Text Version of the Lesson
Let's create a menu item and a table/form to manage products.

Generate Filament Resource
Every menu item in Filament is called a Resource, a visual representation of the Eloquent Model. Imagine we have this simple Model with two fields:
app/Models/Product.php:
class Product extends Model{ use HasFactory; protected $fillable = ['name', 'price'];}Then we generate a Filament Resource for this model:
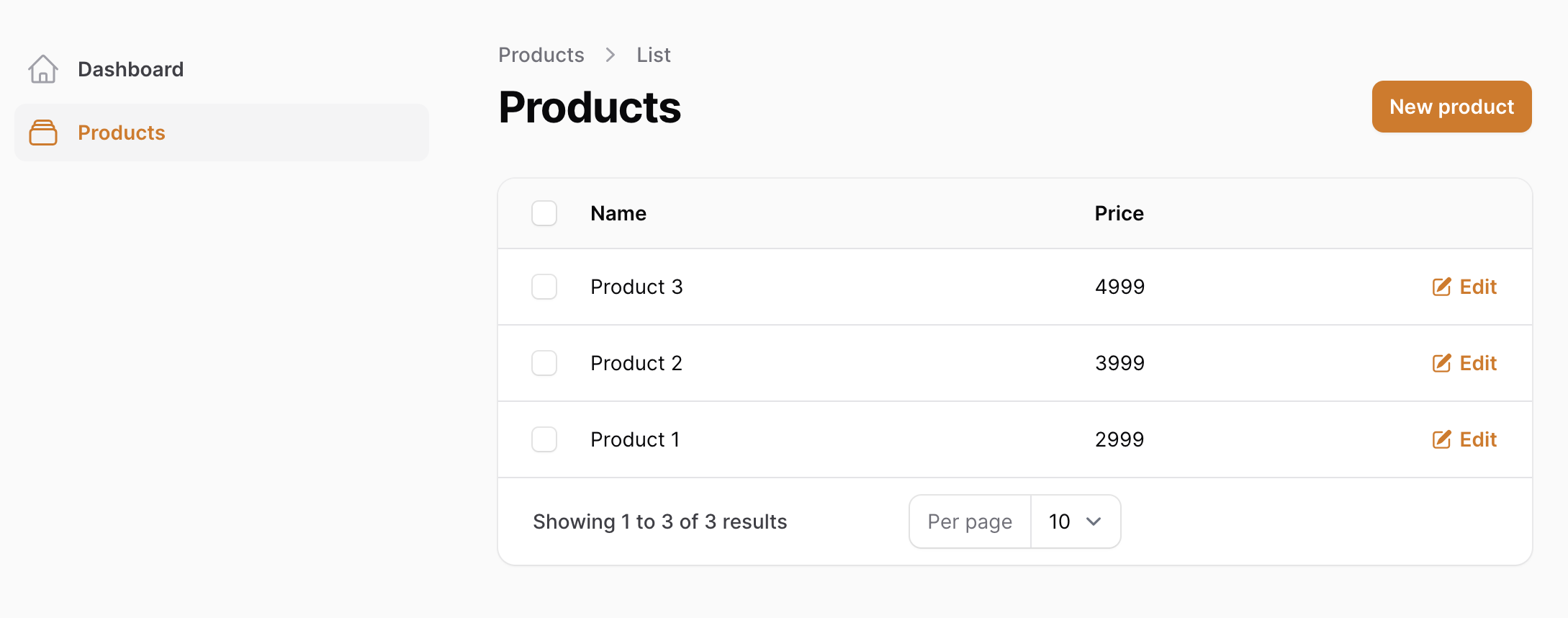
php artisan make:filament-resource ProductIt generates a folder app/Filament/Resources/ProductResource with these...

About:
If you remove the edit and create from public static function getPages(): then it will open a modal, so you won't need the redirect.
Yes, I'm also planning to later talk about Simple resources where no redirect needed.
yes that's works
Late to the party but that was a brilliant revelation!
one thing I noticed is if you have a custom code on mutateFormDataBeforeCreate function. this wont execute this function if you remove edit and create on getpages() function.
amazing tip! :)