Our objective in this lesson is to display form errors on the client side.

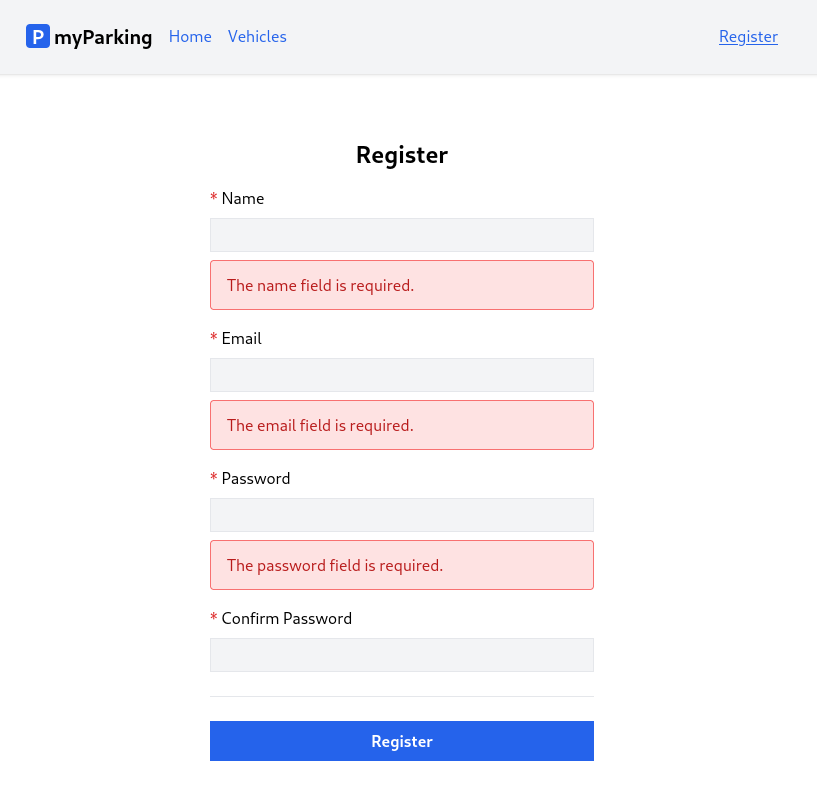
- When submitting forms it is crucial to indicate if the server doesn't accept the request and if some information provided needs to be clarified. In such cases, Laravel returns a response with more details. In our case, if we submit an empty form Laravel returns a response with a 422 status code with an object which looks like this:...

can you help me to solve this problem : CSRF token mismatch how i can solve this isuue frontend : https://github.com/DvOmar76/auth-frontend backend: https://github.com/DvOmar76/backend-auth/
To solve this issue you have 2 options: