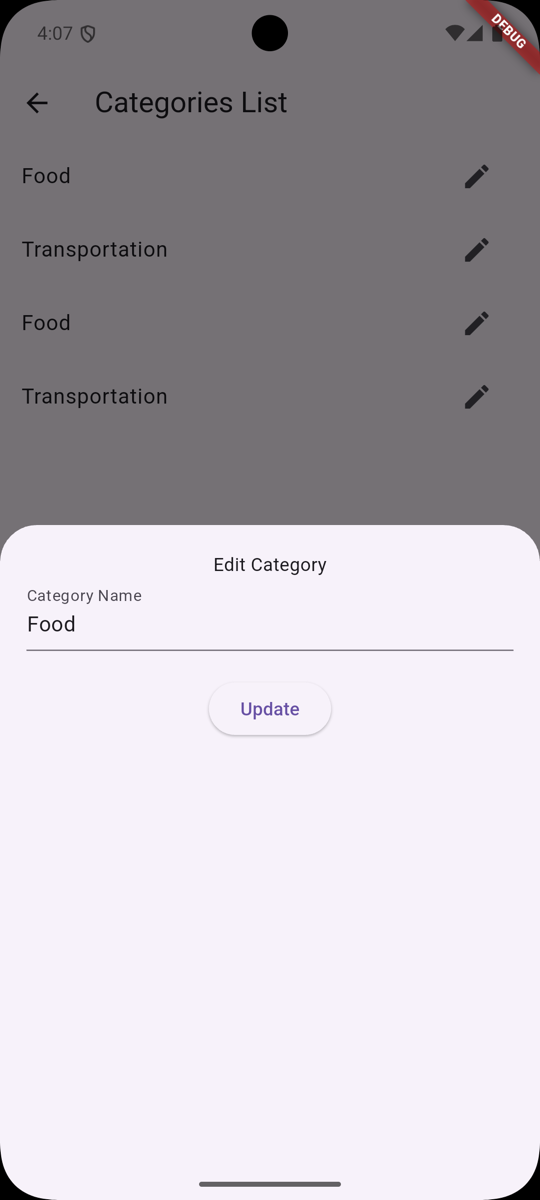
Now that we have our categories, we can work on the edit form:

This will show us how to implement the following:
- A form into our screen
- Basic validation
- API call to update the category
- Modal forms
Adding Edit Icon
First, we want to add an Icon Button to our List:
return ListTile( title: Text(category.name), trailing: IconButton(onPressed: () => print("Clicked edit"), icon: Icon(Icons.edit)),);This will add an edit icon to the right side...
