: true, }), ],});app/Providers/Filament/AdminPanelProvider.php:
class AdminPanelProvider extends PanelProvider{ public function panel(Panel $panel): Panel { return $panel // ... ->viteTheme('resources/css/filament/admin/theme.css'); }}Now, we can add styles in the resources/css/filament/admin/theme.css file.
You can create different themes for every panel. When creating a theme, give it a name.
To understand what fi, fi-ac, fi-fo, etc. means for CSS class names, check the documentation.
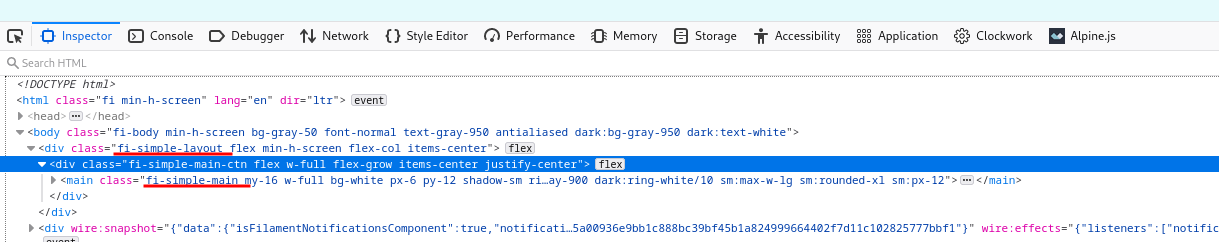
The easiest way to see which CSS class to use is to open your browser's developer tools and check what class is used. For example, on the login page, we can see these classes:

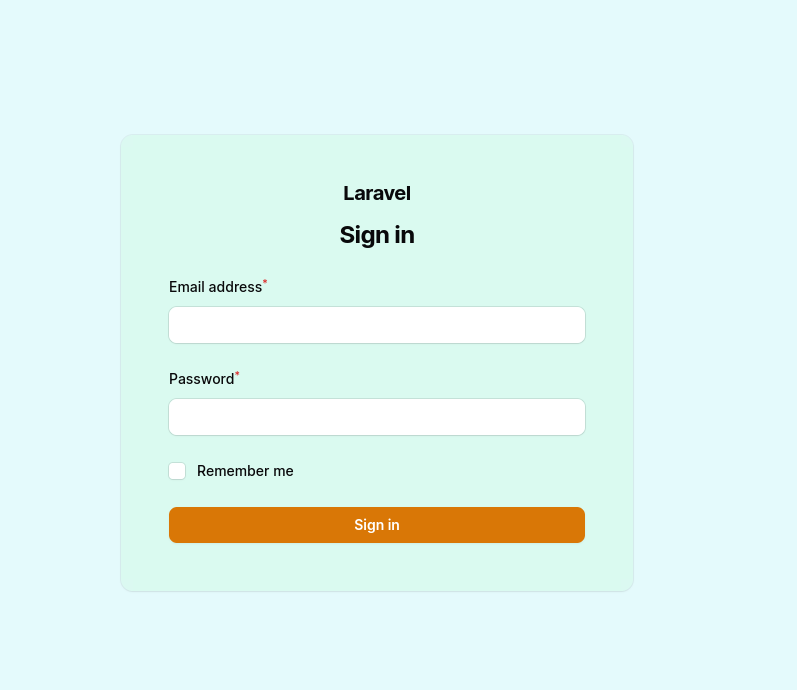
After adding some tailwind classes:
resources/css/filament/admin/theme.css:
@import '/vendor/filament/filament/resources/css/theme.css'; @config 'tailwind.config.js'; .fi-simple-layout { @apply bg-cyan-100/50;} .fi-simple-main { @apply bg-emerald-100/50;} After building the class using npm run dev or npm run build, we can see changed colors for the login page.

This tutorial has a video version on YouTube: Filament: Change CSS Styles with Custom Theme.

Thank you Povilas.
How about create theme based on environment.
For example,
To help user to understand what environment are the in while using the system.
Just use this package https://filamentphp.com/plugins/pxlrbt-environment-indicator
This solves my problem! Thank you!