Text Version of the Lesson
The final part of this simple CRUD is Create and Edit forms. They will be similar, with a few differences. Let's start with adding a new task.
Link to Create Task Page
First, let's create a new Livewire component and add a link above the table to lead to the task creation route.
php artisan make:livewire Tasks/Createroutes/web.php:
<?php use App\Livewire\Tasks;use App\Livewire\Settings\Appearance;use App\Livewire\Settings\Password;use App\Livewire\Settings\Profile;use Illuminate\Support\Facades\Route; Route::get('/', function () { return view('welcome');})->name('home'); Route::view('dashboard', 'dashboard') ->middleware(['auth', 'verified']) ->name('dashboard'); Route::middleware(['auth'])->group(function () { Route::redirect('settings', 'settings/profile'); Route::get('settings/profile', Profile::class)->name('settings.profile'); Route::get('settings/password', Password::class)->name('settings.password'); Route::get('settings/appearance', Appearance::class)->name('settings.appearance'); Route::get('tasks', Tasks\Index::class)->name('tasks.index'); Route::get('tasks/create', Tasks\Create::class)->name('tasks.create'); }); require __DIR__.'/auth.php';resources/views/livewire/tasks/index.blade.php:
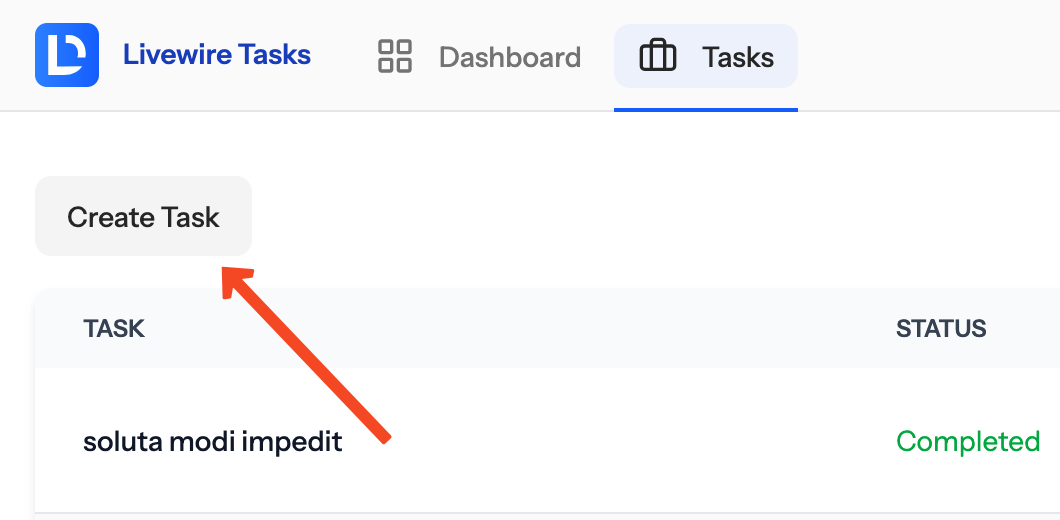
<section> <x-alerts.success /> <div class="flex flex-grow gap-x-4 mb-4"> <flux:button href="{{ route('tasks.create') }}" variant="filled">{{ __('Create Task') }}</flux:button> </div> // ...</section>This is the visual result:

Now, let's build the page for the Create form.
Create Task: Empty "Skeleton" Page
In the Livewire component, we have this:
app/Livewire/Tasks/Create.php:
use Livewire\Component;use Illuminate\View\View; class Create extends Component{ public function render(): View { return view('livewire.tasks.create'); }}So, we can add input with...
