We will do a simple modal for editing a record for the third mini-project. We will use the same Product model as in the previous example.

Livewire Component
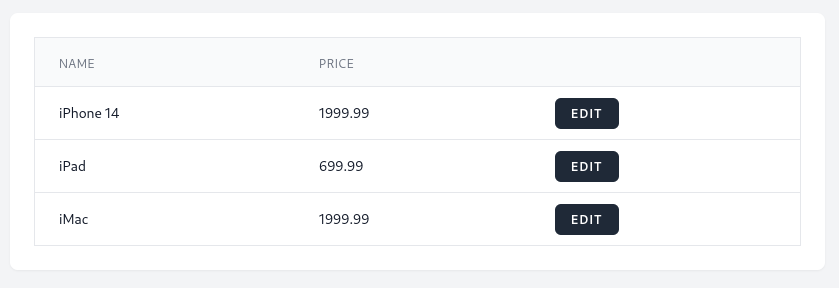
First, let's start by creating a Livewire component and showing a list of products.
php artisan make:livewire EditModalapp/Livewire/EditModal.php:
use App\Models\Product;use Illuminate\Contracts\View\View; class EditModal extends Component{ public function render(): View { return view('livewire.edit-modal', [ 'products' => Product::all(), ]); }}resouces/views/livewire/edit-modal.blade.php:
<div class="min-w-full align-middle"> <table class="min-w-full border divide-y divide-gray-200"> <thead> <tr> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Name</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> <span class="text-xs font-medium uppercase leading-4 tracking-wider text-gray-500">Price</span> </th> <th class="bg-gray-50 px-6 py-3 text-left"> </th> </tr> </thead> <tbody class="bg-white divide-y divide-gray-200 divide-solid"> @forelse($products as $product) <tr class="bg-white"> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $product->name }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> {{ $product->price }} </td> <td class="px-6 py-4 text-sm leading-5 text-gray-900 whitespace-no-wrap"> <a !href="#" class="mt-4 rounded-md bg-gray-800 px-4 py-2 text-xs font-semibold uppercase tracking-widest text-white hover:bg-gray-700"> Edit </a> </td> </tr> @empty <tr> <td class="px-6 py-2 text-sm leading-5 text-gray-900 whitespace-no-wrap" colspan="3">No products found.</td> </tr> @endforelse </tbody> </table></div>
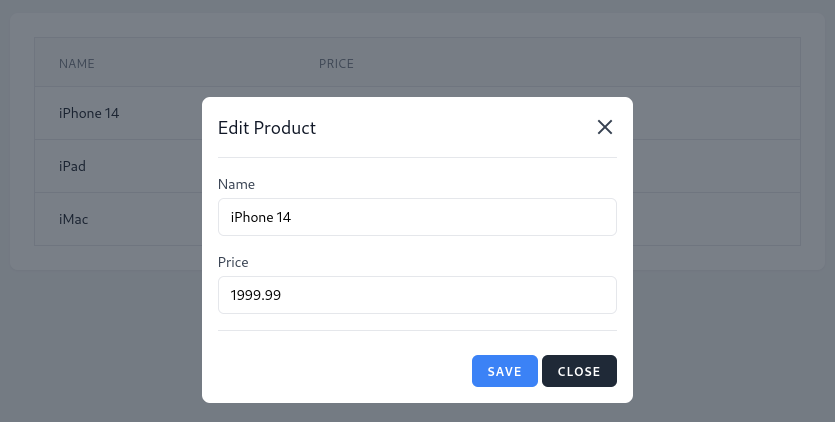
Showing Modal
To show and hide a modal, we need a boolean public property. Also, we need properties for...

Could you show how to make this work also as a "create modal"? It would be very apreciated and doubtless valuable for many projects.
It's the same thing. But you can check this post Livewire 3 CRUD with Form Objects and Modal Wire Elements