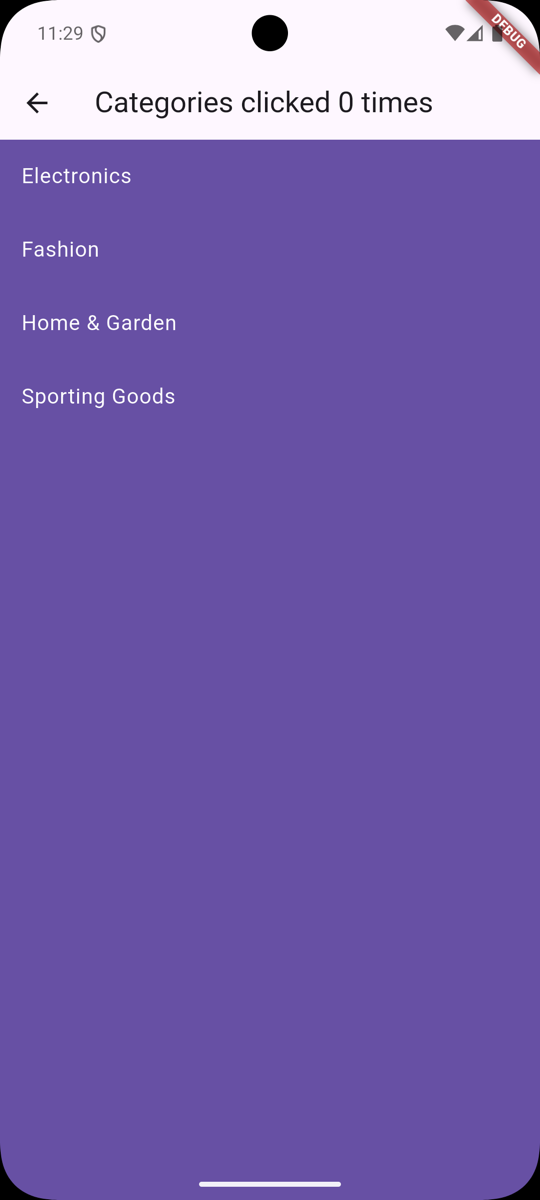
Let's create our first non-authentication page, the Categories list. This will become our starting point for building CRUD operations for our application.

Create a New Screen
Let's start by creating our new screen. We will create a new file categories_list.dart in the lib/screens/categories folder.
Note: We will build the file structure in small parts. This will help us to understand the code better.
import 'package:flutter/material.dart';Next, we need to create a new class. But this time, it is not a StatelessWidget. Instead, we will expect to have a State class.
This is required to manage the state of the screen. We will create a new class CategoriesList that extends StatefulWidget. This class will return a new class, CategoriesListState that extends State<CategoriesList>.
// ... class CategoriesList extends StatefulWidget { @override CategoriesListState createState() => CategoriesListState();}class CategoriesListState extends State<CategoriesList> {}It looks complicated, but in short - we will initialize...

I wonder why sometimes the file names and Directories are starting with big letters (Login, Regisrer and Auth) but sometimes with small categories_list and this:
import 'package:laravel_api_flutter_app/Screens/Auth/Login.dart'; import 'package:laravel_api_flutter_app/Screens/Auth/Register.dart'; import 'package:laravel_api_flutter_app/screens/categories/categories_list.dart';
is incorrect I think. Unless there is a reason to make 2 directories screens and Screens.
I'd say we should keep the project clean and if by default the .dart files are named using all small letters (eg. main.dart) we should follow the convention. Why not to keep it that way?
First of all, the issue could be formatting - sometimes it messes the stuff up.
Now to answer the questions:
There shouldn't be a mixup like we have (it's an issue we need to fix), we should maintain a single style for all the items. Now which one is better? Not sure. We are Laravel developers and it just made sense that the
package:laravel_api_flutter_appstays lowercase, but all other folders becomeCamelCaseincluding the files. It might not be the best, but as long as we are consistent - that shouldn't be a problem.But if you want to read more about it, you can find it there: https://dart.dev/effective-dart/style :)