Text Version of the Lesson
In addition to typical Edit pages, you may also want View pages, just to show the record data without editing.
You can generate such a View page immediately when creating a Filament Resource with the --view flag:
php artisan make:filament-resource Product --viewBut in our case, we haven't generated it at the time. So, we can add that manually now:
php artisan make:filament-page ViewProduct --resource=ProductResource --type=ViewRecordThen, we need to add it to the list of our pages in the Resource:
app/Filament/Resources/ProductResource.php:
public static function getPages(): array{ return [ 'index' => Pages\ListProducts::route('/'), 'create' => Pages\CreateProduct::route('/create'), 'edit' => Pages\EditProduct::route('/{record}/edit'), 'view' => Pages\ViewProduct::route('/{record}'), ];}Finally, we need to add an Action link to the table: in addition to the Edit/Delete, we will add the View:
app/Filament/Resources/ProductResource.php:
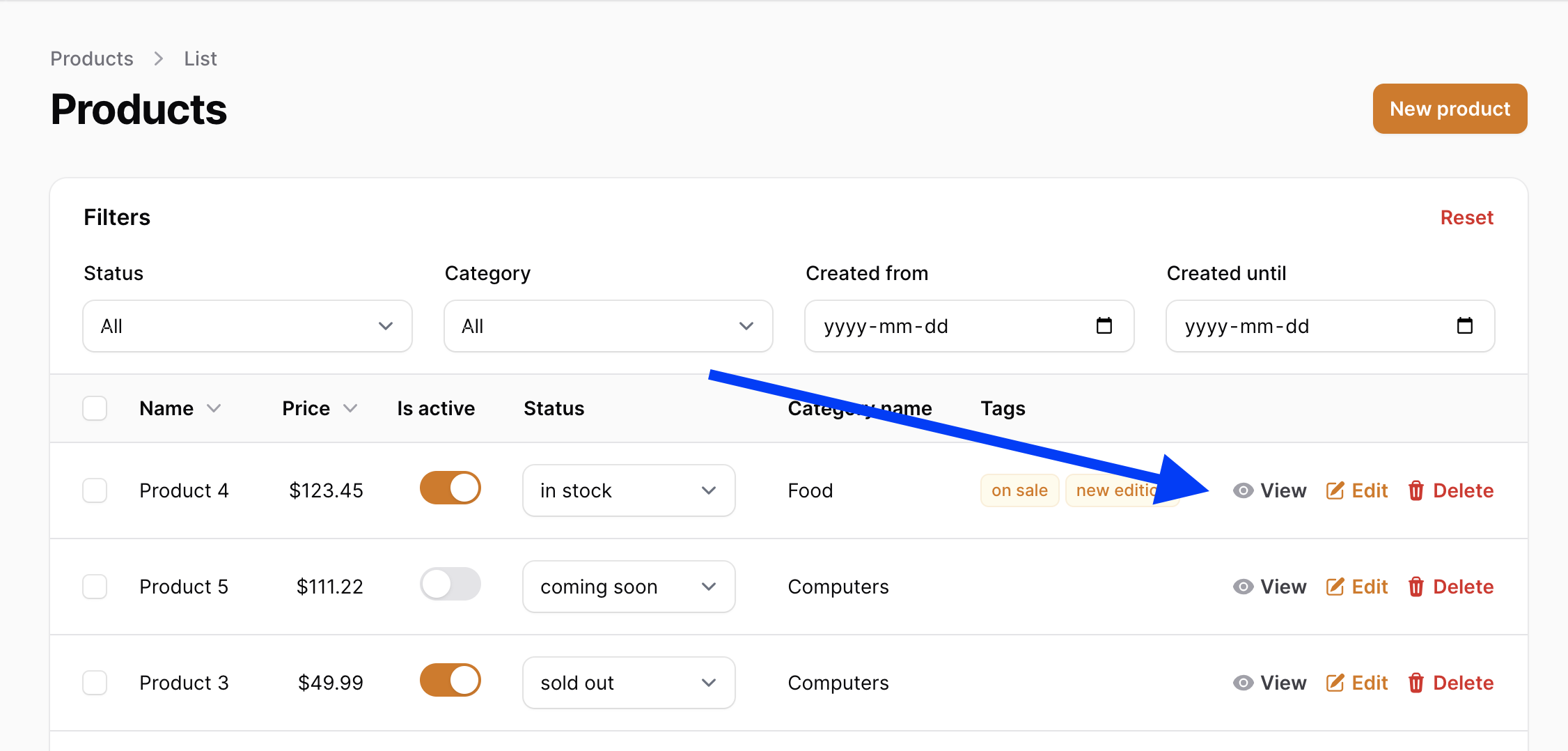
return $table ->columns([ // ... ]) ->actions([ Tables\Actions\ViewAction::make(), Tables\Actions\EditAction::make(), Tables\Actions\DeleteAction::make(), ])This is the visual result:

If you click that View link now and add nothing to the code, Filament will automatically try to duplicate the Edit page, just read-only: with all elements non-editable.

But you can customize that View page in a few ways.
Custom View Page
You may create your own Blade file as a...

First of all, am just starting to learn laravel, i just follow this course,
To view Users i run command below, so happen that Filamentphp I think conflicted the file i created. then I deleted it.
php artisan make:filament-page ViewUsers --resource=UserResource --type=ViewUsers php artisan make:filament-resource UserResource --view
Nowi can no longer access my dashboard. 403 FORBIDDEN. Appologize, i did everything to resolve but nothing happen.
I also have app\Models\User.php
}
need help brothers.
With
canAccessPanel(), are you sure both conditions are true with your logged in user?users.email_verified_atcolumn in the DB.Thanks bruh, I'll try to work on it, the workaround i did; installed new installation instead.