Filament has many pre-defined Table columns, but what if you want to create your own custom one? This tutorial will show you how.
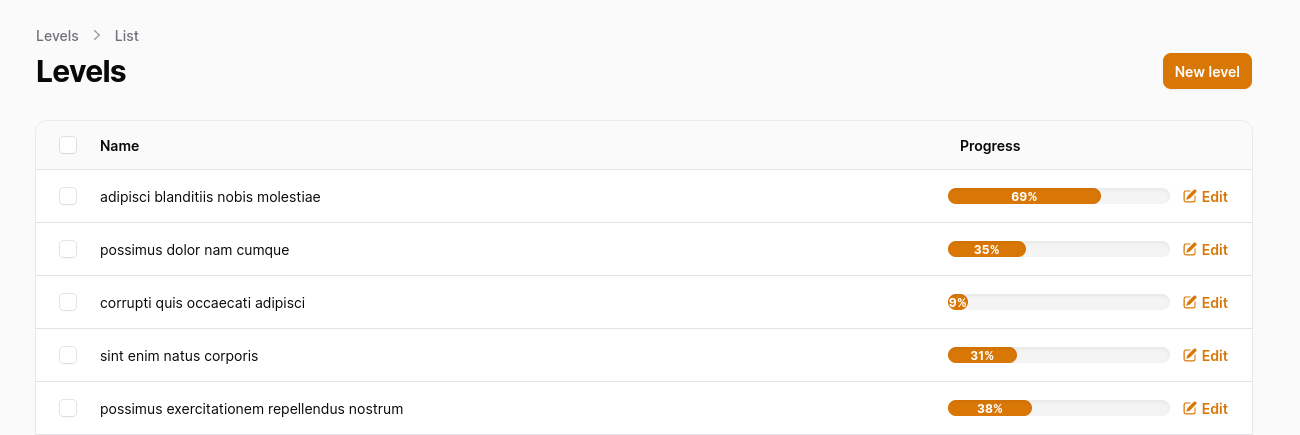
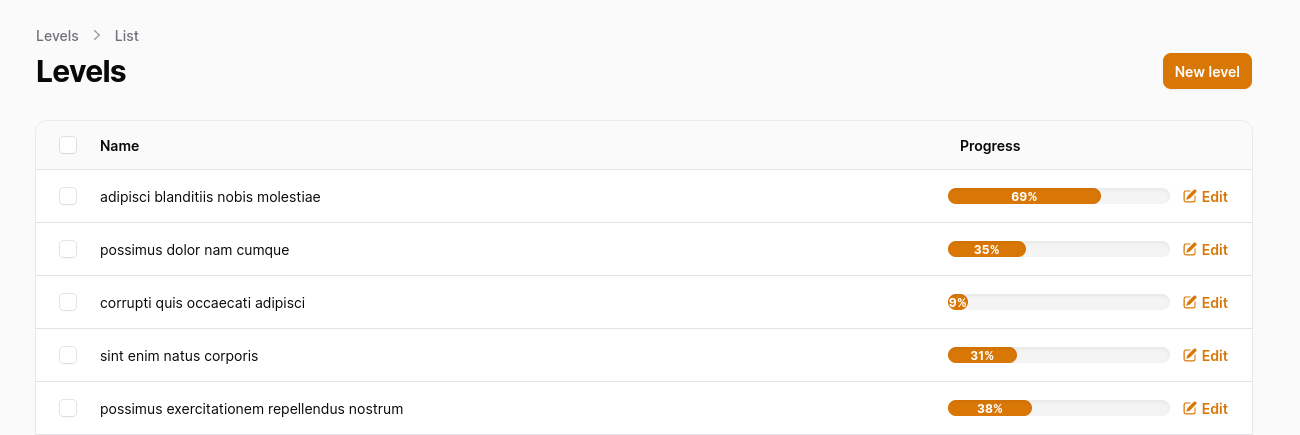
Let's say we want to show a nice progress bar in a table. So, we have a Model named Level with a progress field with values ranging from 0 to 100 and transform it into this:

Create a custom ProgressColumn component.
php artisan make:table-column ProgressColumnUpdate Blade view for this component.
resources/views/tables/columns/progress-column.blade.php
<div class="progress-bar"> <div class="progress-bar-value" style="width: {{ $getState() }}%;"> {{ $getState() }}% </div></div>For CSS to work in custom components, create a theme for your project. And follow a few steps.
php artisan make:filament-themeMore information on themes can be found in the official Filament documentation.
Then, add your CSS to the file created by the command.
resources/css/filament/admin/theme.css
@import '/vendor/filament/filament/resources/css/theme.css'; @config 'tailwind.config.js'; .progress-bar { @apply h-4 w-full bg-gray-100 dark:bg-gray-800 rounded-full shadow-inner overflow-hidden} .progress-bar-value { @apply flex h-full items-center justify-center bg-primary-600 dark:bg-primary-500 rounded-r-full shadow-inner text-xs font-bold text-white;}Now you can use ProgressColumn in all your tables.
app/Filament/Resources/LevelResource.php
use App\Tables\Columns\ProgressColumn; public static function table(Table $table): Table{ return $table ->columns([ TextColumn::make('name'), ProgressColumn::make('progress'), ]) ->actions([ Tables\Actions\EditAction::make(), ]) ->bulkActions([ Tables\Actions\BulkActionGroup::make([ Tables\Actions\DeleteBulkAction::make(), ]), ]);}Compile everything by running npm run build and see the result.

If you want more Filament examples, you can find more real-life projects on our FilamentExamples.com.

i think you forgot to add the theme to AdminPanelProvider but hey, great tutorial, thanks!
This tutorial was not really about the creation of Filament theme, rather a custom component. Also, the documentation should have it, which was referenced :)