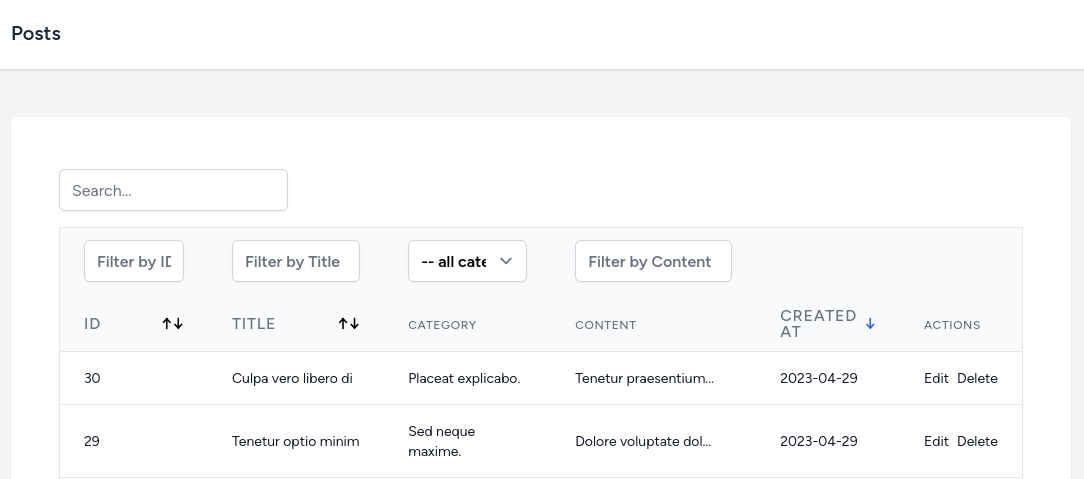
In this last lesson of the Full CRUD of Posts section, let's add more filters to the posts table. We will add a filter for each column and another search input to search in all columns.

Search in Every Column
Let's start this lesson from the back-end. We need to add more condinional clauses for each column. Also, we will add a prefix search_ to each search variable.
app/Http/Controllers/Api/PostController.php:
use Illuminate\Database\Eloquent\Builder; class PostController extends Controller{ public function index() { $orderColumn = request('order_column', 'created_at'); if (! in_array($orderColumn, ['id', 'title', 'created_at'])) { $orderColumn = 'created_at'; } $orderDirection = request('order_direction', 'desc'); if (! in_array($orderDirection, ['asc', 'desc'])) { $orderDirection = 'desc'; } $posts = Post::with('category') ->when(request('category'), function (Builder $query) { $query->where('category_id', request('category')); ->when(request('search_category'), function (Builder $query) { $query->where('category_id', request('search_category')); }) ->when(request('search_id'), function (Builder $query) { $query->where('id', request('search_id')); }) ->when(request('search_title'), function (Builder $query) { $query->where('title', 'like', '%' . request('search_title') . '%'); }) ->when(request('search_content'), function (Builder $query) { $query->where('content', 'like', '%' . request('search_content') . '%'); }) ->orderBy($orderColumn, $orderDirection) ->paginate(10); return PostResource::collection($posts); } // ...}Now in the posts Composable, we need to pass those parameters.
resources/js/composables/posts.js:
import { ref, inject } from 'vue'import { useRouter } from 'vue-router' export default function usePosts() { const posts = ref({}) const post = ref({}) const router = useRouter() const validationErrors = ref({}) const isLoading = ref(false) const swal = inject('$swal') const getPosts = async ( page = 1, category = '', search_category = '', search_id = '', search_title = '', search_content = '', order_column = 'created_at', order_direction = 'desc' ) => { axios.get('/api/posts?page=' + page + '&category=' + category + '&search_category=' + search_category + '&search_id=' + search_id + '&search_title=' + search_title + '&search_content=' + search_content + '&order_column=' + order_column + '&order_direction=' + order_direction) .then(response => { posts.value = response.data; }) } // ...}Next, we need to add the same variables in...

Hi. I found a pagination bug. We added search_category to getPosts: <TailwindPagination :data="posts" @pagination-change-page="page => getPosts(page, search_category)" class="mt-4"/> and it works when we filtering by some category with many posts.
But it doesnt work when we filtering by title or content or global. I posted many posts with words "test" and a pagination shows me incorect numbers of pages when I filtering by a "test" word. How to fix that?
Add every value to the
getPostsin the pagination and it should work.Thanks. It works now. I don't understand how, but I tried this way before asked the question and it didn't work... Magic =)
@Yuri thanks for that man, I was going crazy thinking i was the only one who noticed this!