Theme 1. Landing Page
Let's say we have a fresh Laravel 5.5 installation with this view. Now, we install our package and launch the command to download the theme called Landing Page:
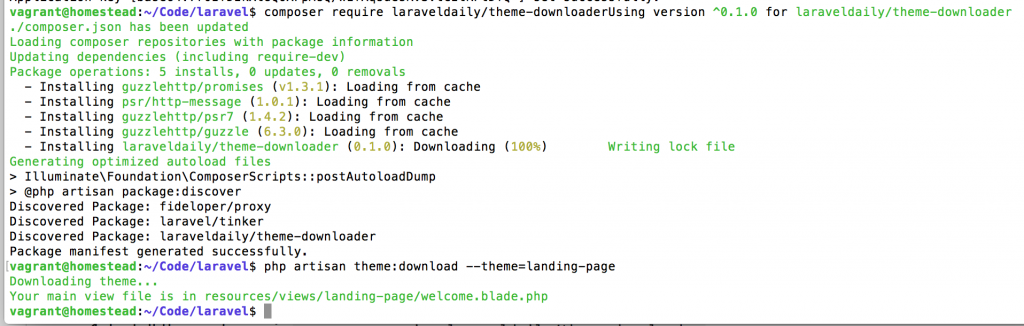
Now, we install our package and launch the command to download the theme called Landing Page:
composer require laraveldaily/theme-downloader php artisan theme:download --theme=landing-pageHere's the result:
 Now, we have a new set of files in resources/views/landing-page folder, leading with a new welcome.blade.php:
Now, we have a new set of files in resources/views/landing-page folder, leading with a new welcome.blade.php:
 Now, all we need is to change our routes/web.php and apply our newly created Blade file:
Now, all we need is to change our routes/web.php and apply our newly created Blade file:
Route::get('/', function () {
return view('landing-page/welcome');
});
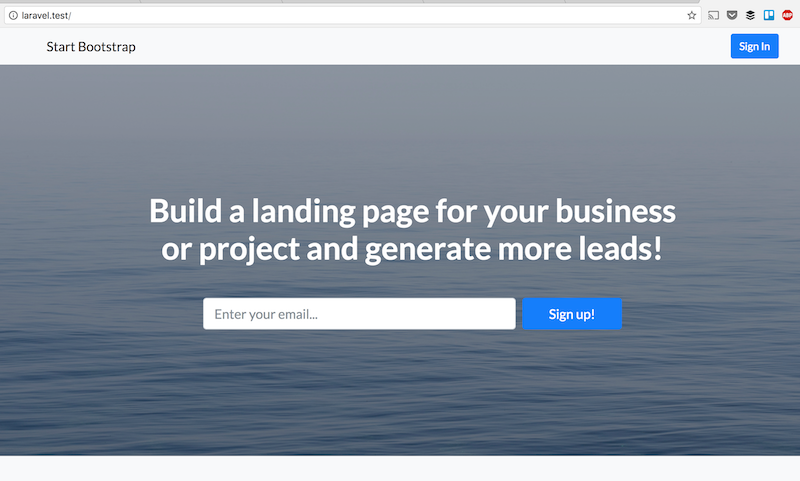
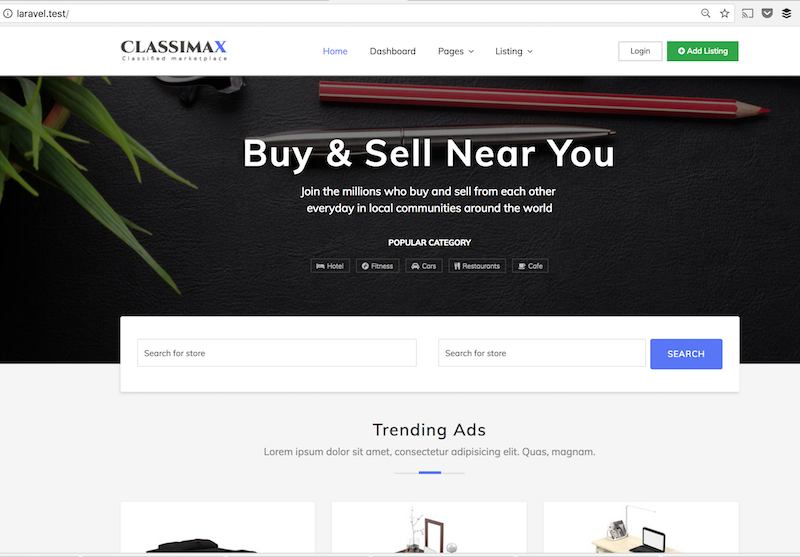
And here we go - our Laravel homepage looks like this:
 Now, this package only downloads the front-end files and converts them to Blade language, but it doesn't add any back-end logic. So, in this case, sign up form won't work and other links won't be clickable, you need to customize it yourself. But it helps you to have Blade structure and not to worry about it.
What package also does is downloading the related assets (CSS / JS / images) to public/vendor folder, also putting them into a separate theme folder to avoid conflicts:
Now, this package only downloads the front-end files and converts them to Blade language, but it doesn't add any back-end logic. So, in this case, sign up form won't work and other links won't be clickable, you need to customize it yourself. But it helps you to have Blade structure and not to worry about it.
What package also does is downloading the related assets (CSS / JS / images) to public/vendor folder, also putting them into a separate theme folder to avoid conflicts:

Theme 2. Classimax - Classified Directory
We start by supporting two themes in our version 0.1. So another free Bootstrap-based theme we support is Classimax - a classified directory of companies, but technically you can apply it to any marketplace / e-shop / catalog. We're launching the same command, just with a different theme parameter:php artisan theme:download --theme=classimaxAnd this theme is more complicated than just one landing page - it has multiple pages, with included partials and more assets. So it takes longer to download, but then we have this in resources/views/classimax:
 And also quite a lot of images in public/vendor/classimax:
And also quite a lot of images in public/vendor/classimax:
 In this case, we also have a new ClassimaxController.php file and routes/classimax.php:
In this case, we also have a new ClassimaxController.php file and routes/classimax.php:
Route::get('/', "ClassimaxController@index")->name('welcome');
Route::get('/blog', "ClassimaxController@indexBlog")->name('blog');
Route::get('/category', "ClassimaxController@indexCategory")->name('category');
Route::get('/dashboard', "ClassimaxController@indexDashboard")->name('dashboard');
Route::get('/single-blog', "ClassimaxController@indexSingleBlog")->name('single-blog');
Route::get('/single-item', "ClassimaxController@indexSingleItem")->name('single-item');
Route::get('/user-profile', "ClassimaxController@indexUserProfile")->name('user-profile');
Finally, in routes/web.php the package adds this one line:
include 'classimax.php';Notice: of course, you can change the logic how this route file is loaded - by just copy-pasting its routes to main routes/web.php or registering it in RouteServiceProvider. As a final result, we have this page:
 In this case, all the links should be clickable, but each of them represents just static page without any logic - here's ClassimaxController.php file:
In this case, all the links should be clickable, but each of them represents just static page without any logic - here's ClassimaxController.php file:
class ClassimaxController extends Controller
{
public function index(){
return view('classimax.welcome');
}
public function indexBlog(){
return view('classimax.blog');
}
public function indexCategory(){
return view('classimax.category');
}
public function indexDashboard(){
return view('classimax.dashboard');
}
public function indexSingleBlog(){
return view('classimax.single-blog');
}
public function indexSingleItem(){
return view('classimax.single-item');
}
public function indexUserProfile(){
return view('classimax.user-profile');
}
}
So it's up to you to add your logic for the directory or remove any unnecessary pages.
Where does it all come from?
You probably wonder how we download themes and how it all works, in general. It's pretty straightforward, actually. 1. We've downloaded both themes from their official sources and put into a separate repository: 2. When running Artisan command, we perform Guzzle request to our files - Github gives us public URLs for them.
Basically, that's it.
The idea is that future themes, if any, will be added to that separate repository, and in case of theme changes, again - we can update that theme repository, without updating the main package.
Though, actually, for now it's not that flexible - current two themes are "a little hard-coded" in version 0.1. We will wait for the feedback from the community before proceeding with more themes.
2. When running Artisan command, we perform Guzzle request to our files - Github gives us public URLs for them.
Basically, that's it.
The idea is that future themes, if any, will be added to that separate repository, and in case of theme changes, again - we can update that theme repository, without updating the main package.
Though, actually, for now it's not that flexible - current two themes are "a little hard-coded" in version 0.1. We will wait for the feedback from the community before proceeding with more themes.
Speaking of which, we need your opinion! So please try out the package and put in the comment below in the form, we will appreciate it! Any more themes you would like us to support? Or maybe you're a theme creator which you want us to adapt to Laravel? Link to the package again: https://github.com/LaravelDaily/theme-downloader
