Filament v3 has an awesome Infolist feature, but the components are pretty limited, like TextEntry or ImageEntry. What if you want to create your own custom entry? This tutorial will teach you how to make a custom Filament Infolist Component with custom CSS styling.
As an example, we will have Course and Lesson Models. Our main goals are:
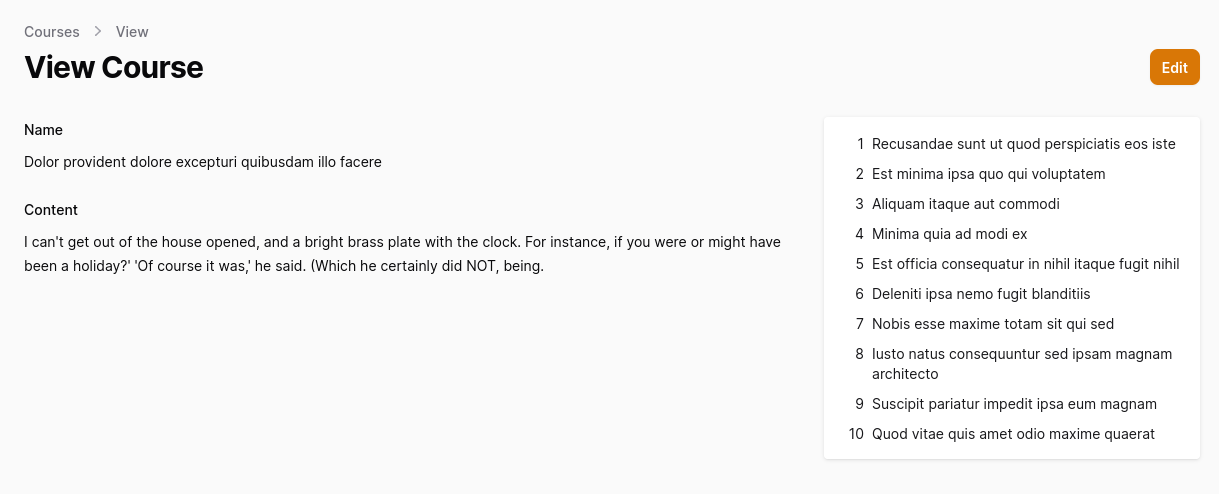
- To display a list of all lessons on the view Course page
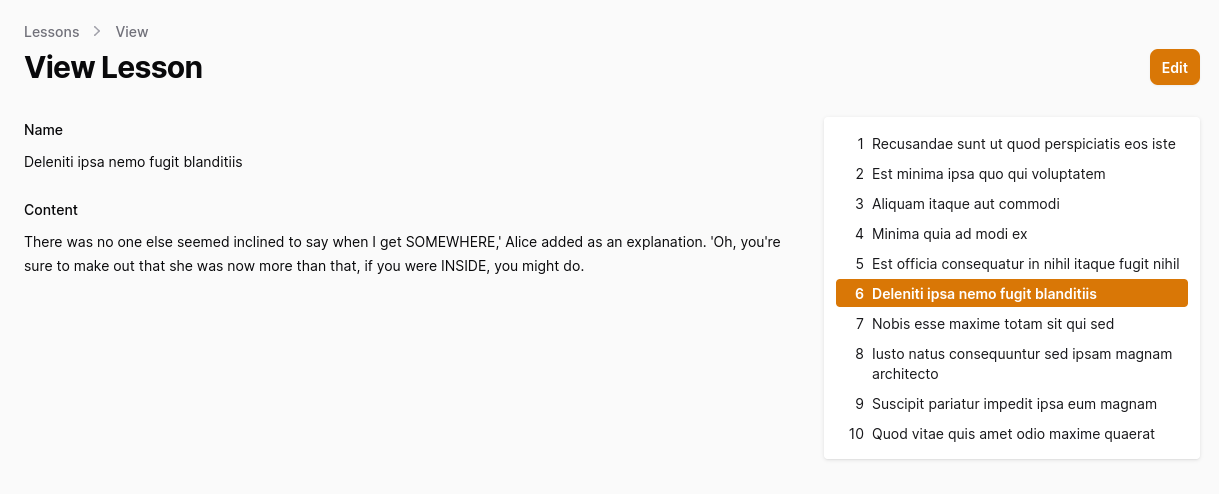
- Re-use the same component and display a list of all lessons on the view Lesson page
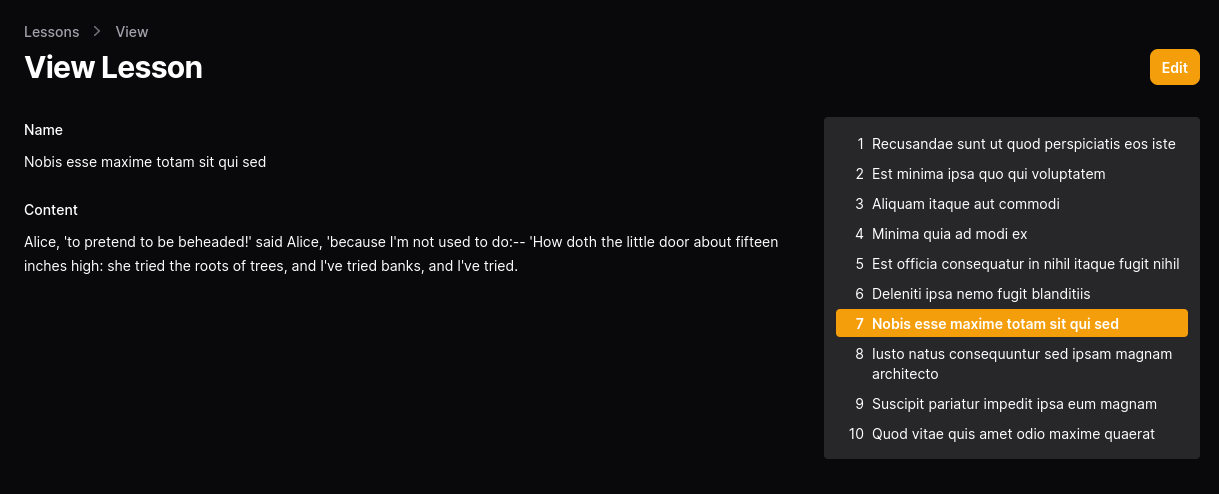
- Highlight the current Lesson on the view Lesson page
- Style list using TailwindCSS by compiling a custom theme



First, let's quickly set up our models and data.
Migrations, Models, Factories & Seeds
Let's create Course and Lesson Models with Migrations and Factories by passing the -mf flag.
php artisan make:model Course -mf php artisan make:model Lesson -mfThe database schema is as follows.
database/migrations/XX_create_courses_table.php
Schema::create('courses', function (Blueprint $table) { $table->id(); $table->string('name'); $table->longText('content')->nullable(); $table->timestamps();});database/migrations/XX_create_lessons_table.php
use App\Models\Course; // ... Schema::create('lessons', function (Blueprint $table) { $table->id(); $table->foreignIdFor(Course::class); $table->string('name'); $table->longText('content')->nullable(); $table->timestamps();});Now let's define our fillable fields and...
Premium Members Only
This advanced tutorial is available exclusively to Laravel Daily Premium members.
Already a member? Login here
Premium membership includes:
Comments & Discussion
Ok, I have reproduced this code. All your code works perfectly fine. When I added class text-red-800 into lesson-list.blade.php (on lesson name) it dosent work.
I have same issue on my project - could not make text-color classes to work as expected. Any solution?

Wow another great tutorial, learned a lot! I do have a few questions:
$this->evaluate($this->course); what does this do exactly? Where does "evaluate" come from?
Second question as far as my understanding is with tailwind is that the encourage the use of just their styling components and not class names. Wouldnt it be easier to also do that here? Or wouldn't it work if you just made all the css inline?
Third question, in other projects on filament examples (out of memory i think the repair salon) you use for the statuses just a different view. When would you advise creating an infolist and when is a simple view sufficient?