This is a demo Laravel project to manage support tickets between regular users, agents, and admins, aimed at junior developers to practice their skills. This article contains both the task and its possible solution, with the repository link at the end.
First, I provide the task description, as it would appear on any job board like Upwork, from the client. I hope that you would take this description and try to create the project yourself, but then, later, you may take a look at our prepared repository, in the second half of this article.
The Task
This will be a pretty brief description, a lot of details are left for the developer to choose themselves: which packages to use, what design to choose, etc. The goal is for the system to deliver value to a potential client.
Quick description
A system to manage support tickets. customers register as users and can create tickets, then admins assign them to agents, and all parties can view ticket statuses.
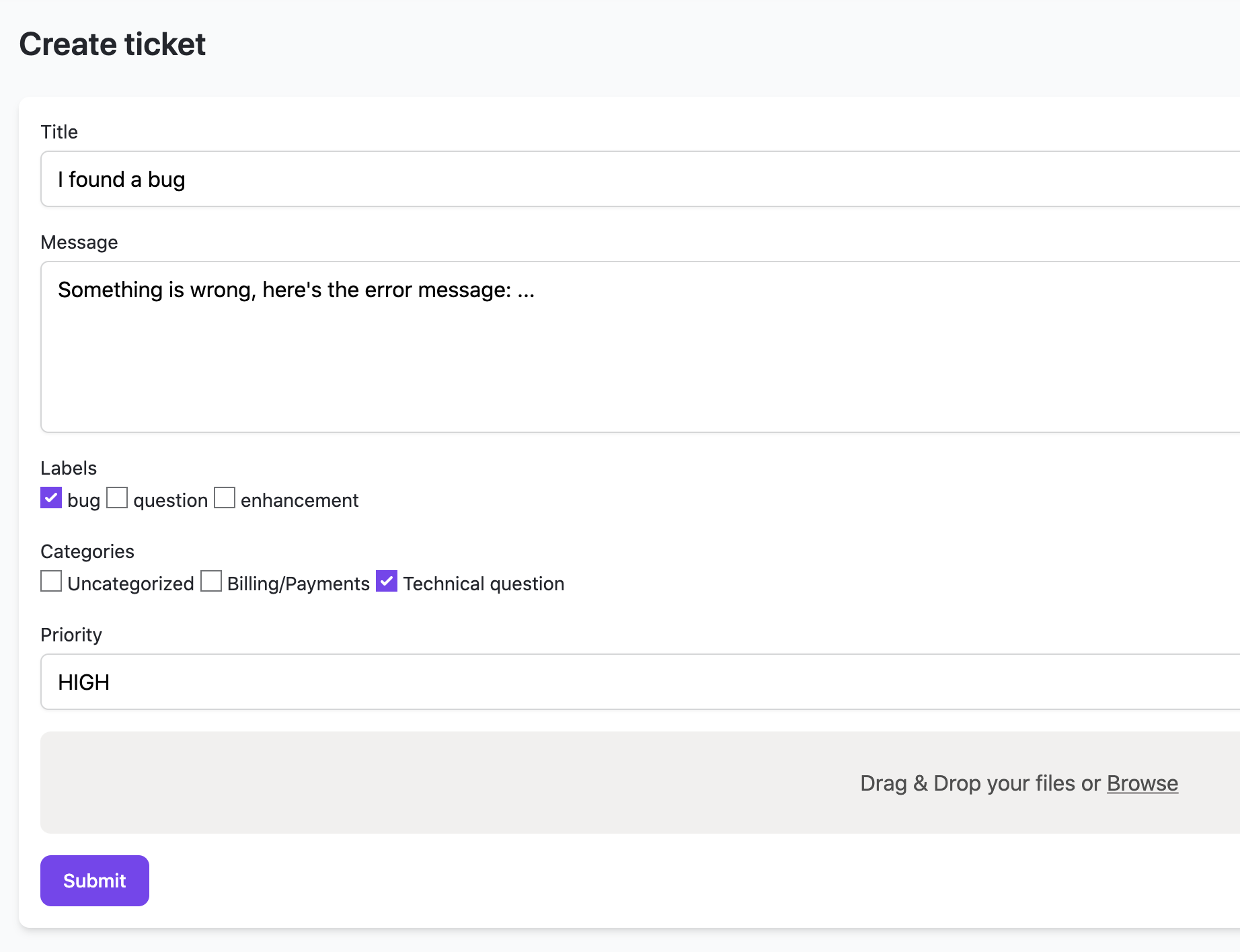
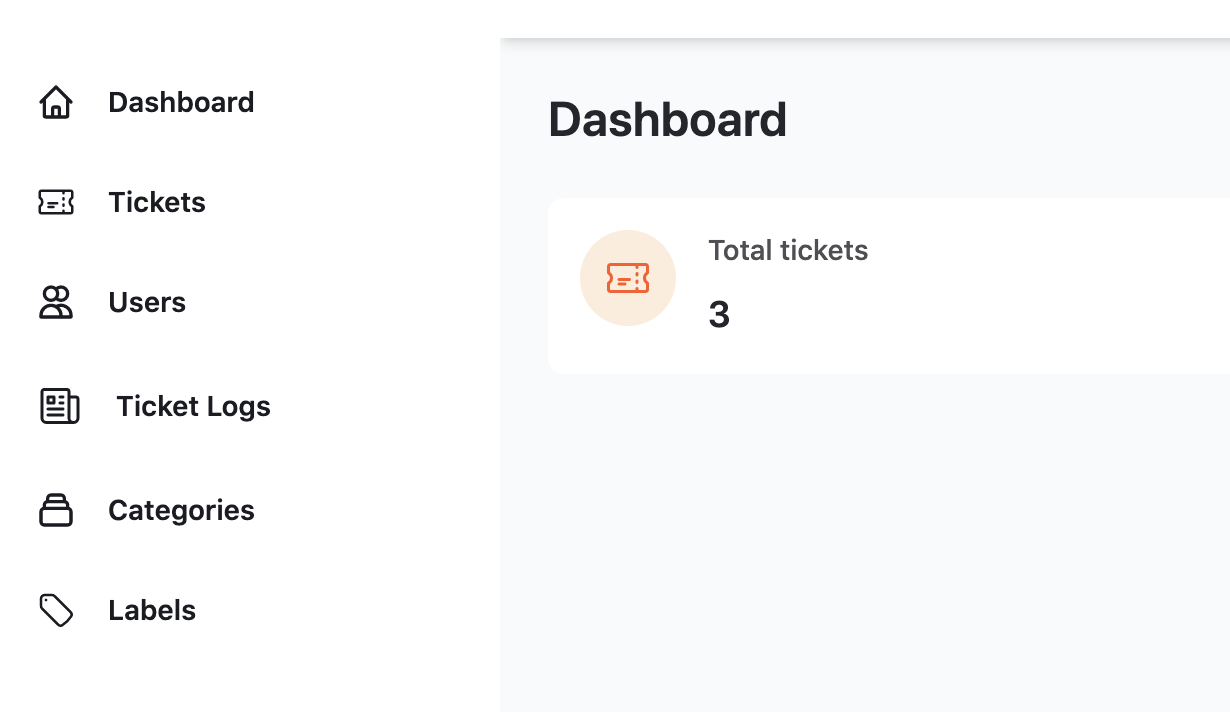
A few screenshots from the example solution:


Database structure
Every ticket needs to have:
- title (required)
- text description (required)
- multiple files attached (optional)
- priority (choose from a few options)
- status (choose from a few options like open/closed)
- assigned user agent (foreign key to users table)
- multiple categories (belongsToMany relationship with categories table)
- multiple labels (belongsToMany relationship with labels table)
Auth
There should be login and register functionality, they may come from starter kit like Laravel Breeze or other one of your choice.
Every user needs to have one of three roles:
- Regular user (default)
- Agent
- Administrator
New users can register and they are assigned Regular articles role.
There should be one Administration user created with database seeds.
After registration or login, users get inside the system which would look like a typical adminpanel to manage data: menus, tables, CRUDs for administrator.
Regular users: manage THEIR tickets
After registration/login, user sees the only menu item "Tickets" with a table of tickets only created by themselves.
Table of tickets needs to have dropdown filters: by status, priority and category.
They can add a new ticket, but can't edit/delete tickets.
They can click the ticket title in the table to open the page to see more details and ticket activity log and comments, also may add a comment there (more on that later).
Agent users: manage THEIR tickets
Similar to regular users, agents see only tickets, and only their tickets, but "their" has different meaning - not that they created the tickets, but are assigned to them (by admin, more on that later).
They can edit tickets and add comments.
Admin users: manage everything
Admins see not only tickets table, but also can view more menu items:
- Dashboard with the amount of tickets per status (total / open / closed, etc.)
- Manage Labels, Categories, Priorities and Users, in CRUD way
Also, when editing the ticket, admins can assign Agent user to it - other users shouldn't see that field.
Also, admins should see the menu item called "Logs" which lists all changes that happened to all tickets, like history: who created/updated the ticket and when.
Ticket Comments
After clicking on ticket, any user can get to its page, and there should be a form to add a comment, and that page shows the list of comments, like on a typical blogpost page.
Email Notifications
When the new ticket is created, admin should get an email with the link to the Edit form of the ticket.
For visual design, you can use any design template, starter kit, or custom design.
Our Suggested Solution
If you need help, or you want to compare your version with our simple version, here's the public repository with a possible solution.
Notice: please look at that repository only AFTER you've accomplished the task yourself.

Greate article again! Would be nice to see how much time anyone spent who builds this project. Maybe we could share that in the comments. (I have nog started yet :-P )
10+ hours but it also includes contributions to the tickets package used in this demo.