Vue.js framework has become a go-to choice for many developers. Datatables are one of the most common components to have in your application. Let's quickly implement one using the datatables.net-vue3 package.
We have installed Laravel with the Laravel Breeze Vue starter-kit preset.

Datatables.net Vue Component Installation
Install datatables.net library.
npm install datatables.netInstall the library's CSS styles.
npm install datatables.net-dtInstall Vue.js component.
npm install datatables.net-vue3Implementation
Add library styles to the app.css file.
resources/css/app.css
@import 'datatables.net-dt'; @tailwind base;@tailwind components;@tailwind utilities;Add the datatables.net library and the datatables.net-vue3 component in the app.js file.
resources/js/app.js
import './bootstrap';import '../css/app.css'; import { createApp, h } from 'vue';import { createInertiaApp } from '@inertiajs/vue3';import { resolvePageComponent } from 'laravel-vite-plugin/inertia-helpers';import { ZiggyVue } from '../../vendor/tightenco/ziggy/dist/vue.m';import DataTablesLib from 'datatables.net'; import DataTable from 'datatables.net-vue3'; DataTable.use(DataTablesLib); const appName = import.meta.env.VITE_APP_NAME || 'Laravel'; createInertiaApp({ title: (title) => `${title} - ${appName}`, resolve: (name) => resolvePageComponent(`./Pages/${name}.vue`, import.meta.glob('./Pages/**/*.vue')), setup({ el, App, props, plugin }) { return createApp({ render: () => h(App, props) }) .use(plugin) .use(ZiggyVue, Ziggy) .component('DataTable', DataTable) .mount(el); }, progress: { color: '#4B5563', },});The DataTable component doesn't have datatables.net core included, so we need to tell it to use the DataTablesLib library:
DataTable.use(DataTablesLib)We register components globally so we can use them anywhere on our application.
component('DataTable', DataTable)We seeded more users for demo data and passed the $users collection to the Dashboard view.
routes/web.php
use App\Models\User; Route::get('/dashboard', function () { return Inertia::render('Dashboard'); $users = User::all(); return Inertia::render('Dashboard', ['users' => $users]);})->middleware(['auth', 'verified'])->name('dashboard');Now let's display datatables on the Dashboard page.
resources/js/Pages/Dashboard.vue
<script setup>import AuthenticatedLayout from '@/Layouts/AuthenticatedLayout.vue';import { Head } from '@inertiajs/vue3'; defineProps({ users: { type: Array }}) const columns = [ { data: 'id' }, { data: 'name' }, { data: 'email' }];</script> <template> <Head title="Dashboard" /> <AuthenticatedLayout> <template #header> <h2 class="font-semibold text-xl text-gray-800 leading-tight">Dashboard</h2> </template> <div class="py-12"> <div class="max-w-7xl mx-auto sm:px-6 lg:px-8"> <div class="bg-white overflow-hidden shadow-sm sm:rounded-lg"> <div class="p-6 text-gray-900"> <DataTable :data="users" :columns="columns" > <thead> <tr> <th>ID</th> <th>Name</th> <th>Email</th> </tr> </thead> </DataTable> </div> </div> </div> </div> </AuthenticatedLayout></template>First, we define the columns we want to display and pass them to the DataTable component.
const columns = [ { data: 'id' }, { data: 'name' }, { data: 'email' }];The DataTable component has a single slot; there, we can define table headers with custom names.
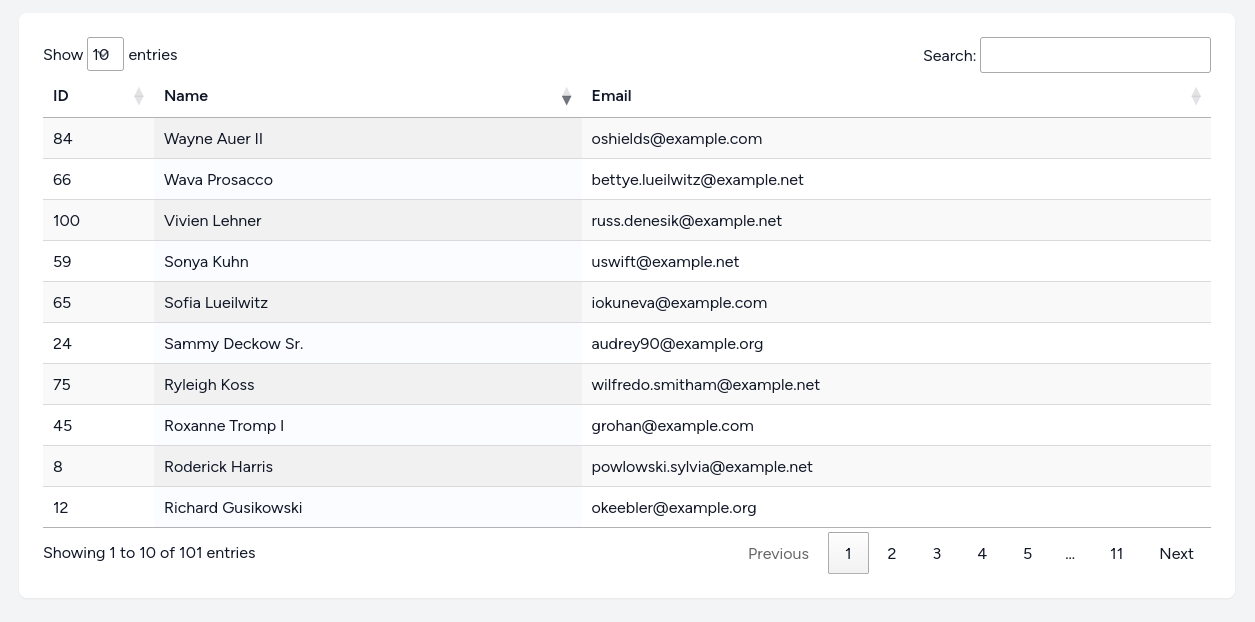
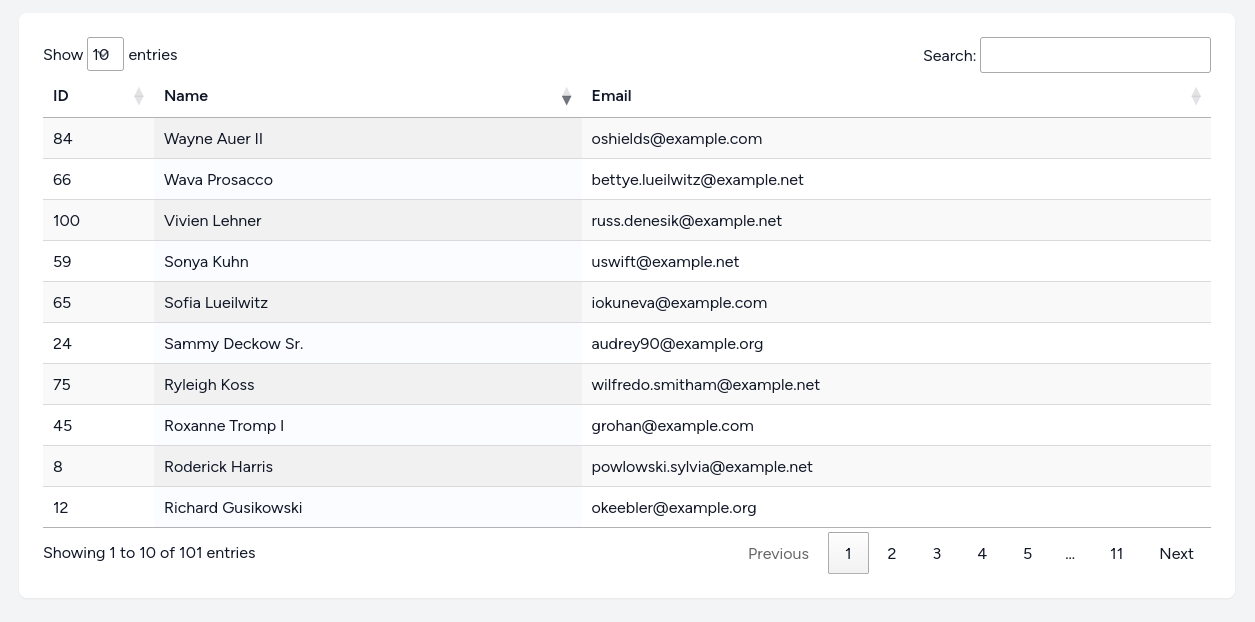
<thead> <tr> <th>ID</th> <th>Name</th> <th>Email</th> </tr></thead>Compile everything and visit the /dashboard URL to see the result.
npm run build
It supports pagination, column sorting, and filtering right out of the box. Try it out.
See the official DataTables.net documentation for further customization.

how to add edit and delete action button in the table
Try this const props = defineProps({ accounts: Array,
}); const options = { responsive: true, select: false, };