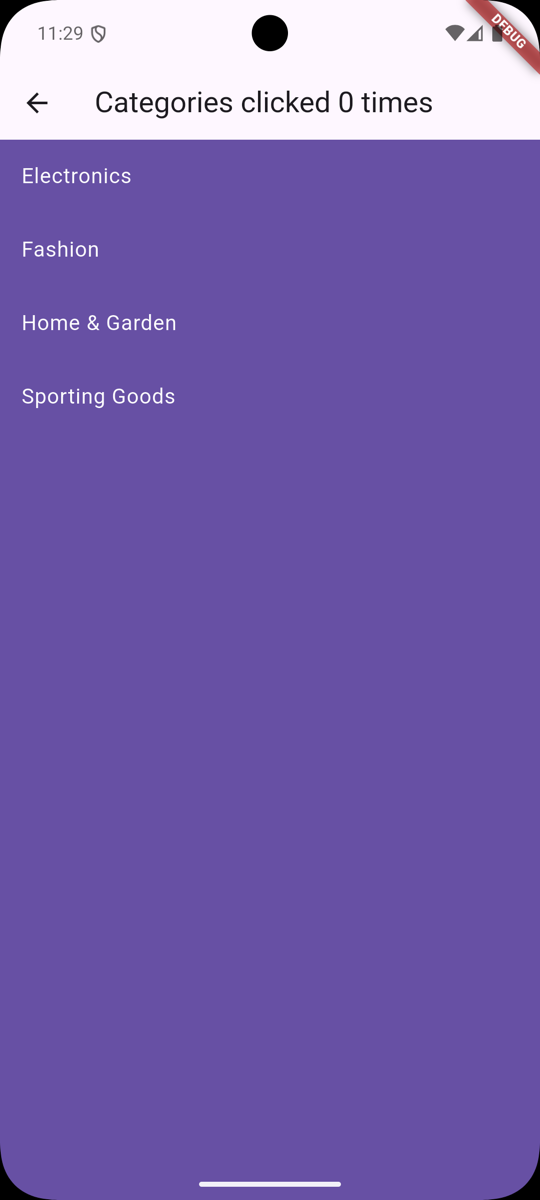
Let's start by creating our base API application with our first CRUD - Categories:

Creating a new Laravel Project
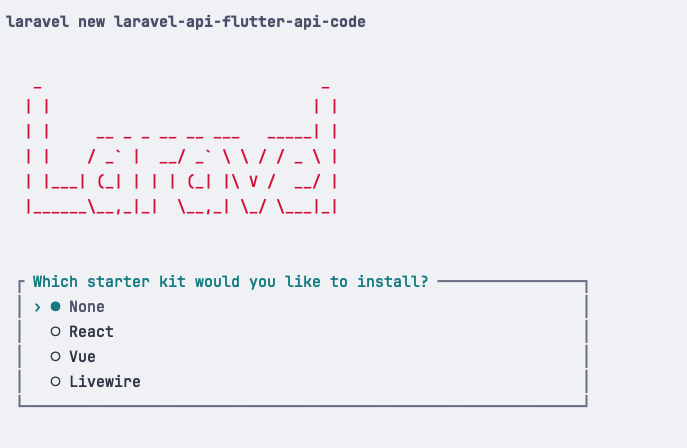
Let's start by creating a new Laravel project. Open your terminal and run the following command:
laravel new laravel-api-flutter-api-codeThen we will select None as our Starter kit:

Creating our First Model and Migration
Let's create our first model and migration for our categories. Run the following command:
php artisan make:model Category -mThen we fill in our fields:
Migration
Schema::create('categories', function (Blueprint $table) { $table->id(); $table->foreignId('user_id')->nullable()->constrained(); $table->string('name'); $table->timestamps();});Then, we prepare our model:
app/Models/Category.php
use Illuminate\Database\Eloquent\Factories\HasFactory;use Illuminate\Database\Eloquent\Model;use Illuminate\Database\Eloquent\Relations\BelongsTo; class Category extends Model{ use HasFactory; protected $fillable = [ 'user_id', 'name', ]; public function user(): BelongsTo { return $this->belongsTo(User::class); }}Creating a Controller
Let's create our API Resource Controller for our categories. Run the following command:
php artisan make:controller Api/CategoryController --resource --api --model=CategoryThis will create a new controller with all the necessary methods for our CRUD:
app/Http/Controllers/Api/CategoryController.php
use App\Http\Controllers\Controller;use App\Models\Category;use Illuminate\Http\Request; class CategoryController extends Controller{ /** * Display a listing of the resource. */ public function index() { // } /** * Store a newly created resource in storage. */ public function store(Request $request) { // } /** * Display the specified resource. */ public function show(Category $category) { // } /** * Update the specified resource in storage. */ public function update(Request $request, Category $category) { // } /** * Remove the specified resource from storage. */ public function destroy(Category $category) { // }}Returning First API Response
To keep this simple, we will add the...

Hi Povilas, We need react native with laravel API as well
We'll think about it and I will ask the audience whether there's a real demand :)