Text Version of the Lesson
Filament is installed in the existing Laravel project. Ideally, before Filament, you should have the database migrations/models/seeders, and then Filament would build the admin panels and forms for that data.
So, first, let's prepare a simple Laravel project.
New Laravel Project with One Model
So, I've created a new Laravel 12 project:
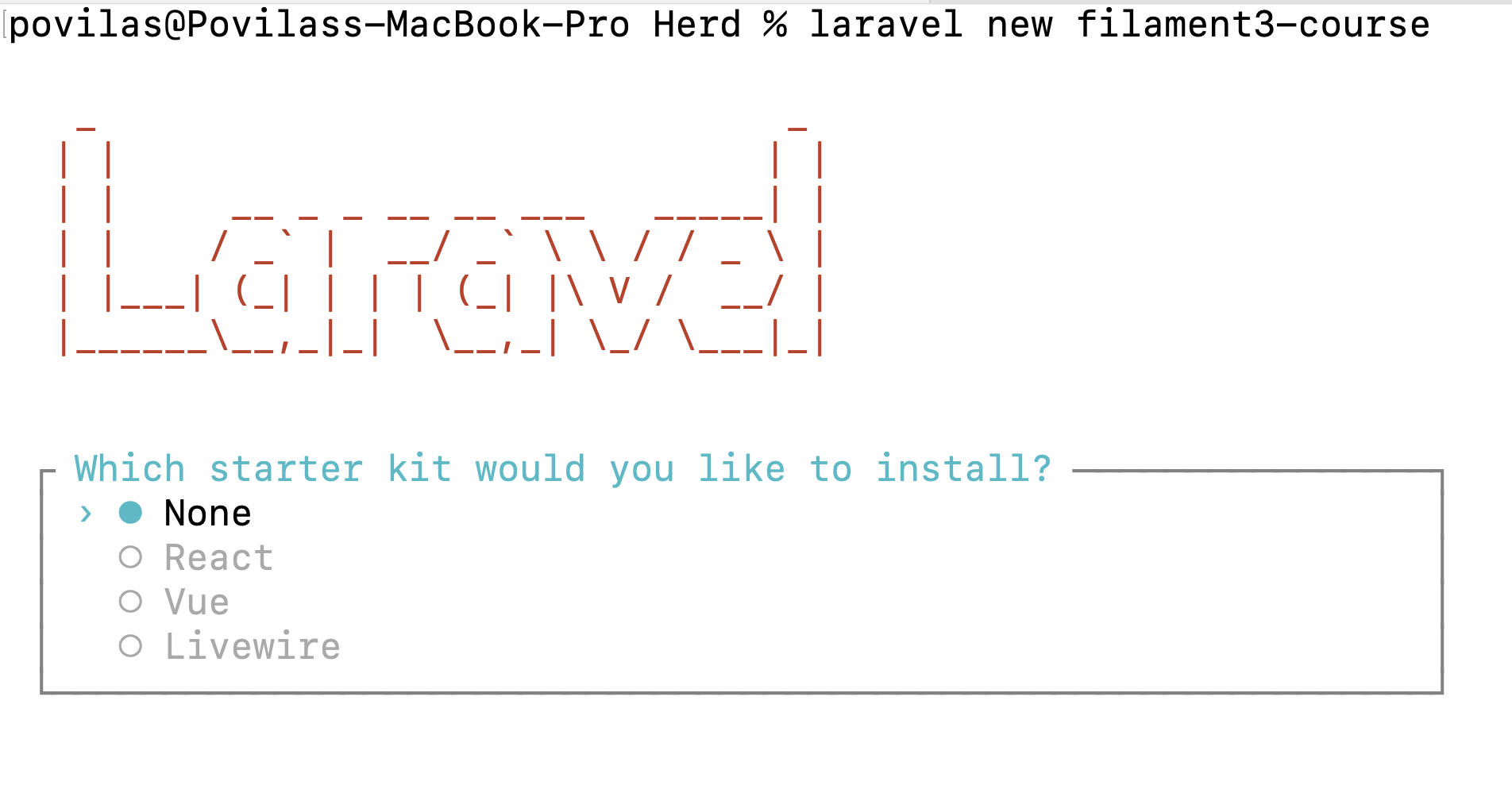
laravel new filament3-courseThe wizard will ask for a starter kit. Choose None.

All other choices are your personal preferences.
Next, we create a Model + Migration for one simple DB table "products", for now:
php artisan make:model Product -mMigration
Schema::create('products', function (Blueprint $table) { $table->id(); $table->string('name'); $table->integer('price'); $table->timestamps();});Next, we run those migrations:
php artisan migrateIn the Model, we add those columns as fillables:
app/Models/Product.php
class Product extends Model{ protected $fillable = ['name', 'price'];}And that's it. Laravel project is ready. Now, let's install Filament to manage those products.
Filament Installation
According to the official docs, there are two Terminal commands you need to run:
composer require filament/filament:"^3.3" -Wphp artisan filament:install --panelsYou can run them one by one or together in one go.
The wizard will ask one question: what...

Povilas, I intend to use the multitenant functionality in an application but I have a question: some models will be global to the system and should not be filtered by the tenant scope. Could you explain to me how I could get this?
It's not something I can explain quickly in a short comment. I will dedicate a separate lesson for multi-tenancy.
Oh, wonderful! Can not wait 😀