When you work with any front-end file, you need to recompile after every change is made to see the changes in the browser. Running npm run build every time after a minor change is tedious.
So it's better to run npm run dev and keep it running in the background and build assets only when changes are done. Also, when you are running npm run dev with Vite, after every recompile browser will be refreshed automatically. So you can just save the file and go immediately to the browser - chances are that over those few seconds it would be already re-compiled and refreshed.
After running npm run dev in your console you will see similar result to the below:
VITE v5.2.7 ready in 236 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h + enter to show help LARAVEL v11.1.1 plugin v1.0.2 ➜ APP_URL: http://project.testAfter running the npm run build you will even see text building for production:
vite v5.2.7 building for production...✓ 88 modules transformed.public/build/manifest.json 0.27 kB │ gzip: 0.14 kBpublic/build/assets/app-DUwF3OSE.css 57.16 kB │ gzip: 10.13 kBpublic/build/assets/app-D1LgSuO5.js 301.41 kB │ gzip: 106.13 kB✓ built in 1.36sLet's try exactly that with a simple change in the Vue file: let's add a simple static table (for now) to the PostsIndex Vue component.
resources/js/components/Posts/Index.vue:
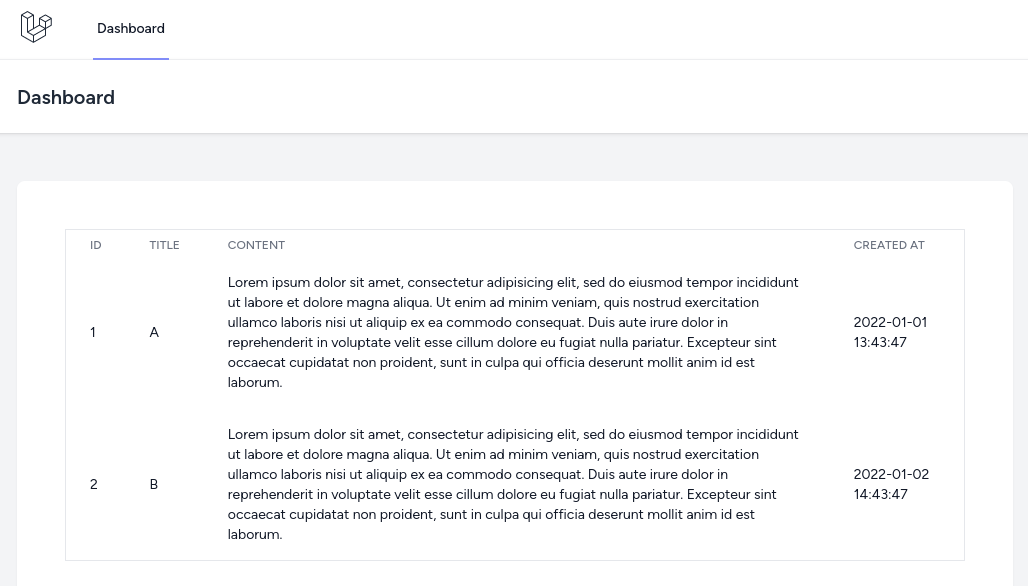
<template> <div class="overflow-hidden overflow-x-auto p-6 bg-white border-gray-200"> <div class="min-w-full align-middle"> <table class="min-w-full divide-y divide-gray-200 border"> <thead> <tr> <th class="px-6 py-3 bg-gray-50 text-left"> <span class="text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">ID</span> </th> <th class="px-6 py-3 bg-gray-50 text-left"> <span class="text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">Title</span> </th> <th class="px-6 py-3 bg-gray-50 text-left"> <span class="text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">Content</span> </th> <th class="px-6 py-3 bg-gray-50 text-left"> <span class="text-xs leading-4 font-medium text-gray-500 uppercase tracking-wider">Created at</span> </th> </tr> </thead> <tbody class="bg-white divide-y divide-gray-200 divide-solid"> <tr> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">1</td> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">A</td> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</td> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">2022-01-01 13:43:47</td> </tr> <tr> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">2</td> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">B</td> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</td> <td class="px-6 py-4 whitespace-no-wrap text-sm leading-5 text-gray-900">2022-01-02 14:43:47</td> </tr> </tbody> </table> </div> </div></template>After visiting the front page, you should see something like this:

But now we have a problem with Tailwind: it doesn't pick up the new CSS styles that we added. We need to add the Vue components location to the Tailwind config file, so that it would automatically pick up and compile the classes used in Vue.
tailwind.config.js:
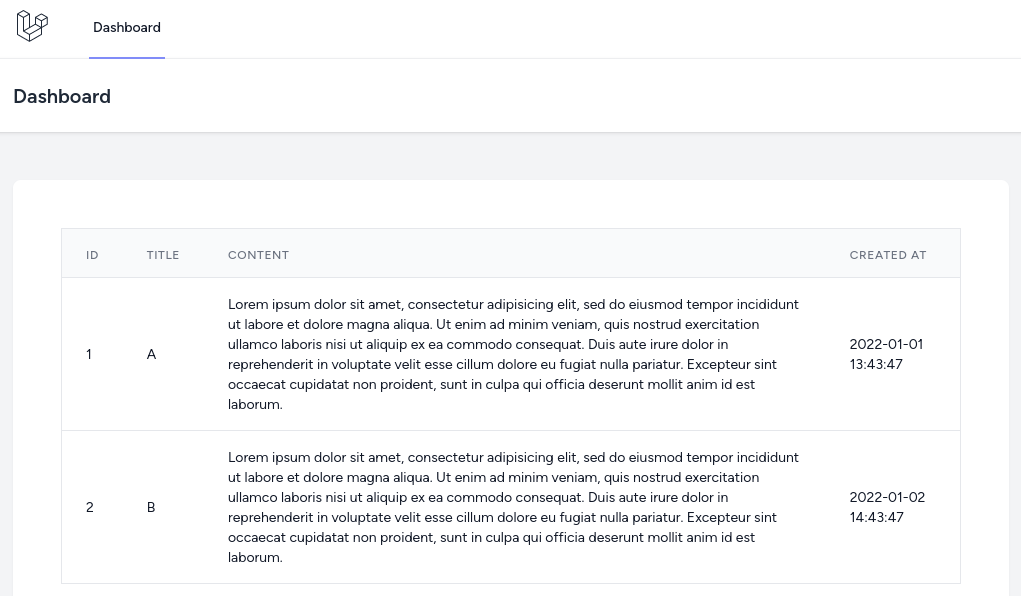
const defaultTheme = require('tailwindcss/defaultTheme'); /** @type {import('tailwindcss').Config} */module.exports = { content: [ './vendor/laravel/framework/src/Illuminate/Pagination/resources/views/*.blade.php', './storage/framework/views/*.php', './resources/views/**/*.blade.php', './resources/js/components/**/*.vue', ], theme: { extend: { fontFamily: { sans: ['Figtree', ...defaultTheme.fontFamily.sans], }, }, }, plugins: [require('@tailwindcss/forms')],};Now the page should look similar to this:


Great!