I will start this course by explaining what Inertia is. When you visit the inertiajs.com homepage, you can see it's a tool to build single page applications, SPAs, without building an API. Inertia is not a framework like Laravel or VueJS. It's a mix in between.
Even in the documentation, you can find that it's not a framework. It's not a replacement for Vue.js, Laravel, React, or anything. It's just a tool to make creating single-page applications much more convenient.
So, in this first "overview" lesson, we will see an example based on Laravel Breeze starter kit, and you will see the difference without Inertia and with Inertia.
Demonstration of SPA In Action
First, let's talk about Single Page Application (SPA). Let's look at an example of Laravel Breeze, which also has an Inertia version. I have installed two Laravel Breeze projects: one without Inertia and the other with Inertia.
To understand the difference, we will click around and see how fast the page loads.
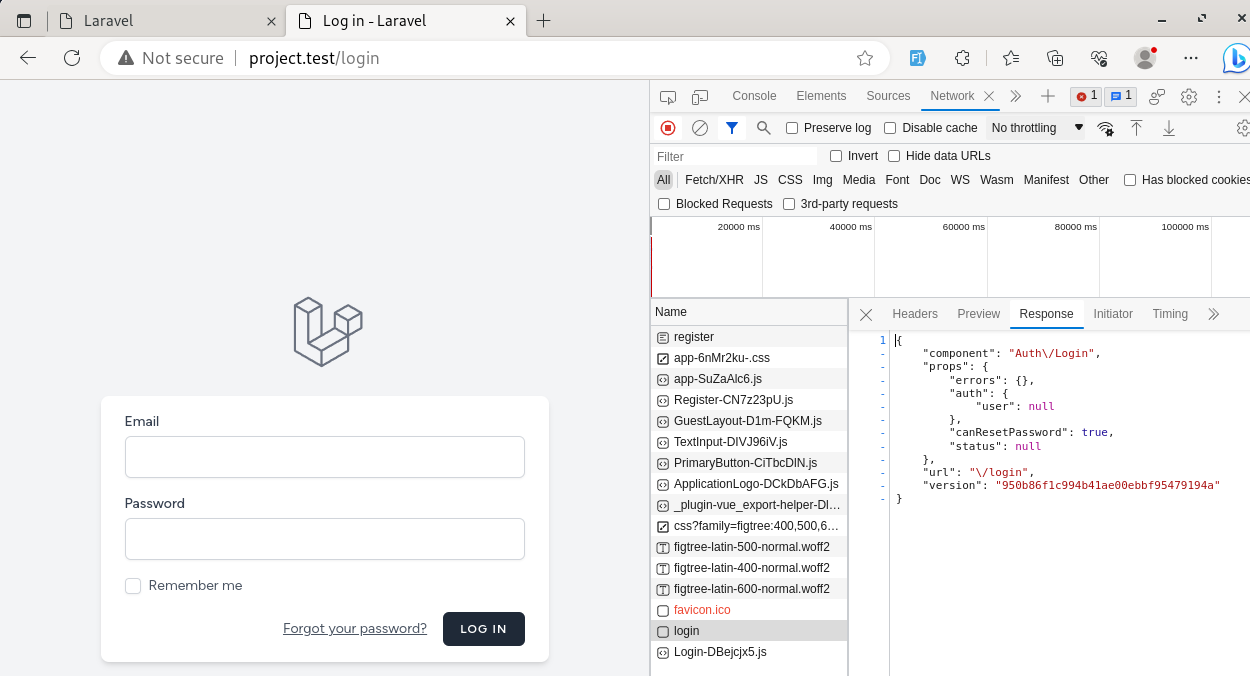
Visually, it's not that easy to notice, but it would be easy to notice if we open the Network tab in the Browser Developer Tools and see what is loaded under the hood.
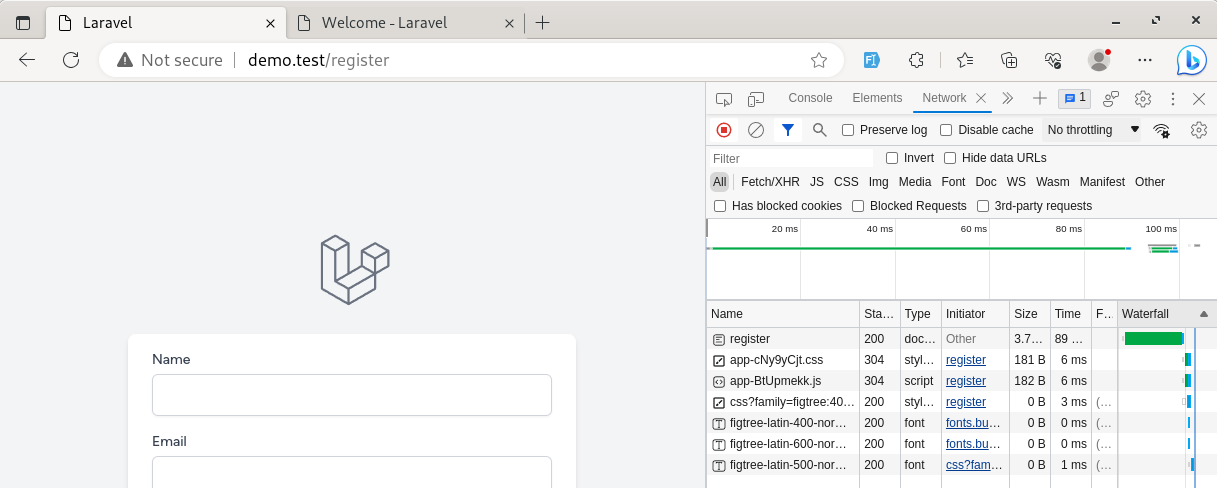
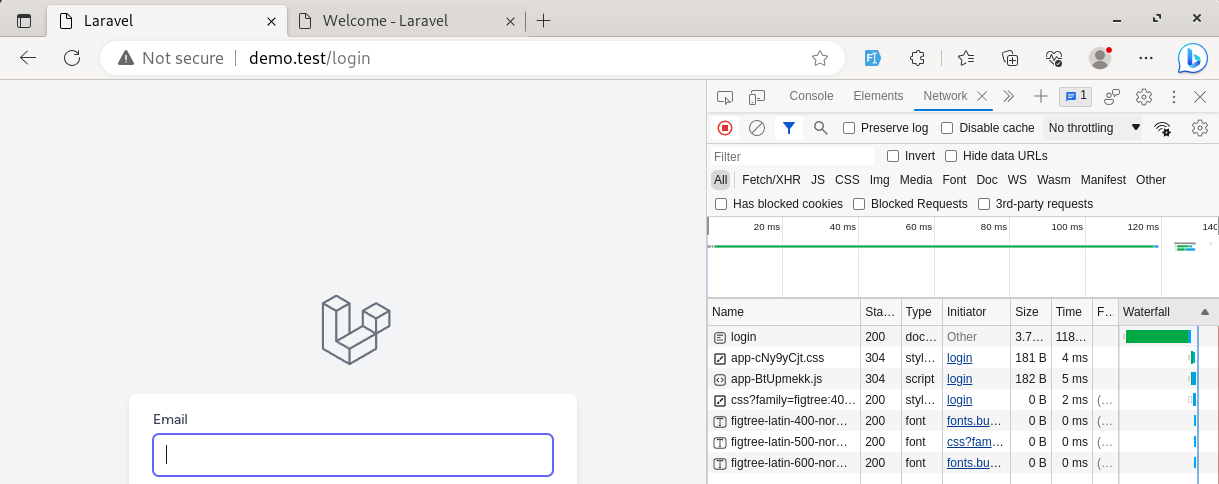
Looking at the Blade version, we see all the front-end assets are loaded.

If we visit the login page again, all the assets are loaded again because we have a full page reload.

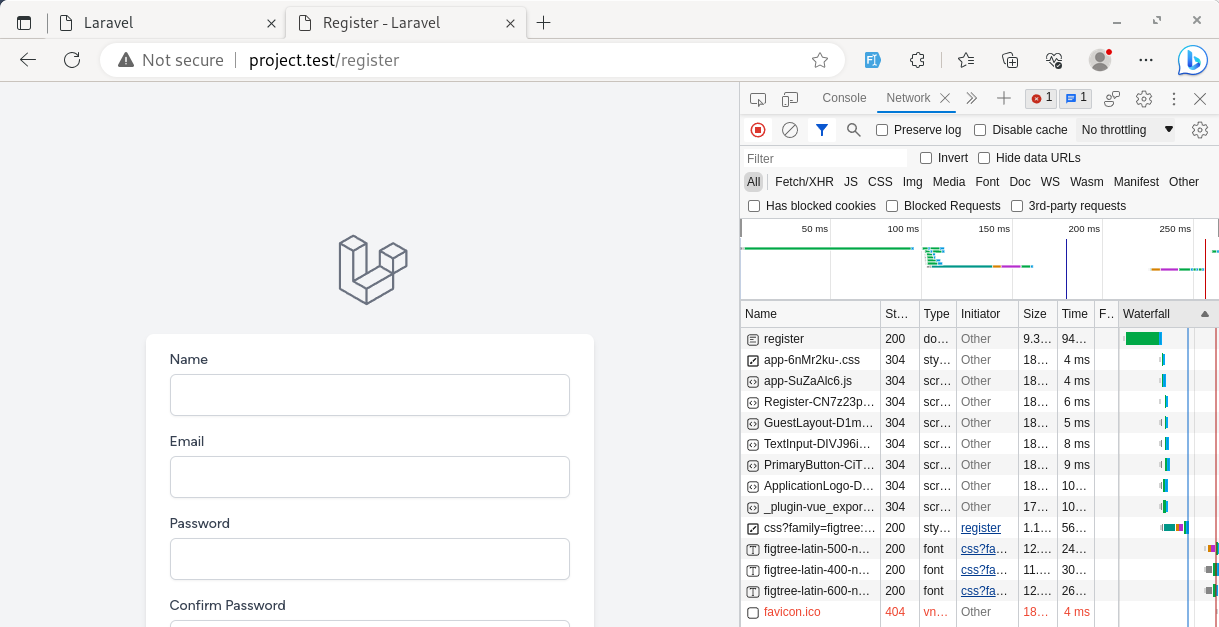
Now, compared with the Inertia version. The first time, everything is loaded.

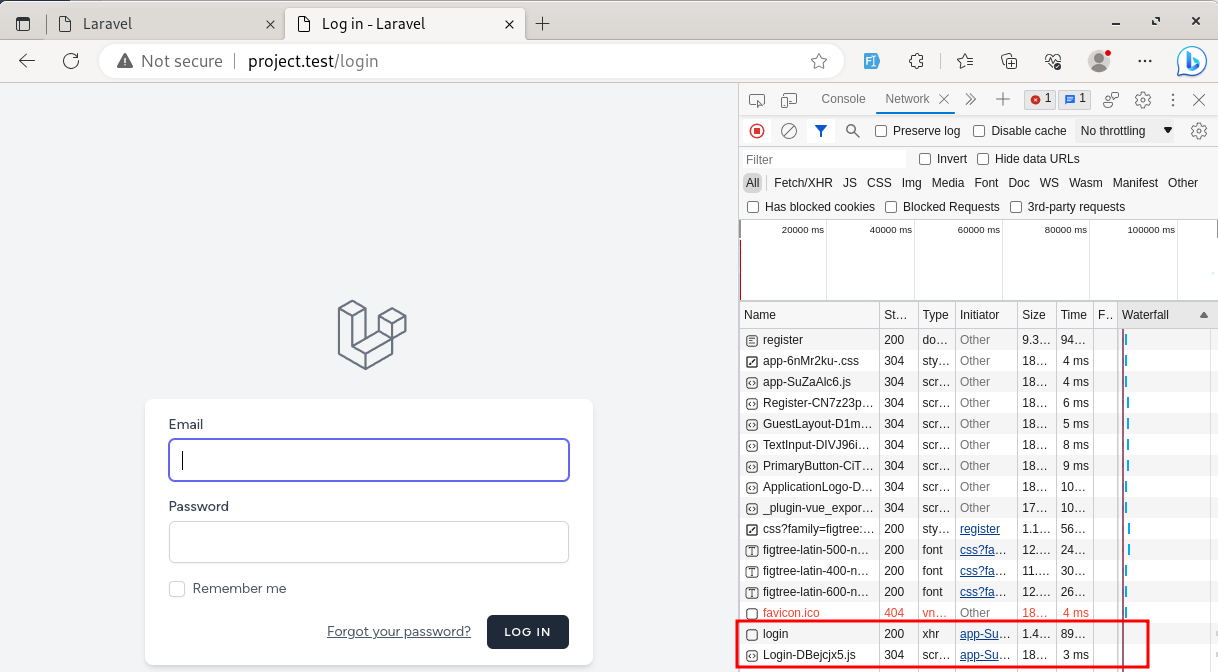
But, after re-visiting the login page, only the page content is loaded, without re-loading the assets.

It only reloads the accessed page and returns the JSON. That's what Inertia does.

Again, on the simple page, it's hard to notice the visual difference that much, it's about milliseconds. But as a proof, I wanted to show you the network tab that only the JSON is reloaded.
So, that's the main benefit of single-page applications, with or without Inertia. You load the page with all the assets, and then your front-end JavaScript framework (Vue, React or any other) loads all the different links in the JavaScript, taking the content data from the back end with some API, without re-loading the assets.
Again, it can be done without Inertia, but Inertia just makes it really convenient.
How Inertia Works?
On the front end, you need routing. On the back end, you need the API. Then, you must glue those together with authentication, authorization, API requests, catching errors, etc. Inertia makes all of that easy.
We can take a look at how Laravel Breeze renders Inertia pages. When generally using Blade, you return the Blade View. In the Inertia, instead, we return Inertia::render().
routes/web.php:
Route::get('/', function () { return Inertia::render('Welcome', [ 'canLogin' => Route::has('login'), 'canRegister' => Route::has('register'), 'laravelVersion' => Application::VERSION, 'phpVersion' => PHP_VERSION, ]);}); Route::get('/dashboard', function () { return Inertia::render('Dashboard');})->middleware(['auth', 'verified'])->name('dashboard'); // ...The Welcome and Dashboard Vue components are rendered in these two routes. And they are placed in the resources/js/Pages folder.
But Inertia makes them work almost like Blade components. You pass the parameters exactly like you would do in the Blade. You also pass the Middleware as you would do in the Blade. You assign the route names.
It feels like you would work with Laravel, but you're creating a single-page application. You don't need to create a separate API because this logic already comes from the back-end.
You immediately execute some back-end code, such as getting the data from Eloquent. Those values appear in the Vue component as properties, which you can use in the Vue components template.
Understand the Benefits?
To summarize, Inertia saves you time in that you don't need to create a separate API with all the routes for the API and all the back end for the API.
You also don't need to create a Vue Router because all the routes are actually in the routes/web.php in Laravel.
Finally, you don't need to create authentication and authorization manually. You don't need to work that much on the layer between Vue.js and Laravel on the back end to provide the data back and forth. Inertia does it for you.
By the way, Inertia is not only for Vue or Laravel. It also has adapters for various technologies.
There are three client-side adapters:
- React
- Vue
- Svelte
And two server-side adapters:
- Laravel
- Rails.
So, Inertia as a technology is in between parts, between the back-end and the front-end. In this course, we'll look at the implementation of Vue.js and Laravel on the back-end.
Now let's dive into the actual course.

for your question at 07:15 we need to run npm install to clean up code as you removed alpinejs from package.json so running npm install again will remove already installed alpine package from project