Now that we can go through pages, we can move on to building a full CRUD for posts. In this lesson, we will build a create form with the select input for choosing a category.

HTML Form in Vue
So, first, let's add the HTML code for the form.
resources/js/components/Posts/Create.vue:
<template> <form> <!-- Title --> <div> <label for="post-title" class="block text-sm font-medium text-gray-700"> Title </label> <input id="post-title" type="text" class="mt-1 block w-full rounded-md border-gray-300 shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50"> </div> <!-- Content --> <div class="mt-4"> <label for="post-content" class="block text-sm font-medium text-gray-700"> Content </label> <textarea id="post-content" class="mt-1 block w-full rounded-md border-gray-300 shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50"></textarea> </div> <!-- Category --> <div class="mt-4"> <label for="post-category" class="block text-sm font-medium text-gray-700"> Category </label> <select id="post-category" class="mt-1 block w-full rounded-md border-gray-300 shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50"> <option value="" selected>-- Choose category --</option> </select> </div> <!-- Buttons --> <div class="mt-4"> <button class="rounded-md bg-indigo-600 px-3 py-2 text-sm uppercase text-white">Save</button> </div> </form></template>If you visit the "Create post" page now, you would see the form.

Dropdown List of Categories
Now, let's add a list of categories to the category select. This is where the Composables shine. We have already written all the needed code and can easily reuse it!
resources/js/components/Posts/Create.vue:
<script setup>import { onMounted } from 'vue';import useCategories from '@/composables/categories'; const { categories, getCategories } = useCategories() onMounted(() => { getCategories()})</script>This part of the code is identical to how we got the categories in the PostsIndex Vue component. Now, below the Choose category option we need to show all the categories using the v-for directive.
resources/js/components/Posts/Create.vue:
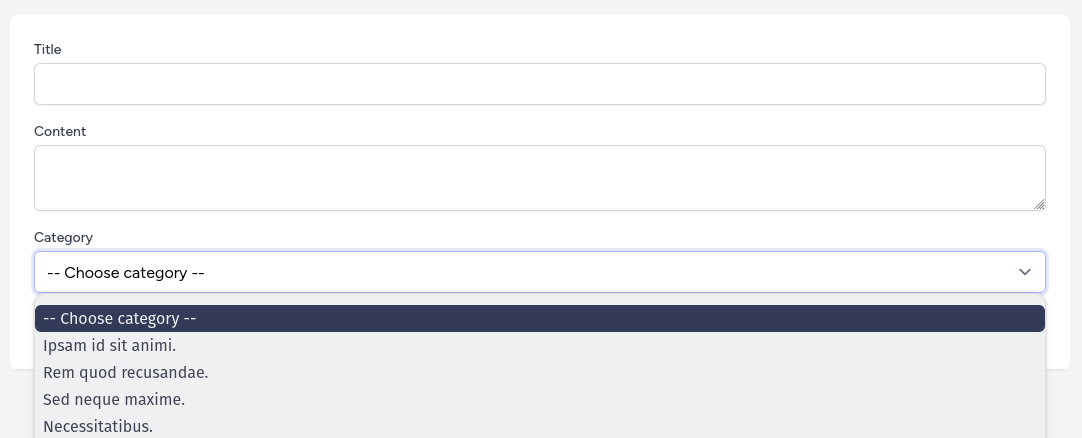
<template>// ...<label for="post-category" class="block text-sm font-medium text-gray-700"> Category</label><select id="post-category" class="mt-1 block w-full rounded-md border-gray-300 shadow-sm focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50"> <option value="" selected>-- Choose category --</option> <option v-for="category in categories" :value="category.id"> // [tl! ++] {{ category.name }} // [tl! ++] </option> // [tl! ++]</select>// ...</template>Now we have all the categories as a select...

If anyone runs into an issue on this page with a 422 error, try giving your form fields a name attribute.
The StorePostRequest.php file is expecting the form to pass in some info, and it checks against the names of the form fields - so make sure to match up the names with what the Request file expects. Something like this:
name="title"
name="content"
name="category_id"