In Filament forms, we often add Placeholders for explanation. Another option is to use a Hint. Let me show you both, and which Filament fields support which one(s).
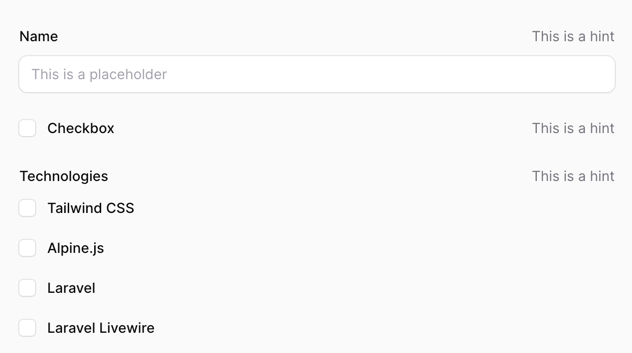
Here are both Placeholder and Hint in one example:

Which Fields Have Placeholder and Hint Attributes?
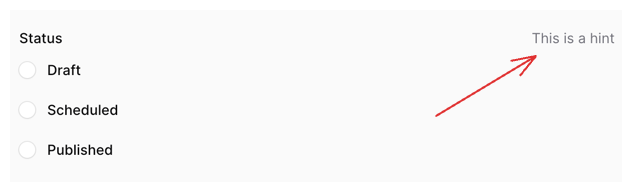
While placeholder is the most common attribute, it is not available for all Filament field types. For example, we would not have a placeholder attribute for radio buttons. This is the same in Filament, so we can use the hint attribute instead:

Here's a list of Fields that do not have a placeholder attribute:
- Checkbox
- Toggle
- Radio
- Checkbox List
- Date
- DateTime
- Time
- Repeater
- Builder
- Key Value
- Toggle Buttons
As you can see, it is pretty safe to assume that most of the fields in Filament do not have a placeholder attribute, so you can use the hint attribute instead.
Here's a complete overview of fields with their placeholders and hints:

Bonus: Using Placeholder to Customize File Upload Fields
Keen eyes might have noticed that the File Upload field has a placeholder attribute. This leads to a neat trick: you can use the placeholder to customize the text that appears in the File Upload field. Here's an example:

As you can see, our File Upload field now says Upload your new Avatar instead of the typical Drag & Drop your files or Browse.
