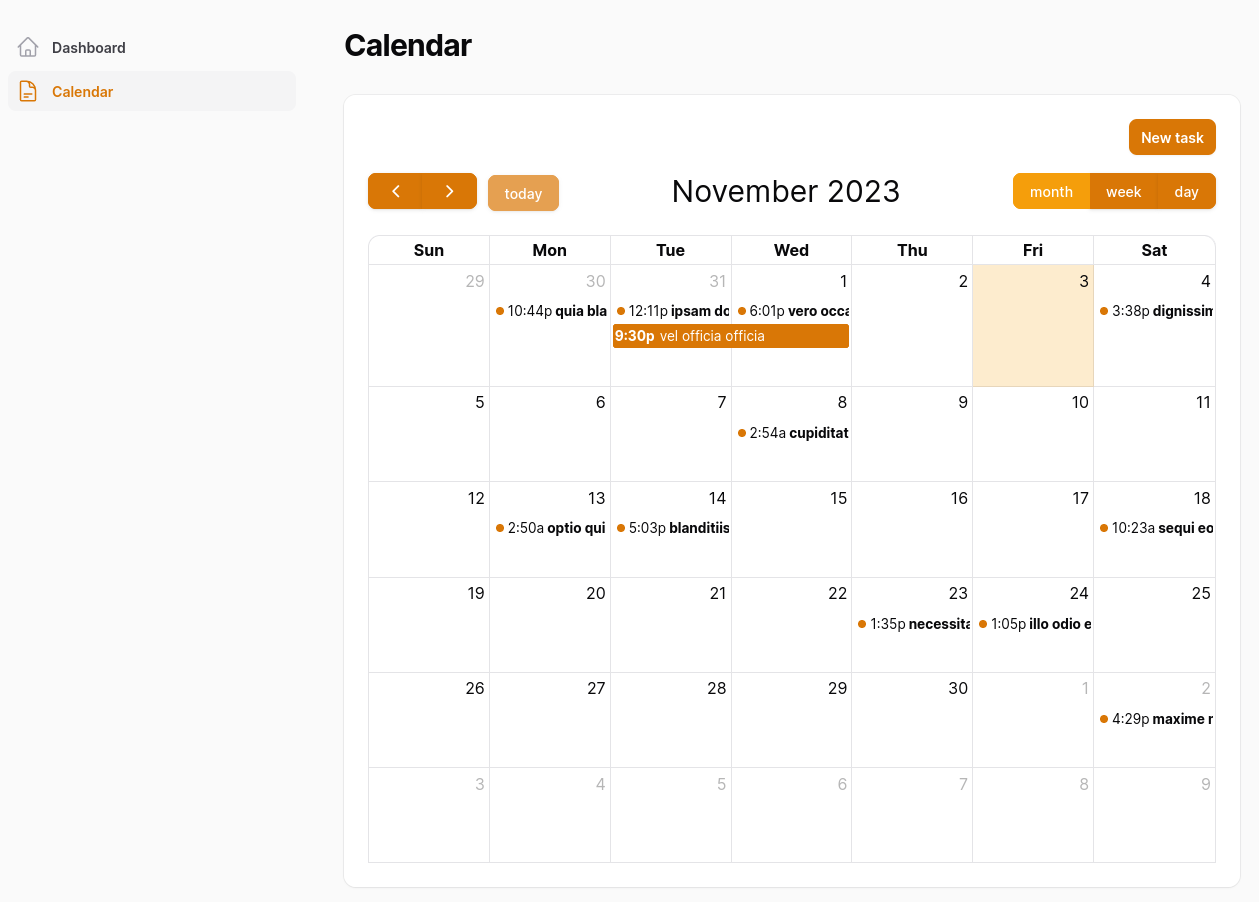
In this tutorial, we will show you how to quickly create a calendar in Filament for your model to display Tasks, Events, etc, using the package called "Filament FullCalendar".
Here, we have the Task Model that contains the name (string), start (datetime), and end (datetime) fields.

Install the Filament FullCalendar package via Composer.
composer require saade/filament-fullcalendar:^3.0Register FilamentFullCalendarPlugin in the AdminPanelProvider file.
app/Providers/Filament/AdminPanelProvider.php
use Saade\FilamentFullCalendar\FilamentFullCalendarPlugin; public function panel(Panel $panel): Panel{ return $panel // ... ->plugins([FilamentFullCalendarPlugin::make()]); }Then, create a widget.
php artisan make:filament-widget CalendarWidgetReplace CalendarWidget contents as follows.
app/Filament/Widgets/CalendarWidget.php
namespace App\Filament\Widgets; use App\Models\Task;use Illuminate\Database\Eloquent\Model;use Saade\FilamentFullCalendar\Widgets\FullCalendarWidget; class CalendarWidget extends FullCalendarWidget{ public Model | string | null $model = Task::class; public function fetchEvents(array $fetchInfo): array { return Task::where('start', '>=', $fetchInfo['start']) ->where('end', '<=', $fetchInfo['end']) ->get() ->map(function (Task $task) { return [ 'id' => $task->id, 'title' => $task->name, 'start' => $task->start, 'end' => $task->end, ]; }) ->toArray(); } public static function canView(): bool { return false; }}The fetchEvents() method returns your model data in a specific format, so you must map the data from your model.
- id - Model's id
- title - Property you want to display as calendar title
- start - DateTime value when the Task starts
- end - DateTime value when the Task ends
By default, CalendarWidget is displayed on the Dashboard page. The canView() returns a boolean whether to display the widget on the Dashboard or not. It may contain your custom logic.
For this example, we return false to completely hide it because we will display it on a separate page.
Let's create the said page.
php artisan make:filament-page CalendarFinally, update the page contents.
resources/views/filament/pages/calendar.blade.php
<x-filament-panels::page> @livewire(\App\Filament\Widgets\CalendarWidget::class) </x-filament-panels::page>If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.

Hi!
This gives me an error: "Typed static property Filament\Widgets\Widget::$view must not be accessed before initialization"
I'm using Laravel 10 and Filament 3
check if you really extend FullCalendarWidget instead of Widget
thank you very much! It was that