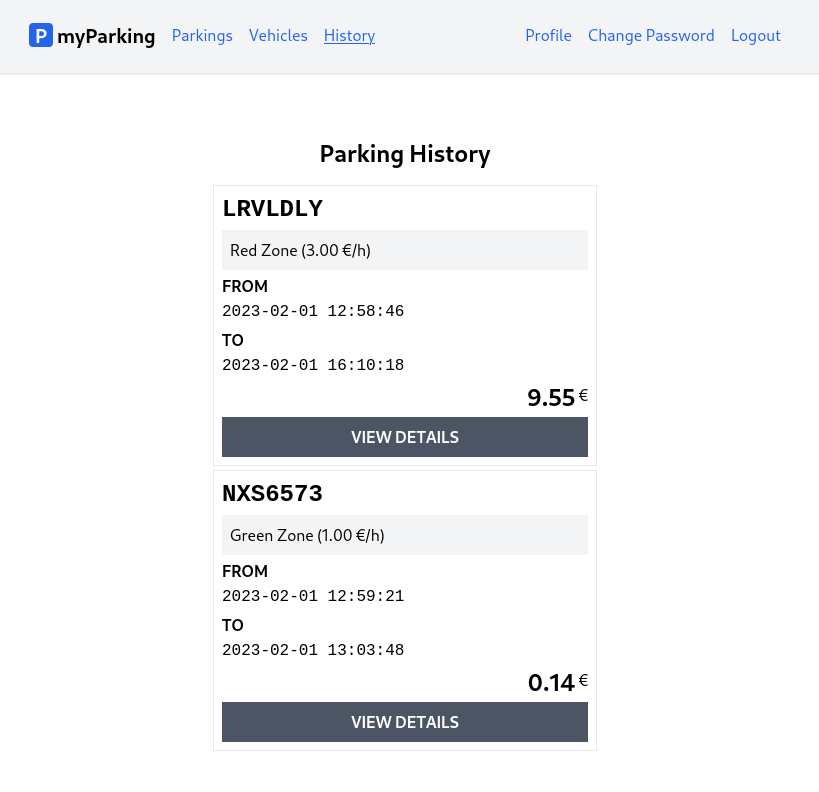
On the parking history page, we intentionally excluded some of the information about past parkings that have been archived and included a "view details" button instead.
In this lesson, we will create a parking details page to provide a comprehensive overview of all the information regarding past orders.

- Create a new
src/views/parkings/ParkingDetails.jsxcomponent...

Good course just wish you would have done it all in Laravel with Jetstream.