In the following lessons, we will fill our "Tasks" page with the full CRUD. Let's start with a table.
Table Component from Shadcn
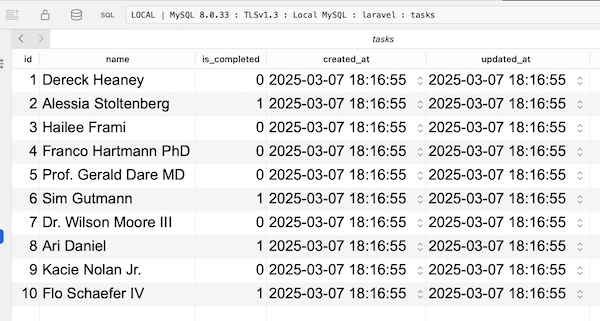
Let's show the table of tasks. Remember, we had seeded it into the database previously:

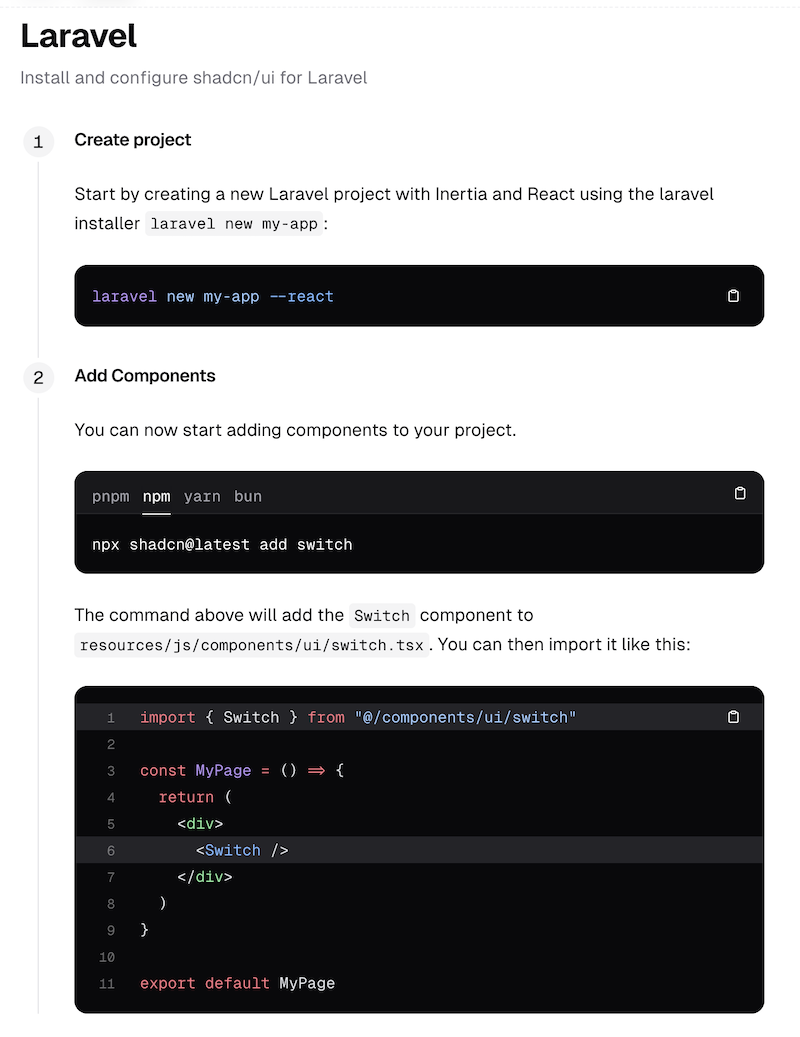
React starter kit uses a React+Tailwind Shadcn UI library so you don't need to install it, it comes already pre-configured.
Generally, using Shadcn components is very easy:
- Install the component with
npx - Import it on top of your React file
- Use it inside your React file
return ( )section
Here's the screenshot from the official Shadcn docs for Laravel.

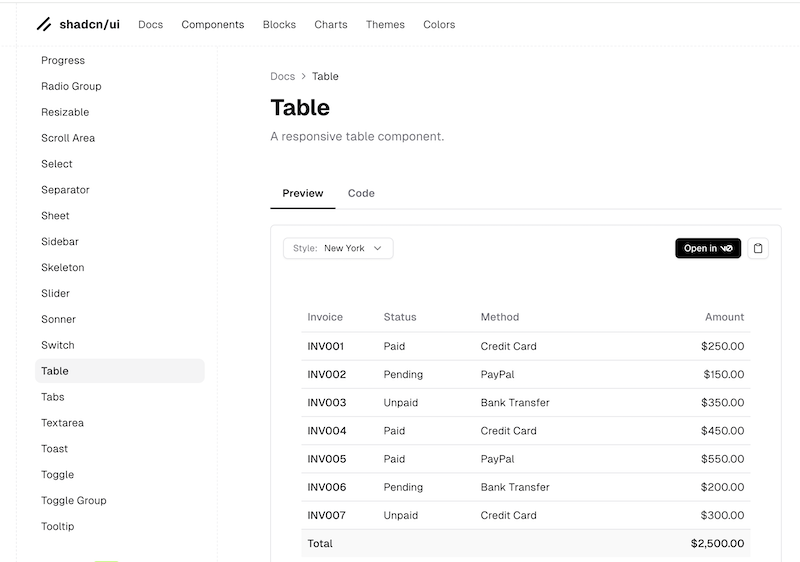
Shadcn has many components:

For this example, we will use Table component, follow its documentation and apply it to our Tasks List page.
Shadcn components are installed with the...

Hi,
In the first code to demonstrate the use of the table component, you have the following,
<TableRow key={task.id}>This will trip beginners who are just following along. At this point, task does not exist and any attempt to load the page will result in error. I was able to resolve this because I am experienced, people new the dev or react will likely stumble over this.
Great notice! Fixed it in the lesson right away, thanks!
What is the fix for this ?