When building Filament forms, did you know you can add HTML code for the Select input? Imagine you have a select input with some colors, and you would like to show them.

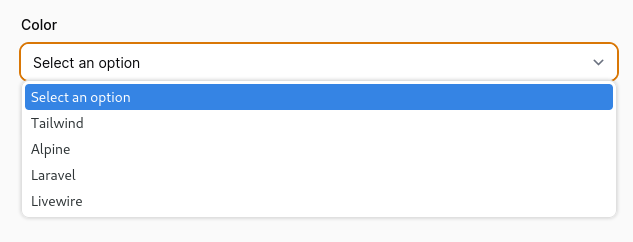
First, the input itself must not be native and must allow HTML.
Forms\Components\Select::make('color') ->native(false) ->allowHtml() ->options([ 'zinc' => 'Tailwind', 'alpine' => 'Alpine', 'laravel' => '>Laravel', 'livewire' => 'Livewire', ]),
You must ensure that the HTML is safe to render; otherwise, your application will be vulnerable to XSS attacks.
Now, for the options, we can write the HTML code.
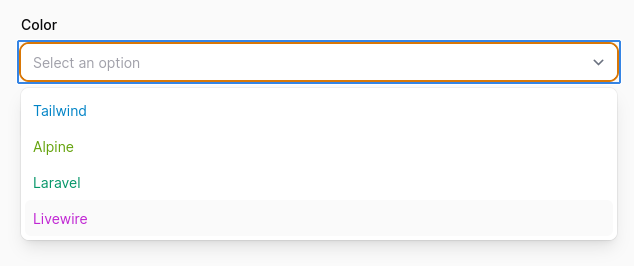
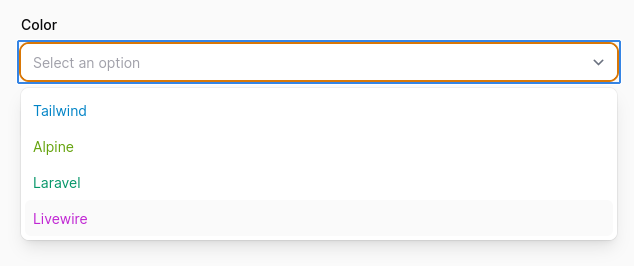
use Filament\Support\Colors\Color; Forms\Components\Select::make('color') ->native(false) ->allowHtml() ->options([ 'zinc' => '<span style="color: rgb('. Color::Sky[600] .')">Tailwind</span>', 'alpine' => '<span style="color: rgb('. Color::Lime[600] .')">Alpine</span>', 'laravel' => '<span style="color: rgb('. Color::Emerald[600] .')">Laravel</span>', 'livewire' => '<span style="color: rgb('. Color::Fuchsia[600] .')">Livewire</span>', ]),And we have options with text color.

If needed, you can use Tailwind classes, but if styles aren't applied, remember to create a custom theme.
If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.
