When working with forms, what if a user clicks the Submit button twice? There are various ways to prevent it, I will show you examples in this tutorial.

Of course, the solution depends on your tech stack. So I will show the solutions for these:
- Plain JavaScript
- Alpine.js
- Livewire
- Vue.js Inertia
- Vue.js without Inertia
Let's start with the first one!
Plain JavaScript
If you don't use any JS framework in your project, here's the solution that has been around from the 90s.
First, we need to set id for the button.
<x-primary-button id="submit" class="ml-3"> {{ __('Log in') }}</x-primary-button>Next, using JavaScript we can get this button by its ID submit and listen for the click event. After clicking the button we just set it to disabled.
<script> const button = document.getElementById('submit'); button.addEventListener('click', function(event) { event.target.disabled = true; });</script>
While testing, I've noticed this will work with Firefox, but with Chrome or Safari, it won't. To make it work, we'll use the setTimeout "trick".
<script> const button = document.getElementById('submit'); button.addEventListener('click', function(event) { setTimeout(function () { event.target.disabled = true; }, 0); });</script>Now it should work in all browsers.
Alpine.js
For Alpine.js, first, we need to add data to the x-data directive. By default its value will be false, and on form submit we will set it to true.
<form method="POST" action="{{ route('register') }}" x-data="{ buttonDisabled: false }" x-on:submit="buttonDisabled = true"> // ... <x-primary-button class="ml-4"> {{ __('Register') }} </x-primary-button></form>Next, using x-bind we will set the disabled HTML attribute.
<form method="POST" action="{{ route('register') }}" x-data="{ buttonDisabled: false }" x-on:submit="buttonDisabled = true"> // ... <x-primary-button class="ml-4" x-bind:disabled="buttonDisabled"> {{ __('Register') }} </x-primary-button></form>That's it. When the register button is pressed it will get disabled. But what can we do more?
We can simply change the text of the button using the x-text directive.
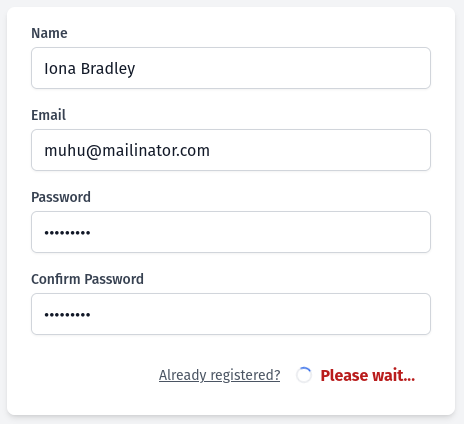
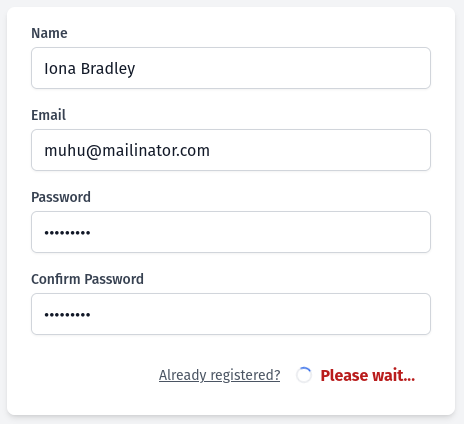
<form method="POST" action="{{ route('register') }}" x-data="{ buttonDisabled: false }" x-on:submit="buttonDisabled = true"> // ... <x-primary-button class="ml-4" x-bind:disabled="buttonDisabled" x-text="buttonDisabled ? 'Please wait...' : 'Register'"> </x-primary-button></form>
We can also add a spinner. For this, we will need to move the button text into a separate div element.
<form method="POST" action="{{ route('register') }}" x-data="{ buttonDisabled: false }" x-on:submit="buttonDisabled = true"> // ... <div role="status" x-if="buttonDisabled"> <svg aria-hidden="true" class="w-4 h-4 mr-2 text-gray-200 animate-spin dark:text-gray-600 fill-blue-600" viewBox="0 0 100 101" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M100 50.5908C100 78.2051 77.6142 100.591 50 100.591C22.3858 100.591 0 78.2051 0 50.5908C0 22.9766 22.3858 0.59082 50 0.59082C77.6142 0.59082 100 22.9766 100 50.5908ZM9.08144 50.5908C9.08144 73.1895 27.4013 91.5094 50 91.5094C72.5987 91.5094 90.9186 73.1895 90.9186 50.5908C90.9186 27.9921 72.5987 9.67226 50 9.67226C27.4013 9.67226 9.08144 27.9921 9.08144 50.5908Z" fill="currentColor"/> <path d="M93.9676 39.0409C96.393 38.4038 97.8624 35.9116 97.0079 33.5539C95.2932 28.8227 92.871 24.3692 89.8167 20.348C85.8452 15.1192 80.8826 10.7238 75.2124 7.41289C69.5422 4.10194 63.2754 1.94025 56.7698 1.05124C51.7666 0.367541 46.6976 0.446843 41.7345 1.27873C39.2613 1.69328 37.813 4.19778 38.4501 6.62326C39.0873 9.04874 41.5694 10.4717 44.0505 10.1071C47.8511 9.54855 51.7191 9.52689 55.5402 10.0491C60.8642 10.7766 65.9928 12.5457 70.6331 15.2552C75.2735 17.9648 79.3347 21.5619 82.5849 25.841C84.9175 28.9121 86.7997 32.2913 88.1811 35.8758C89.083 38.2158 91.5421 39.6781 93.9676 39.0409Z" fill="currentFill"/> </svg> <span class="sr-only">Loading...</span> </div> <div x-text="buttonDisabled ? 'Please wait...' : 'Register'"></div></form>
Livewire
If you are using Livewire and want to achieve the same effect, you can do that by using Loading States.
Let's say we have a form and after the button is pressed the submit() method will be called. This submit method will be our wire:target.
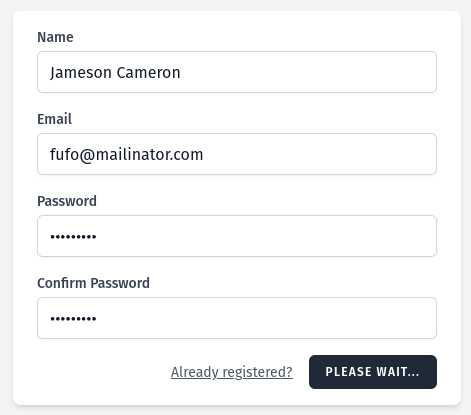
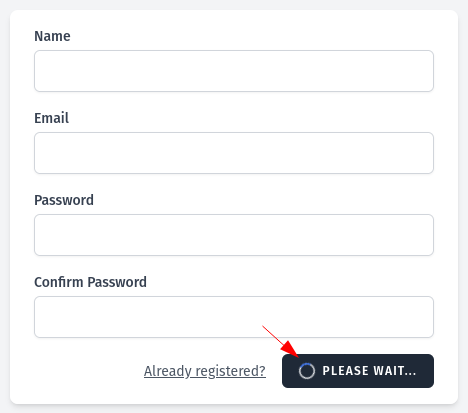
<div> <form wire:submit.prevent="submit"> // ... <x-primary-button class="ml-4" wire:loading.remove wire:target="submit"> {{ __('Register') }} </x-primary-button> <span wire:loading.inline-flex wire:target="submit" class="px-4 my-3 font-bold text-red-700 items-center"> <div role="status"> <svg aria-hidden="true" class="w-4 h-4 mr-2 text-gray-200 animate-spin dark:text-gray-600 fill-blue-600" viewBox="0 0 100 101" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M100 50.5908C100 78.2051 77.6142 100.591 50 100.591C22.3858 100.591 0 78.2051 0 50.5908C0 22.9766 22.3858 0.59082 50 0.59082C77.6142 0.59082 100 22.9766 100 50.5908ZM9.08144 50.5908C9.08144 73.1895 27.4013 91.5094 50 91.5094C72.5987 91.5094 90.9186 73.1895 90.9186 50.5908C90.9186 27.9921 72.5987 9.67226 50 9.67226C27.4013 9.67226 9.08144 27.9921 9.08144 50.5908Z" fill="currentColor"/> <path d="M93.9676 39.0409C96.393 38.4038 97.8624 35.9116 97.0079 33.5539C95.2932 28.8227 92.871 24.3692 89.8167 20.348C85.8452 15.1192 80.8826 10.7238 75.2124 7.41289C69.5422 4.10194 63.2754 1.94025 56.7698 1.05124C51.7666 0.367541 46.6976 0.446843 41.7345 1.27873C39.2613 1.69328 37.813 4.19778 38.4501 6.62326C39.0873 9.04874 41.5694 10.4717 44.0505 10.1071C47.8511 9.54855 51.7191 9.52689 55.5402 10.0491C60.8642 10.7766 65.9928 12.5457 70.6331 15.2552C75.2735 17.9648 79.3347 21.5619 82.5849 25.841C84.9175 28.9121 86.7997 32.2913 88.1811 35.8758C89.083 38.2158 91.5421 39.6781 93.9676 39.0409Z" fill="currentFill"/> </svg> <span class="sr-only">Loading...</span> </div> Please wait... </span> </form></div>When the button is pressed and submit method is triggered, Livewire uses wire:loading.remove to hide the button, by adding style="display: none;".
Next, using wire:loading on the span, Livewire shows everything inside it until the submit method finishes.
Here I also added .inline-flex to the wire:loading, so that the spinner would be in one line with the text. By default, Livewire adds a display CSS property. You can read about other options in the documentation.

Vue.js with Inertia
When working with Inertia and forms you should be using Inertia form helpers. This way you can disable the button using the processing property.
Let's say you have your form inputs assigned to a form variable. Then you would bind the disabled HTML attribute to the form.processing.
<script setup>import { useForm } from '@inertiajs/vue3' const form = useForm({ email: null, password: null, remember: false,})</script> <template> <form @submit.prevent="form.post('/login')"> // ... <button type="submit" :disabled="form.processing">Login</button> </form></template>Vue.js without Inertia
With plain Vue.js, you don't have any helpers to work with forms, unless you use some packages. In this case, we need to manually define a variable that by default would be false and after pressing the button will be set to true.
For this, we will make the variable reactive and call it buttonDisabled. After the form is submitted we will just set its value to true. Of course, the disabled HTML attribute needs to be binded to the buttonDisabled variable.
<script setup>import { ref } from 'vue' const buttonDisabled = ref(false) function submit() { buttonDisabled.value = true // Submit logic goes here}</script> <template> <form @submit.prevent="submit"> // ... <button :disabled="buttonDisabled"> Submit </button> </form></template>That's it. Which method is your favorite, or maybe you have better suggestions for some of these solutions?

In alpinejs, for me works with template tag: