In this first lesson, I want to demonstrate Livewire in action, explaining the installation and syntax along the way.
Text Version of the Lesson
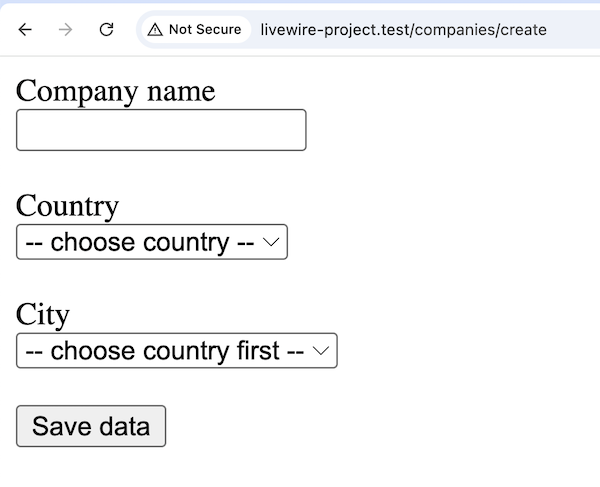
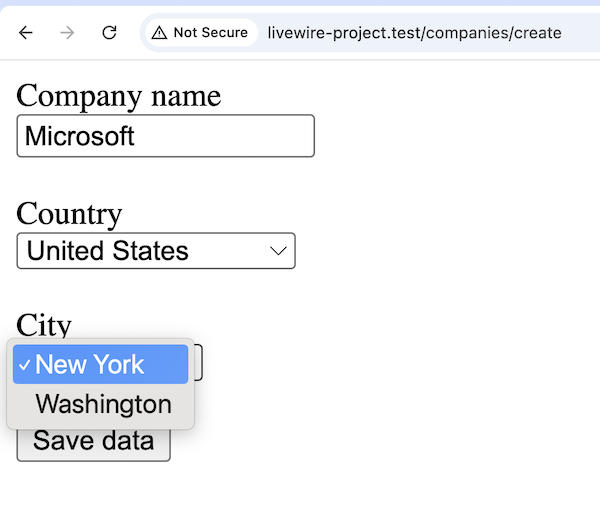
Imagine you have a form with country/city dropdown fields:

You want the form to be dynamic, so whenever a country is chosen, the city list will auto-reload with cities from that specific country.

Notice: I intentionally left out any CSS or design so we could focus on the functionality.
A typical way to do it would be with JavaScript and frameworks like Vue or React.
But Livewire allows you to achieve it without writing any line of JavaScript.
Let me show you.
If you want to follow along with the repository, the link to GitHub will be at the end of this lesson.
Code BEFORE Livewire
So, this is the initial code of Controller + Blade, without Livewire:
app/Http/Controllers/CompanyController.php:
namespace App\Http\Controllers; use App\Models\Country; class CompanyController extends Controller{ public function create() { $countries = Country::all(); return view('companies.create', compact('countries')); }}resources/views/companies/create.blade.php:
<html><body><form> <label for="name">Company name</label> <br /> <input name="name" required /> <br /><br /> <label for="country_id">Country</label> <br /> <select name="country_id" required> <option value="">-- choose country --</option> @foreach ($countries as $country) <option value="{{ $country->id }}">{{ $country->name }}</option> @endforeach </select> <br /><br /> <label for="city_id">City</label> <br /> <select name="city_id"> <option value="">-- choose country first --</option> </select> <br /><br /> <button type="submit">Save data</button></form> </body></html>Now, look at the code of dynamic dependent dropdowns with Livewire below.
Code WITH Livewire
First, we install Livewire. It's just one Composer command:
composer require livewire/livewireThen, we turn our form into a Livewire component that would be included in the regular Blade.
php artisan make:livewire CompanyCreateIt will generate two files:
- Livewire Component class: app/Livewire/CompanyCreate.php
- Livewire Blade file: resources/views/livewire/company-create.blade.php
Then, the main Laravel Blade turns into this, just loading the Livewire component...

slightly off topic but I've found MingleJS which appears to let you use React or Vue in a Livewire app.. will test it out this weekend and report back