When you create a new Laravel project with a Laravel Breeze starter kit, it comes with Tailwind CSS version 3. But it would be great to upgrade to Tailwind version 4. And it's really easy with the Tailwind upgrade tool.
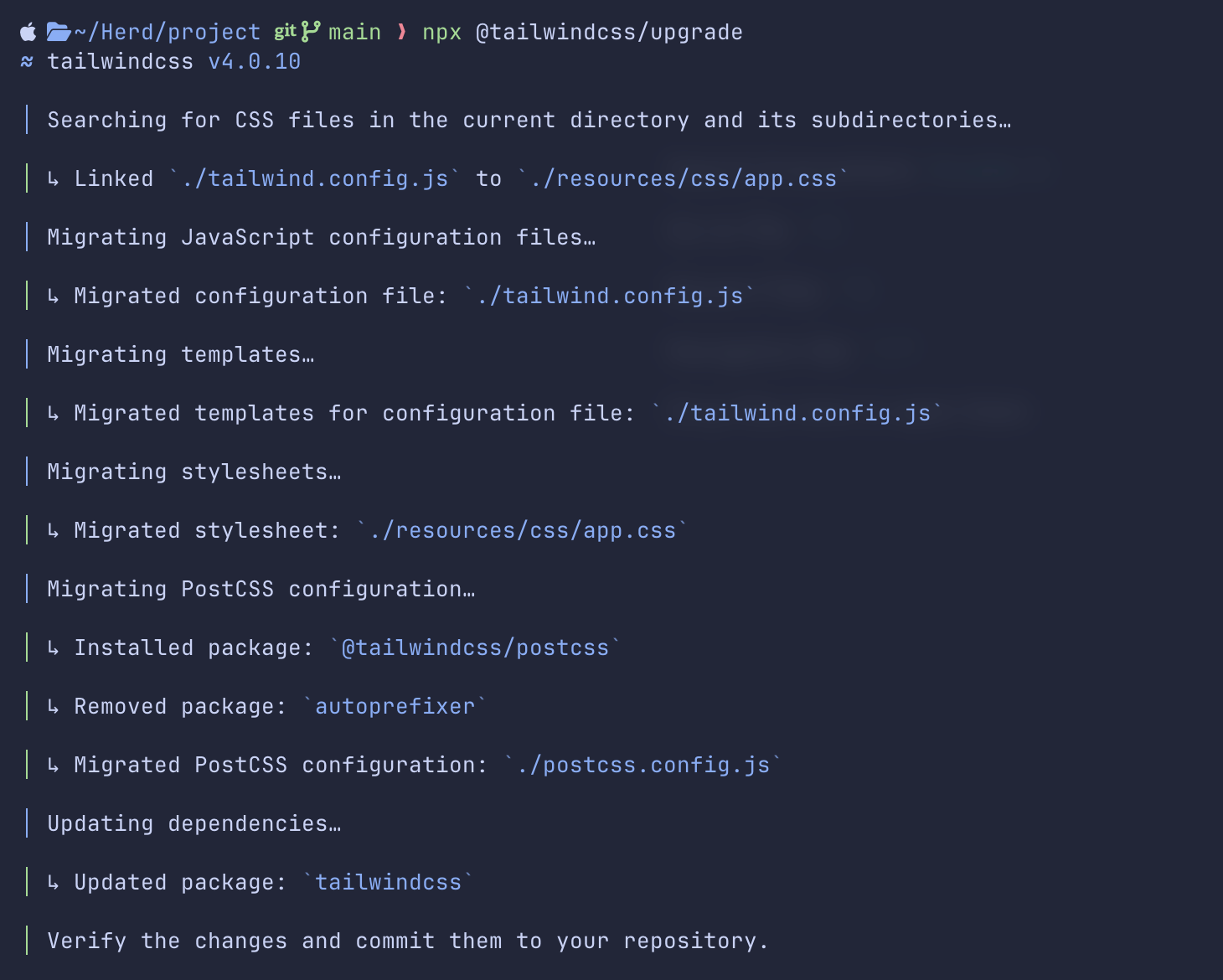
Your project will be upgraded after running the npx @tailwindcss/upgrade command.
The upgrade tool requires Node.js 20 or higher, so ensure your environment is updated before running it.

The main things the upgrade tool does:
- Goes through all files and replaces renamed and deprecated utility classes
- Removes the
tailwind.config.jsfile and moves everything to theresources/css/app.css - Migrates PostCSS configuration
- Updates all packages
After completing the upgrade, remember to run npm run dev or npm run build to see the changes. As the tool says, verify all changes before committing.
Optionally, you can also migrate to a vite plugin instead of using PostCSS. First, install the vite plugin.
npm install @tailwindcss/viteNext, configure vite.
vite.config.js:
import { defineConfig } from 'vite';import laravel from 'laravel-vite-plugin';import tailwindcss from '@tailwindcss/vite'; export default defineConfig({ plugins: [ laravel({ input: ['resources/css/app.css', 'resources/js/app.js'], refresh: true, }), tailwindcss(), ],});You can delete the postcss.config.js file and remove the postcss package.
npm uninstall postcss
This detail is missing: in
views/components/drowpdown.blade.phpchange in the linering-blackforring-black/5and delete the classring-opacity-5becausering-opacity-*is deprecated and deleted in Tailwind 4.This line should look like this:
Otherwise there is a black border around the dropdown menu which doesn't look good.
Upgrade tool of course can have bugs. You should report that then and they fix it.